javascript ページ遷移時に「このサイトを離れますか?」を表示する
- 作成日 2020.09.03
- 更新日 2022.06.15
- javascript
- javascript

javascriptでonBeforeUnloadイベントハンドラを使用して、chromeでページ遷移時に「このサイトを離れますか?」を表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
onBeforeUnload使い方
onBeforeUnloadを使うと、ページ遷移時にダイアログを表示することが可能です。
window.onbeforeunload = function(e) {
e.returnValue = "メッセージを記述";
}
※現在、IEでしかメッセージは表示されないonBeforeUnload使い方
<a href="https://mebee.info/">link</a>
<script>
window.onbeforeunload = function(e) {
e.returnValue = "このページを離れてもよろしいですか?";
}
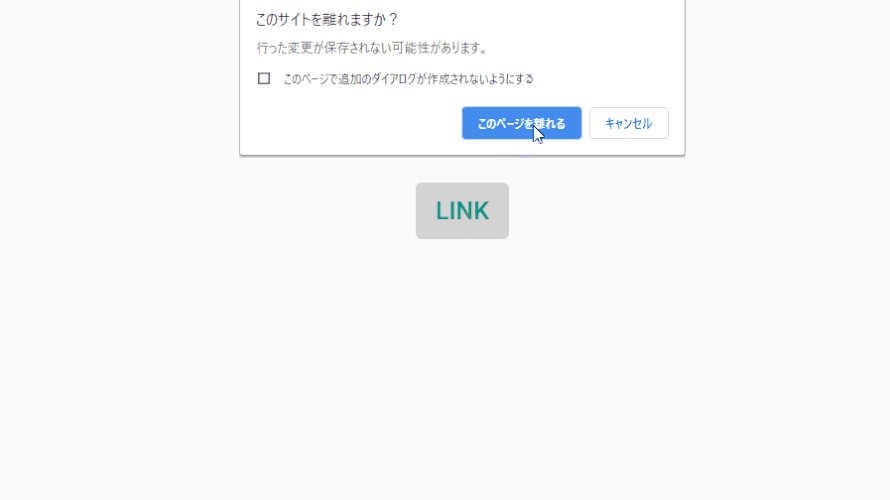
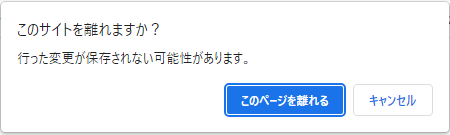
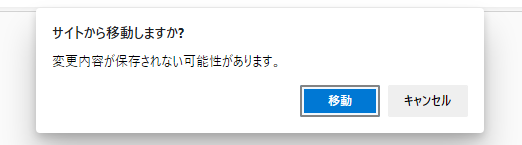
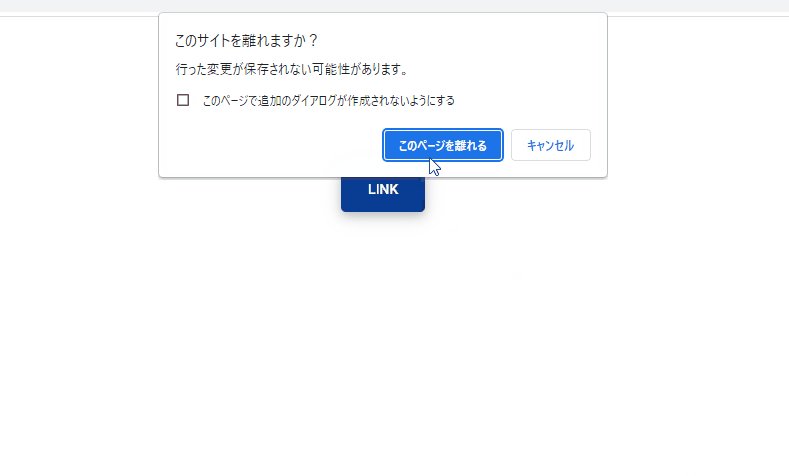
</script>chrome102.0.5005.115 実行結果

