javascript indeterminate属性の値をtrueに設定する
- 作成日 2021.06.28
- 更新日 2022.09.09
- javascript
- javascript

javascriptで、checkboxを非活性化できるindeterminate属性の値をtrueに設定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.101
indeterminate設定
indeterminate属性を「true」に設定するには、indeterminateプロパティを利用します。
<input id="hoge" type="checkbox" name="hoge" />
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.indeterminate);
// trueにする
elm.indeterminate = true;
}
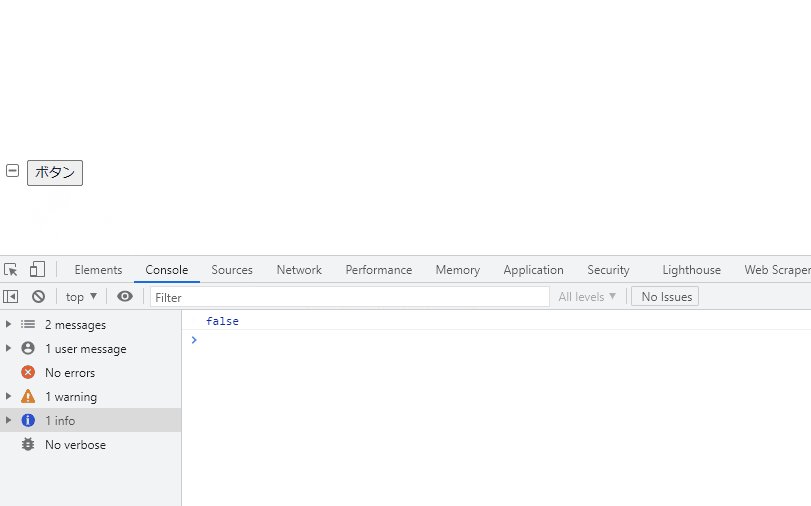
</script>実行結果を確認すると、「indeterminate」の状態が、コンソールに表示されて変更されていることが確認できます。

複数の要素を一括で取得/変更
例えば「name」名を指定して、一括で取得/変更する場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
<input class="hoge" type="image" src="hoge.png" name="hoge" width="100" height="100"/>
<input class="hoge" type="image" src="hoge.png" name="hoge" width="100" height="100"/>
<input class="hoge" type="image" src="hoge.png" name="hoge" width="100" height="100"/>
<input id="btn" type="button" value="ボタン" />
<script>
'use strict';
document.getElementById('btn').onclick = function () {
const elm = document.getElementsByClassName('hoge');
[...elm].forEach(function (v) { v.src = "bar.png" });
}
</script>実行結果

コードの簡略化
また、以下のコードを、
document.getElementById('btn').onclick = function () {
const elm = document.getElementById('hoge')
// コンソールに出力
console.log(elm.indeterminate);
// trueにする
elm.indeterminate = true;
}アロー関数とdocument.getElementByIdを省略して、簡潔に記述することもできます。
btn.onclick = () =>{
// コンソールに出力
console.log(hoge.indeterminate);
// trueにする
hoge.indeterminate = true;
}サンプルコード
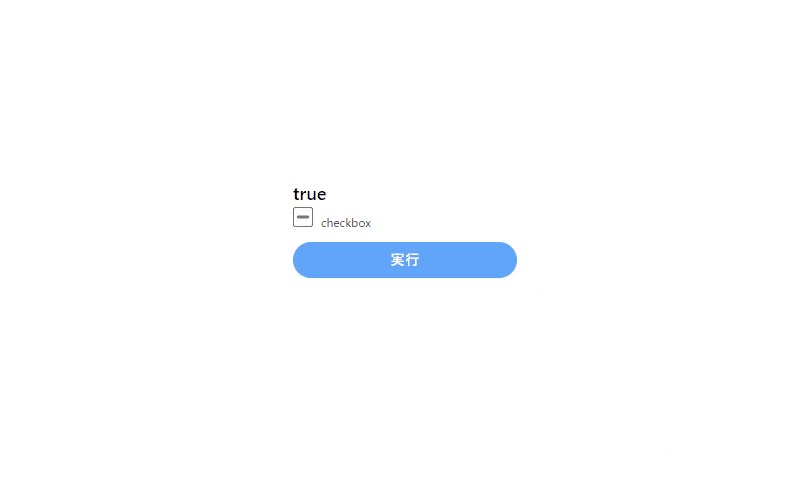
以下は、
「実行」ボタンをクリックして、indeterminateの状態を変更して表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。三項演算子も使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
foo.indeterminate ? foo.indeterminate = false : foo.indeterminate = true;
disp.innerHTML = foo.indeterminate;
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h2 id="disp" class="font-semibold text-lg mr-auto">状態</h2>
<div class="mb-3 md:space-y-2 w-full text-xs">
<input id="foo" type="checkbox" class="form-checkbox h-5 w-5 text-gray-600" checked><span class="ml-2 text-gray-700">checkbox</span>
</div>
<button id="btn" class="mb-2 md:mb-0 bg-blue-400 px-5 py-2 text-sm shadow-sm font-medium tracking-wider text-white rounded-full hover:shadow-lg hover:bg-blue-500">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、変更されて表示されていることが確認できます。

-
前の記事

Rocky Linux バージョンを確認する 2021.06.28
-
次の記事

Rocky Linux firewallの設定 2021.06.28










コメントを書く