javascript ファイルを読み込んで内容を表示する
- 作成日 2020.11.30
- 更新日 2022.07.25
- javascript
- javascript

javascriptで、FileReaderを使って、ファイルを読み込んで内容を表示するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
FileReader使い方
FileReaderを使うと、ファイルを読み込んで内容を表示することが可能です。
let read = new FileReader();
// ファイルを読み込み
read.readAsText(file);
read.onload = function() {
// ファイルの内容を表示
要素.textContent = read.result;
};サンプルコード
以下は、
formタイプのfileを使用して、ローカルにあるtxtファイルを読み込んで内容を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
window.onload = function () {
// type fileの要素を取得
let txtfile = document.getElementById("txt");
// 表示用の要素を取得
let obj1 = document.getElementsByClassName('badge-primary')[0];
let obj2 = document.getElementsByClassName('badge-secondary')[0];
txtfile.addEventListener('change', (e) => {
const target = event.target;
const files = target.files;
const file = files[0];
// ファイル名を出力
obj1.textContent = file.name;
let read = new FileReader();
// ファイルの内容を表示
read.readAsText(file);
read.onload = function() {
obj2.textContent = read.result;
};
read.onerror = function() {
//失敗した場合
console.log(read.error);
};
});
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-primary">ファイル名</span></h2>
<h2><span class="badge badge-secondary">ファイル内容</span></h2>
<form>
<div class="form-group">
<label for="exampleFormControlFile1">file</label>
<input type="file" class="form-control-file" id="txt" accept=".txt">
</div>
</form>
</div>
</body>
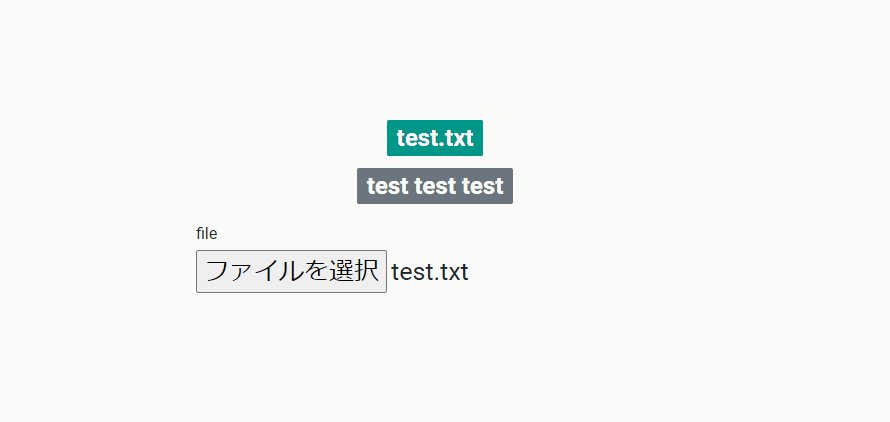
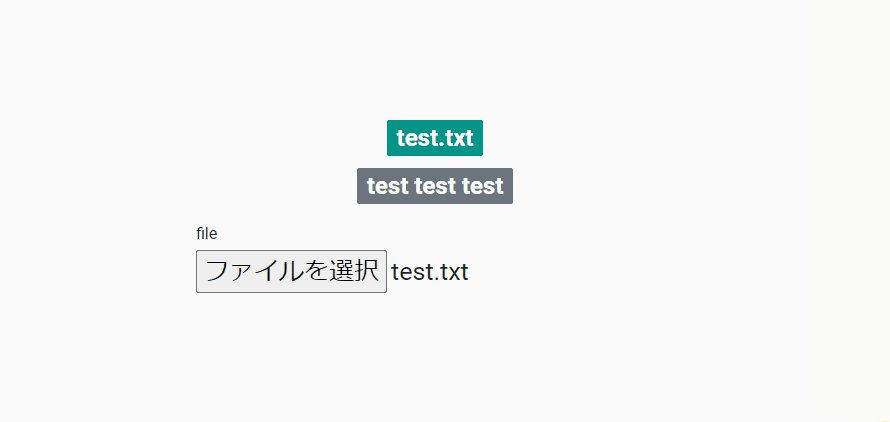
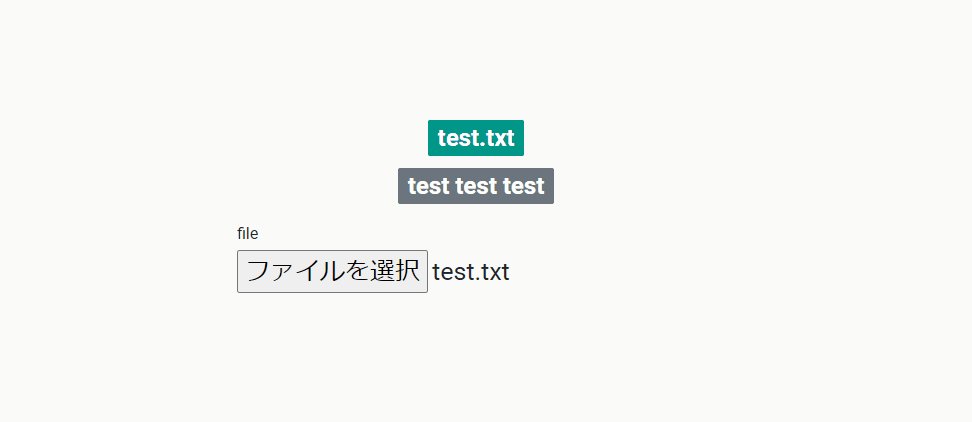
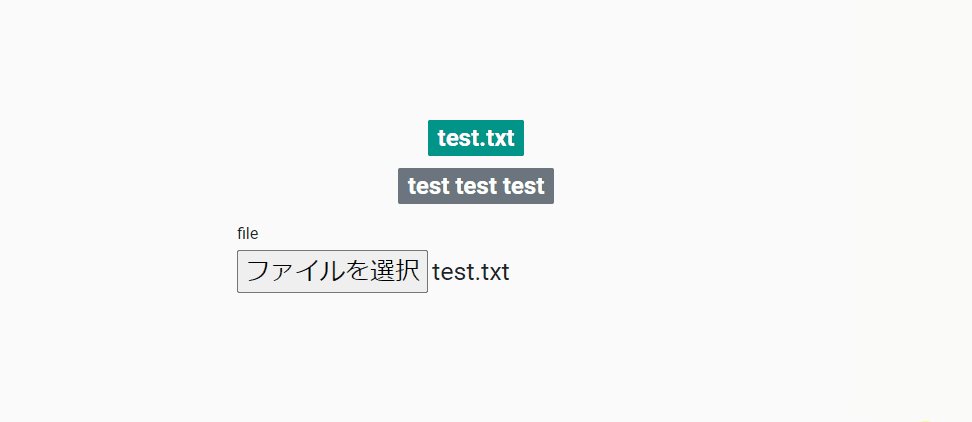
</html>表示されていることが確認できます。

読み込んだファイルの内容

-
前の記事

React.js ライブラリ「@twistezo/react-text-scramble」を使用してテキストにエフェクトをかける 2020.11.30
-
次の記事

docker composeを利用して「Open Web Analytics」を構築するまでの手順 2020.12.01







コメントを書く