javascript 指定した値をクリップボードにコピーする
- 作成日 2022.07.23
- javascript
- javascript

javascriptで、指定した値をクリップボードにコピーするサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 103.0.5060.114
指定した値をクリップボードにコピー
指定した値をクリップボードにコピーするには、「navigator.clipboard」の「writeText」を使用します。
if (navigator.clipboard) { // サポートしているかを確認
navigator.clipboard.writeText('テキストデータ')
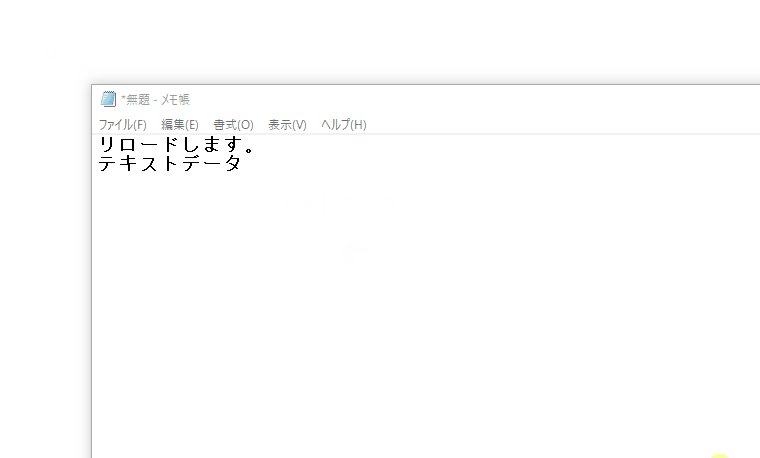
}実行結果を見ると、サイトを読み込んだ際に「テキストデータ」という文字列が、クリップボードにコピーされていることが確認できます。

サンプルコード
以下は、
ボタンをクリックすると、用意したテキストからバックスラッシュとスラッシュを削除して、その結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span id="result" class="badge bg-info">結果</span></h2>
<form name="frm">
<input type="text" id="txt" class="form-control w-25 mx-auto" />
</form>
<button id="btn" onclick="hoge(txt.value);" class="btn btn-dark btn-rounded mt-1">実行</button>
</div>
<script>
const hoge = (txt) => {
if (navigator.clipboard) { // サポートしているかを確認
navigator.clipboard.writeText(txt)
}
};
</script>
</body>
</html>結果が表示されていることが確認できます。

-
前の記事

sqlite アルファベットの小文字を大文字に変換する 2022.07.23
-
次の記事

Linux 再帰的にlsコマンドを実行する 2022.07.23







コメントを書く