firefox79.0 実行結果

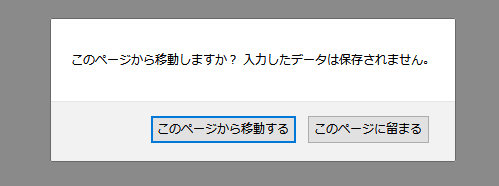
Edge44.18362.449.0 実行結果

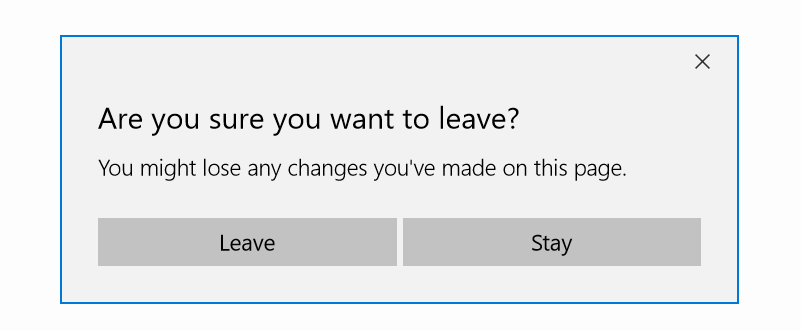
Edge44.18362.449.0英語 実行結果

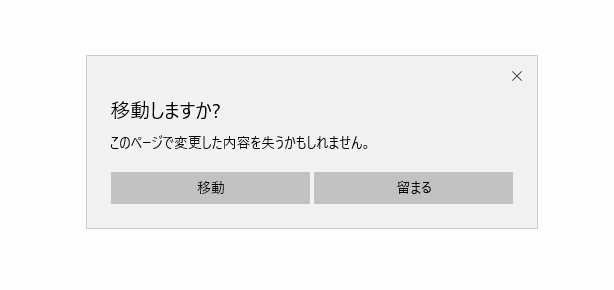
Edge84.0.522.63(Chromium)実行結果

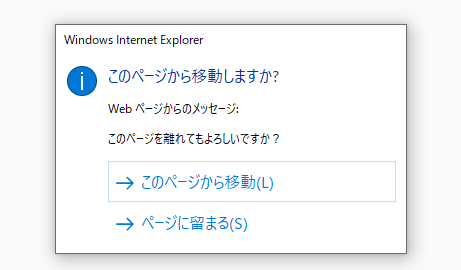
Internet Explorer11 実行結果

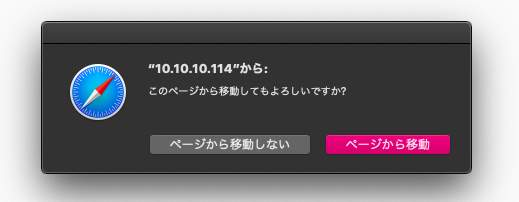
mac safari13.1.1 実行結果

addEventListenerで「beforeunload」を使用しても、同様の結果が得られます。
addEventListener('beforeunload', function(e) {
e.returnValue = "このページを離れてもよろしいですか?";
});ちなみに、引数の「e」は省略することもできます。
addEventListener('beforeunload', function() {
event.returnValue = "このページを離れてもよろしいですか?";
});サンプルコード
以下は、「link」ボタンをクリックすると、画面が遷移し、その際にメッセージが表示されるだけのサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 150px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 20px;
}
</style>
<script>
window.onbeforeunload = function(e) {
// IEだとメッセージは表示される
e.returnValue = "このページを離れてもよろしいですか?";
}
</script>
<body>
<div class="main">
<a href="https://mebee.info/" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">link</a>
</div>
</body>
</html>メッセージが表示されていることが確認できます。

また、js部はアロー関数を使用して簡潔に記述することも可能です。windowオブジェクトも省略可能です。
onbeforeunload = (e) =>{
// IEだとメッセージは表示される
e.returnValue = "このページを離れてもよろしいですか?";
}-
前の記事

javascript クリックした位置を取得する 2020.09.03
-
次の記事

javascript location.reload() を一度だけ実行する 2020.09.03







コメントを書く