javascript htmlタグから要素を取得する
- 作成日 2020.09.06
- 更新日 2022.06.15
- javascript
- javascript

javascriptで、getElementsByTagName() を使用して、htmlタグから要素を取得するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
getElementsByTagName使い方
getElementsByTagName()を使うと、指定した「html」タグから要素を取得することが可能です。
let elm = document.getElementsByTagName("タグ名");getElementsByTagName使い方
<li>java</li>
<li>C#</li>
<li>javascript</li>
<script>
// li要素を全てを取得
let elm = document.getElementsByTagName("li");
// li要素のテキストを表示
for (let i = 0; i < elm.length; i++) {
console.log(elm[i].innerText);
}
</script>実行結果

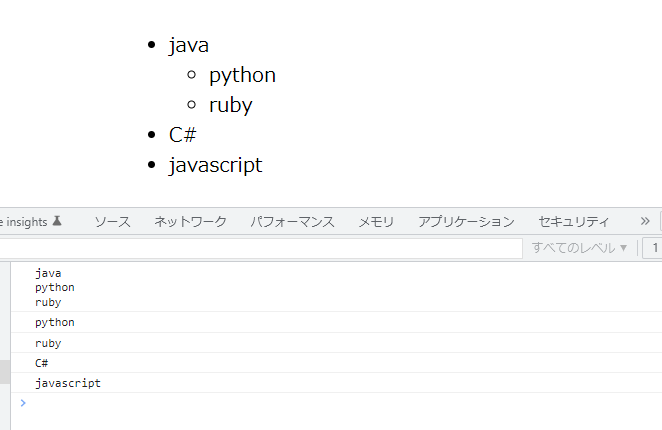
以下のように、階層がある場合でも取得されます。
<ul>
<li>java<ul><li>python</li></ul></li>
<li>C#</li>
<li>javascript</li>
</ul>
<script>
// li要素を全てを取得
let elm = document.getElementsByTagName("li");
// li要素のテキストを表示
for (let i = 0; i < elm.length; i++) {
console.log(elm[i].innerText);
}
</script>実行結果

