javascript オブジェクトの配列に指定したオブジェクトが含まれているかを判定する
- 作成日 2022.04.29
- 更新日 2022.11.10
- javascript
- javascript

javascriptで、オブジェクトの配列に指定したオブジェクトが含まれているかを判定するサンプルコードを記述してます。条件が1つでも一致すれば「true」が返る「some」を使用して判定します。
環境
- OS windows11 home
- Apache 2.4.43
- ブラウザ chrome 107.0.5304.88
判定方法
二次元配列に指定した値がオブジェクトの配列に指定したオブジェクトが含まれているかを判定するには、「some」を使用します。
const arr = [ {name: 'aaa', age: 10} , {name: 'bbb', age: 20} ];
const obj = {name: 'aaa', age: 10}
const obj2 = {name: 'aaa', age: 20}
console.log( arr.some( v => v.name === obj.name && v.age === obj.age )); // true
console.log( arr.some( v => v.name === obj2.name && v.age === obj2.age )); // falseサンプルコード
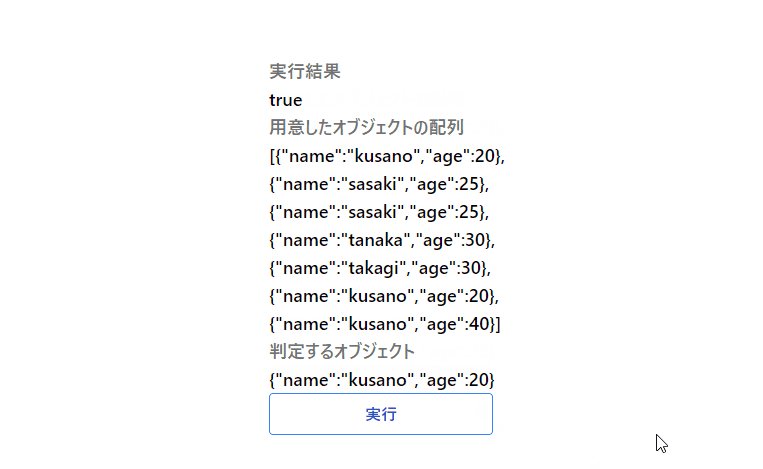
以下は、
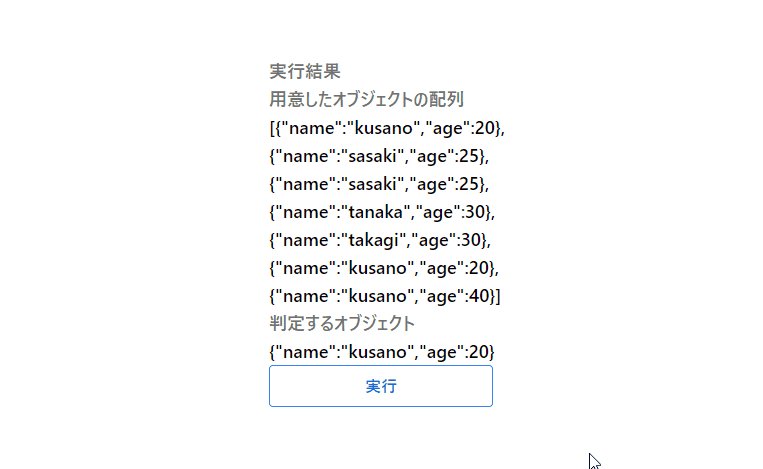
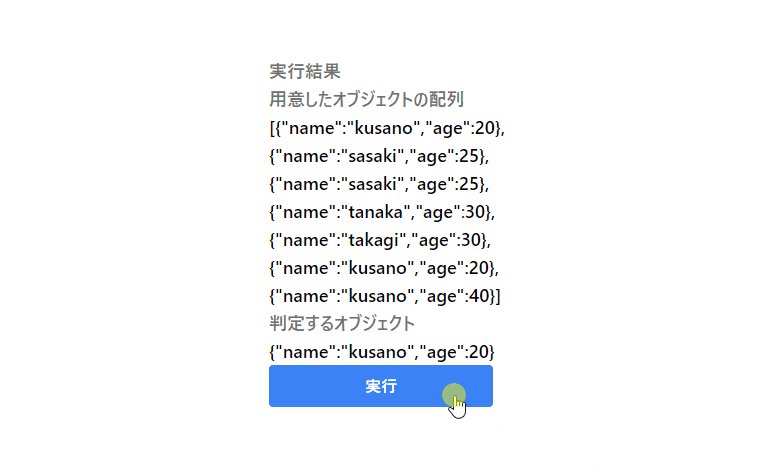
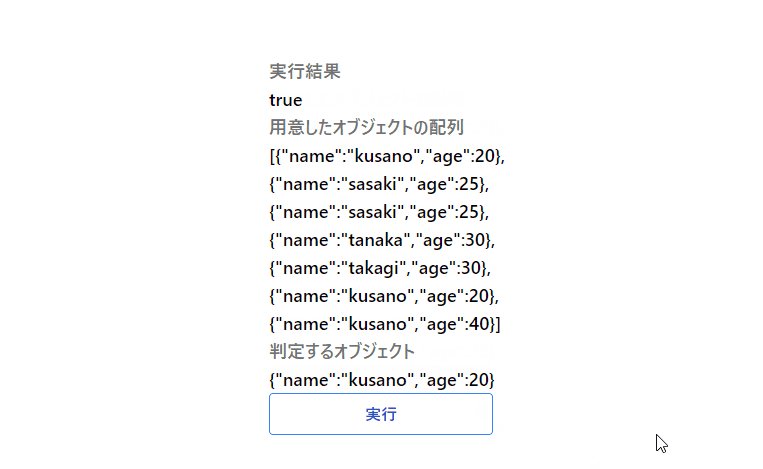
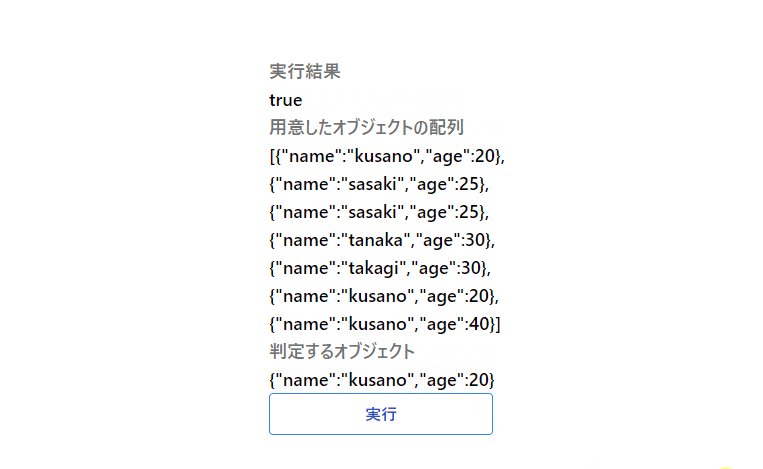
「実行」ボタンをクリックして、用意したオブジェクトの配列に、指定したオブジェクトの配列が含まれているかを判定した結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const arr = [
{ name: 'kusano', age: 20 },
{ name: 'sasaki', age: 25 },
{ name: 'sasaki', age: 25 },
{ name: 'tanaka', age: 30 },
{ name: 'takagi', age: 30 },
{ name: 'kusano', age: 20 },
{ name: 'kusano', age: 40 }
]
const obj = { name: 'kusano', age: 20 }
const hoge = () => {
result.innerHTML = arr.some( v => v.name === obj.name && v.age === obj.age )
}
window.onload = () => {
foo.innerHTML = JSON.stringify(arr)
bar.innerHTML = JSON.stringify(obj)
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-neutral-500 text-lg mr-auto">実行結果</h1>
<p id="result" class="font-semibold text-lg mr-auto"></p>
<h1 class="font-semibold text-neutral-500 text-lg mr-auto">用意したオブジェクトの配列</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<h1 class="font-semibold text-neutral-500 text-lg mr-auto">判定するオブジェクト</h1>
<p id="bar" class="font-semibold text-lg mr-auto"></p>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、判定した結果が表示されていることが確認できます。

-
前の記事

Linux 履歴を検索して実行する 2022.04.28
-
次の記事

Wireshark 指定したポート番号のみのパケットを取得する 2022.04.29











コメントを書く