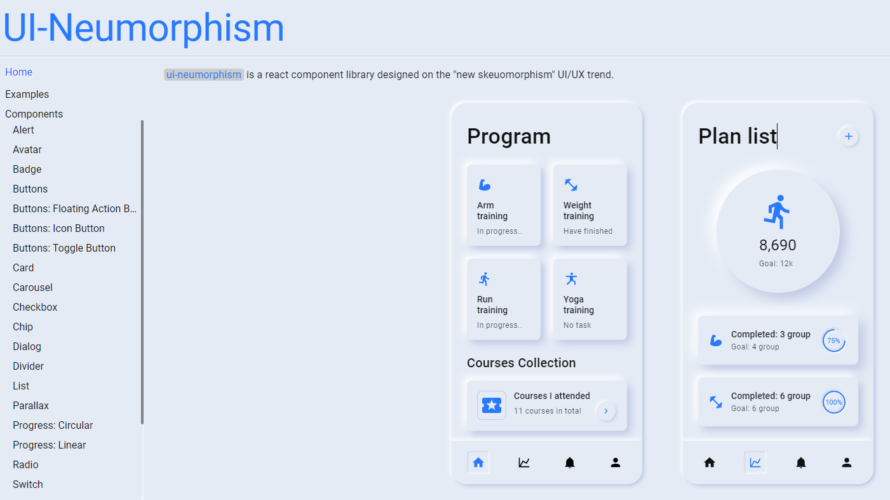
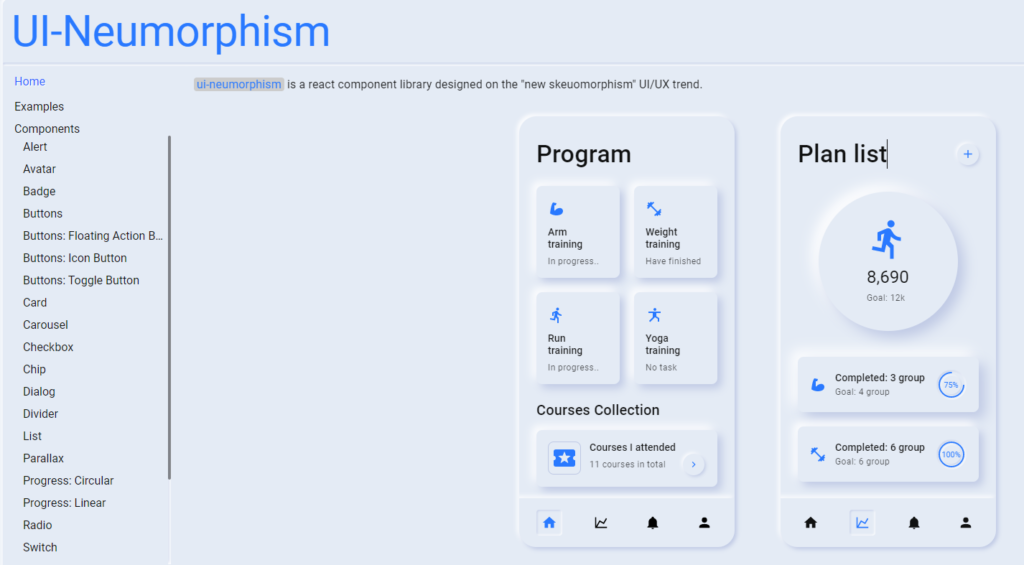
React.js UIコンポーネント「ui-neumorphism」を使用する

UIコンポーネント「ui-neumorphism」を使用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node v14.15.1
- npm 6.14.8
- React 16.13.0
react.js環境構築
下記のコマンドで構築してます。ここでは、react-appという名前でプロジェクトを作成してます。
create-react-app react-appui-neumorphismインストール
作成したプロジェクトに移動して、インストールします。
## 作成したプロジェクトに移動
cd react-app
## インストール
npm i ui-neumorphismui-neumorphism使い方
srcディレクトリにsample.jsと名前で、以下のコードを記述します。
import React from 'react'
import { Button } from 'ui-neumorphism'
import 'ui-neumorphism/dist/index.css'
const Sample = () => {
return (
<div>
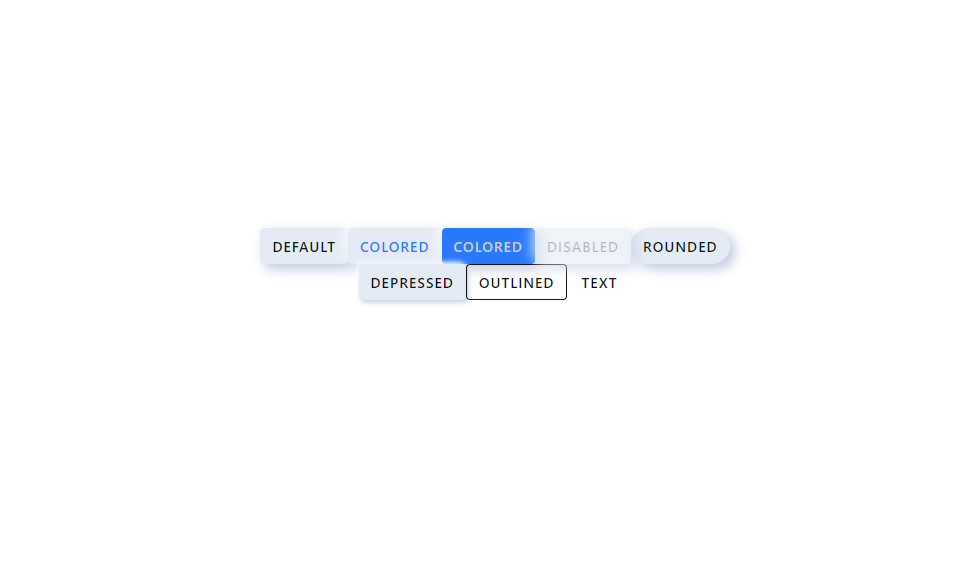
<Button>default</Button>
<Button color='var(--primary)'>colored</Button>
<Button color='#ccc' bgColor='var(--primary)'>colored</Button>
<Button disabled>disabled</Button>
<Button rounded>rounded</Button>
<Button depressed>depressed</Button>
<Button outlined>outlined</Button>
<Button text>text</Button>
</div>
);
};
export default Sample;次に、srcディレクトリ配下にあるApp.jsを下記のように編集します。
import React from 'react';
import Sample from './sample';
import './App.css';
function App() {
const style = {
width: "50%",
margin: "0 auto",
marginTop: 150,
};
return (
<div className="App">
<div style={style}>
<Sample />
</div>
</div>
);
}
export default App;
実行します。
npm startブラウザから http://プライベートIP:3000にアクセスすると、buttonが作成されていることが確認できます。

詳細は、こちらのページより確認できます。

-
前の記事

Ruby 二次元ハッシュの初期化を行う 2021.07.06
-
次の記事

javascript list属性からdatalistを取得する 2021.07.07










コメントを書く