サンプルコード
以下は、
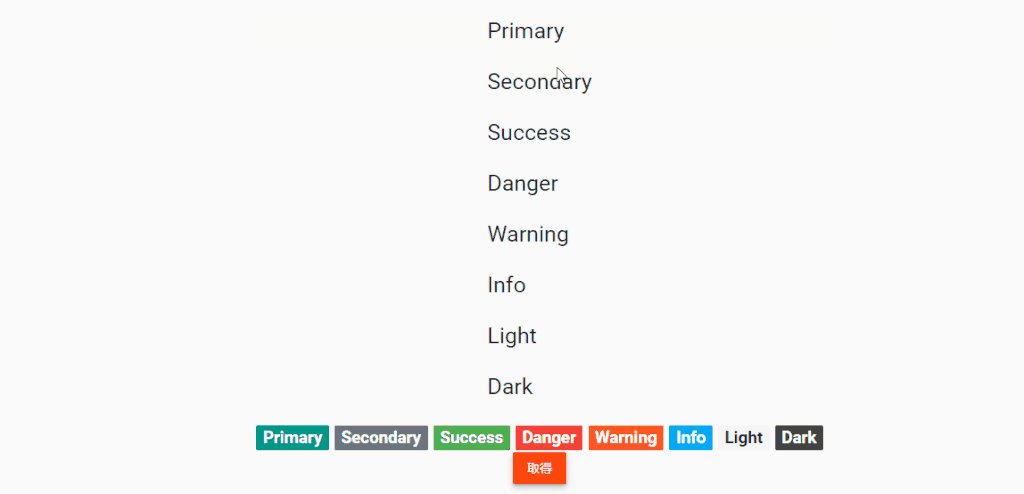
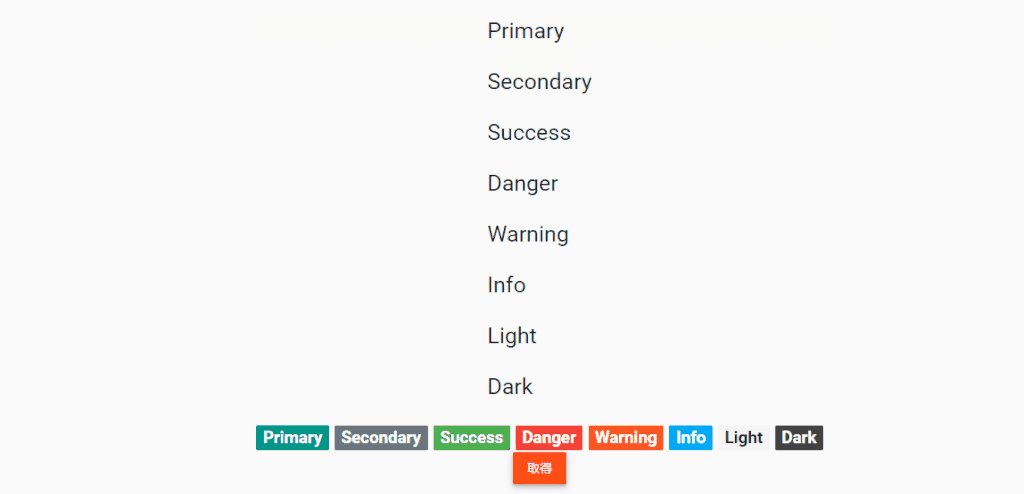
「取得」ボタンをクリックすると全ての「span」タグの要素のテキストを表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
}
</style>
<script>
function hoge() {
// 値表示用の配列を初期化
let arr = [];
// span要素を全てを取得
let elm = document.getElementsByTagName("span");
// span要素のテキストを配列化
for (let i = 0; i < elm.length; i++) {
console.log(elm[i].innerText);
arr.push('<li class="list-group-item">' + elm[i].innerText + '</li>');
}
// ul要素内に表示
document.getElementById('txt').innerHTML = arr.join('');
}
</script>
<body>
<div class="main">
<ul id="txt" class="list-group"></ul>
<div>
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>
</div>
<button onclick="hoge()" type="button" class="btn btn-raised btn-warning">
取得
</button>
</div>
</body>
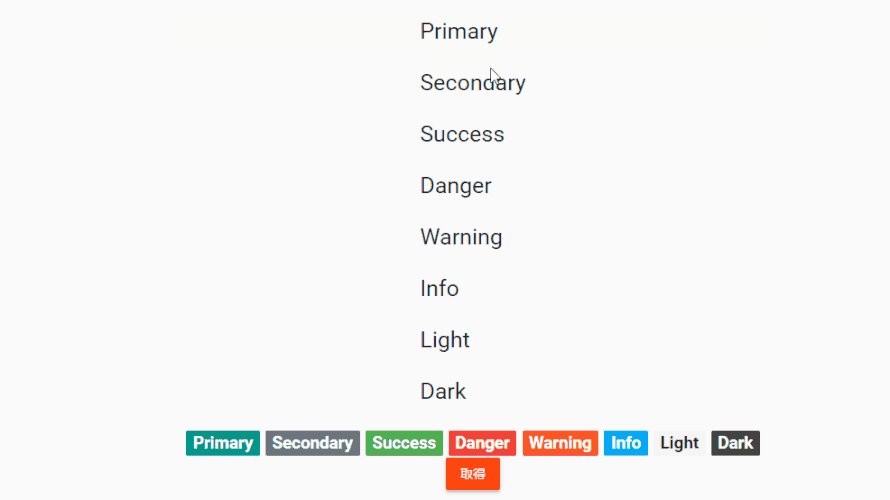
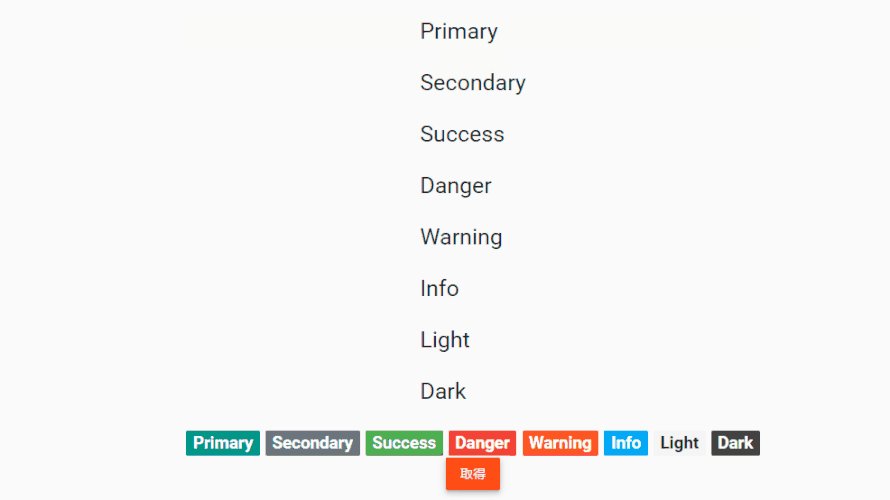
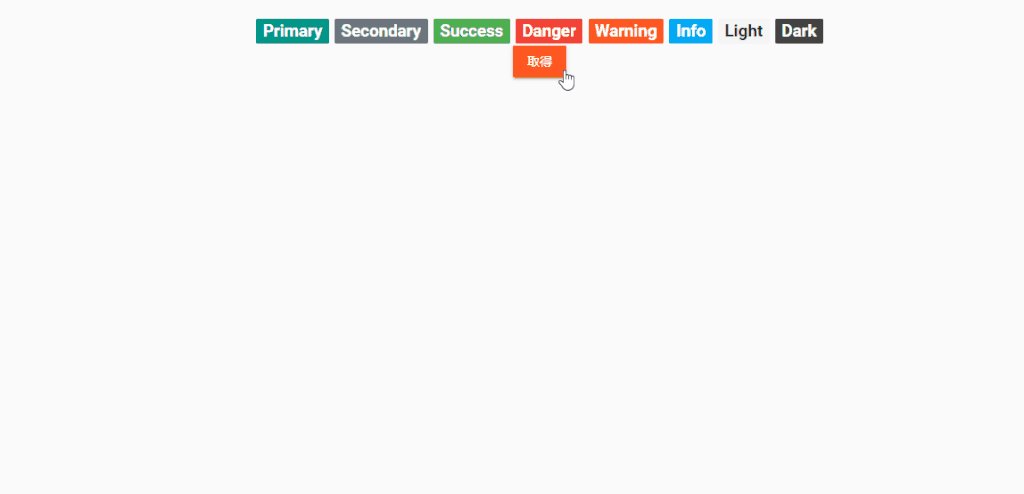
</html>全てのspanタグのテキストが表示されていることが確認できます。

-
前の記事

javascript 小数点以下の値を切り上げて表示する 2020.09.06
-
次の記事

javascript 配列内に指定した値が含まれているか判定する 2020.09.06







コメントを書く