javascript 正規表現を使って数値判定を行う
- 作成日 2021.03.05
- 更新日 2022.08.08
- javascript
- javascript

javascriptで、RegExpで正規表現を使って、数値判定を行うサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
正規表現使い方
RegExpを使用することで、正規表現で数値判定を行うことが可能です。
const regex = new RegExp(正規表現);
// new は省略可能
const regex = RegExp(正規表現);正規表現パターン
// 整数(+ -)
const regex = RegExp(/^[+,-]?([1-9]\d*|0)$/);
// 整数・小数(+ -)
const regex = RegExp(/^[+,-]?([1-9]\d*|0)(\.\d+)?$/);パターン「/^[+,-]?([1-9]\d*|0)$/」実行結果
const regex = RegExp(/^[+,-]?([1-9]\d*|0)$/);
console.log(
regex.test(1) // true
);
console.log(
regex.test(-1) // true
);
console.log(
regex.test(001) // true
);
console.log(
regex.test(0.1) // false
);
console.log(
regex.test(1.1) // false
);
console.log(
regex.test(1e+2) // true
);
console.log(
regex.test('10') // true
);
console.log(
regex.test(-1.1) // false
);
console.log(
regex.test('a') // false
);
console.log(
regex.test(null) // false
);
console.log(
regex.test(NaN) // false
);
console.log(
regex.test(undefined) // false
);
console.log(
regex.test(Infinity) // false
);パターン「/^[+,-]?([1-9]\d*|0)(.\d+)?$/」実行結果
const regex = RegExp(/^[+,-]?([1-9]\d*|0)(.\d+)?$/);
console.log(
regex.test(1) // true
);
console.log(
regex.test(-1) // true
);
console.log(
regex.test(001) // true
);
console.log(
regex.test(0.1) // true
);
console.log(
regex.test(1.1) // true
);
console.log(
regex.test(1e+2) // true
);
console.log(
regex.test('10') // true
);
console.log(
regex.test(-1.1) // true
);
console.log(
regex.test('a') // false
);
console.log(
regex.test(null) // false
);
console.log(
regex.test(NaN) // false
);
console.log(
regex.test(undefined) // false
);
console.log(
regex.test(Infinity) // false
);サンプルコード
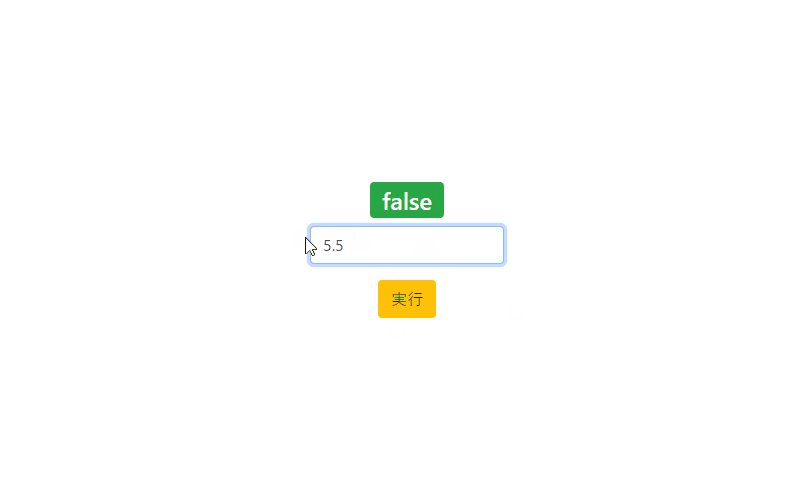
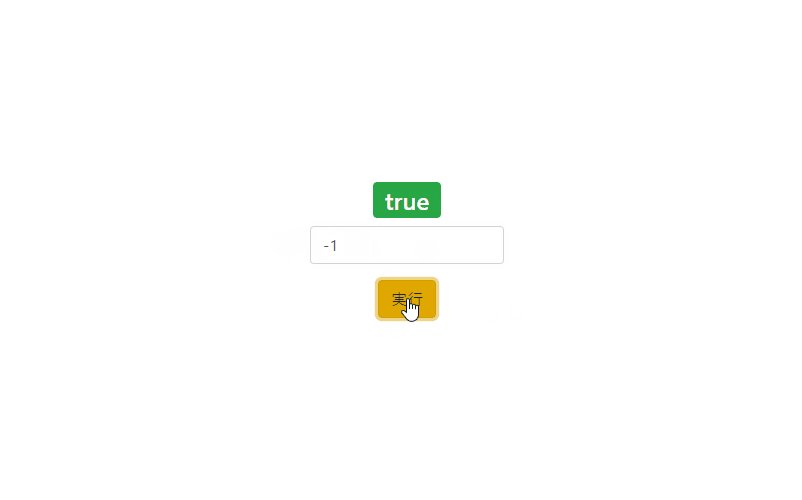
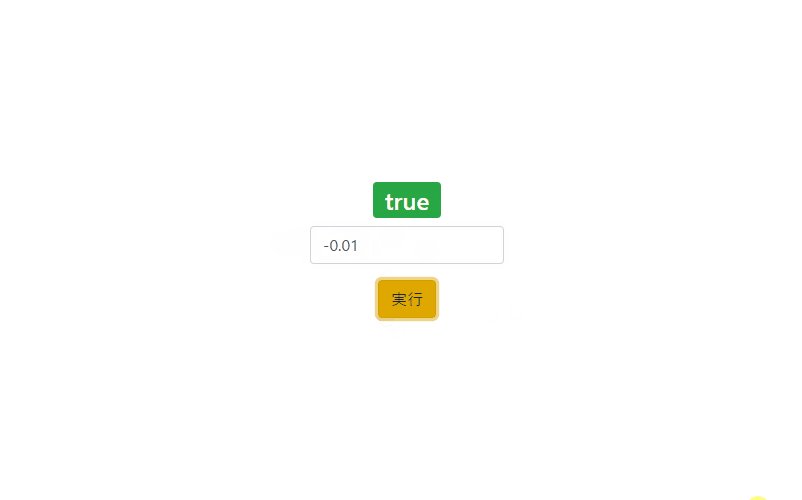
以下は、
「実行」ボタンをクリックすると、フォームから取得した値を正規表現を使って数値であるかを判定して結果を表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
const hoge = () => {
const regex = RegExp(/^[+,-]?([1-9]\d*|0)(.\d+)?$/);
// 結果を表示
result.innerHTML = regex.test(num1.value);
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="main container">
<h2><span id="result" class="badge bg-success">判定結果</span></h2>
<div class="mb-3">
<input id="num1" type="text" class="form-control">
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
実行
</button>
</div>
</div>
</body>
</html>判定されていることが確認できます。

-
前の記事

EXCEL 前回印刷した日付を確認する 2021.03.05
-
次の記事

SourceTreeで未追跡ファイルを削除する「git clean」を実行 2021.03.05







コメントを書く