javascript ctrlKeyプロパティでctrlキーが押されているかを判定する
- 作成日 2021.03.29
- 更新日 2022.08.12
- javascript
- javascript

javascriptで、ctrlKeyプロパティを使用して、ctrlキーが押されているかを判定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
ctrlKeyプロパティ使い方
ctrlKeyプロパティを使用すると、「ctrl」キーが押されているかを判定することが可能です。
event.ctrlKey
// 押されていれば true, 押されてなければ falseを返します。ctrlKeyプロパティ使い方
<button id="main">button</button>
<script>
'use strict';
document.getElementById('main').onclick = function (e) {
if (e.ctrlKey == true) {
console.log('Ctrlキーが押されてます');
} else {
console.log('Ctrlキーは押されてません');
}
};
</script>実行結果は、「Ctrl」キーを押さずに「button」をクリックすると「Ctrlキーが押されてます」とコンソールに表示され、押されていると「Ctrlキーは押されてません」と表示されます。

macのsafari(13.1.1)だと、metaKeyを使用して「command」キーを判定します。
document.getElementById('main').onclick = function (e) {
if (e.metaKey == true) {
console.log('commandキーが押されてます');
} else {
console.log('commandキーは押されてません');
}
};
コードの簡潔化
また、以下のコードを、
document.getElementById('main').onclick = function (e) {
if (e.ctrlKey == true) {
console.log('Ctrlキーが押されてます');
} else {
console.log('Ctrlキーは押されてません');
}
};document.getElementByIdの省略と三項演算子と、関数をアロー化して、簡潔に記述することもできます。
main.onclick = (e) =>{
(e.ctrlKey == true) ? console.log('Ctrlキーが押されてます') : console.log('Ctrlキーは押されてません');
};その他のキー
Altキー以外には、以下の種類があります。
// shiftキー
e.shiftKey
// Altキー
e.altKey
// Metaキー(MacはCommand、Windowsはwindowキー)
e.metaKeyサンプルコード
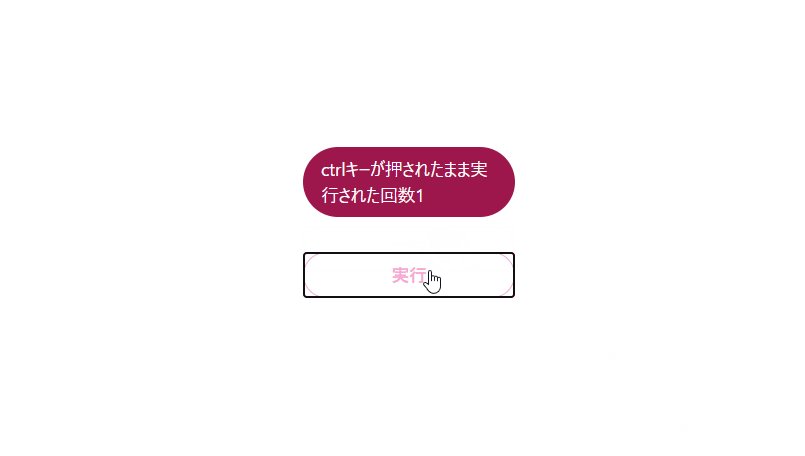
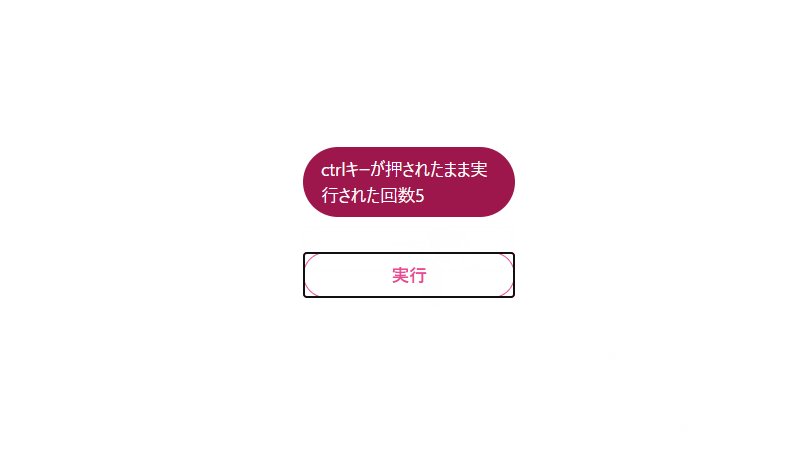
以下は、
「実行」ボタンを「Ctrl」キーを押しながらクリックされるたびにカウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `ctrlキーが押されたまま実行された回数${count}`;
}
window.onload = () => {
btn.onclick = (e) => {
if(e.ctrlKey == true) hoge();
};
}
</script>
<body>
<div id="main" class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-pink-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
<button id="btn" type="button"
class="mt-5 bg-transparent border border-pink-500 hover:border-pink-300 text-pink-500 hover:text-pink-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

PostgreSQLをスロークエリのログを取得できるように設定する 2021.03.29
-
次の記事

python openpyxlを使ってEXCELのセルを結合する 2021.03.29











コメントを書く