javascript 文字列内で指定した文字の出現数をカウントする
- 作成日 2022.09.01
- 更新日 2022.10.14
- javascript
- javascript

javascriptで、文字列内で指定した文字の出現数をカウントするサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome 106.0.5249.103
文字列内で指定した文字の出現数をカウント
文字列内で指定した文字の出現数をカウントするには「charAt」で1文字ずつ比較してカウントします。
const str = "mebee";
const chk = "e";
let count = 0;
for (let i = 0; i < str.length; i++) {
if (str.charAt(i) == chk) {
count += 1;
}
}
console.log( count ); // 3関数化すると、以下のようになります。
function countStr(s, c) {
let count = 0;
for (let i = 0; i < s.length; i++) {
if (s.charAt(i) == c) {
count += 1;
}
}
return count;
}
const str = "mebee";
const chk = "ee";
const result = countStr(str, chk);
console.log( result ); // 31文字ではなく、文字列が含まれているかを確認する場合は、正規表現を使用します。
function countStr(s, c) {
let count = 0;
const r = new RegExp(c, 'g');
count = s.match(r).length;
return count;
}
const str = "abcabc";
const chk = "bc";
const result = countStr(str, chk);
console.log( result ); // 2パフォーマンスは、正規表現を使用した方が速いです。
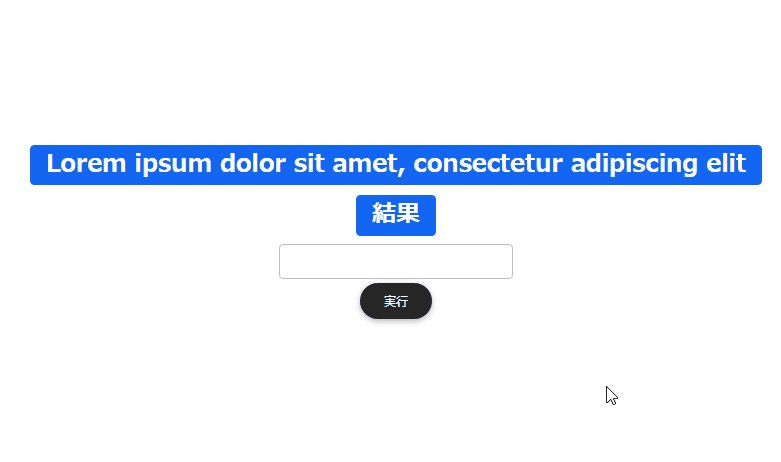
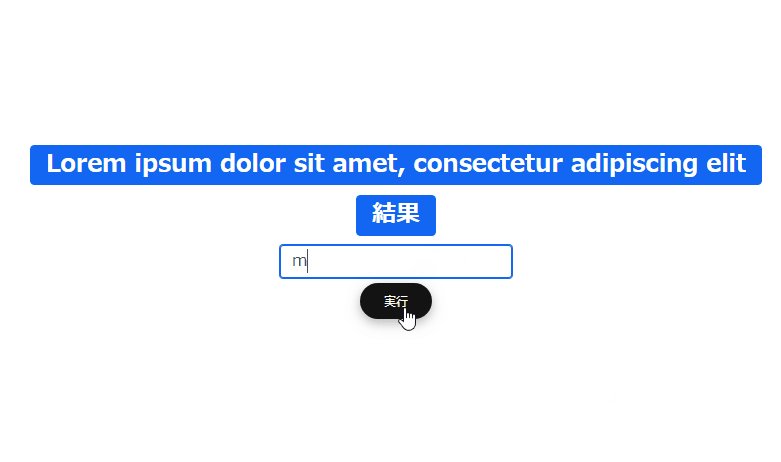
サンプルコード
以下は、
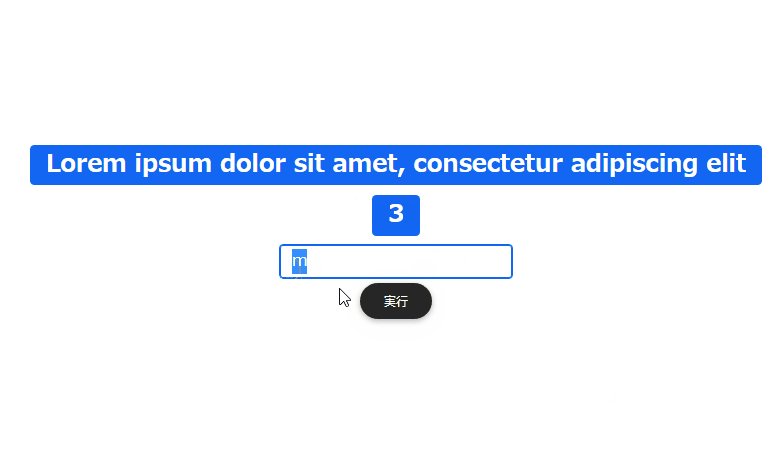
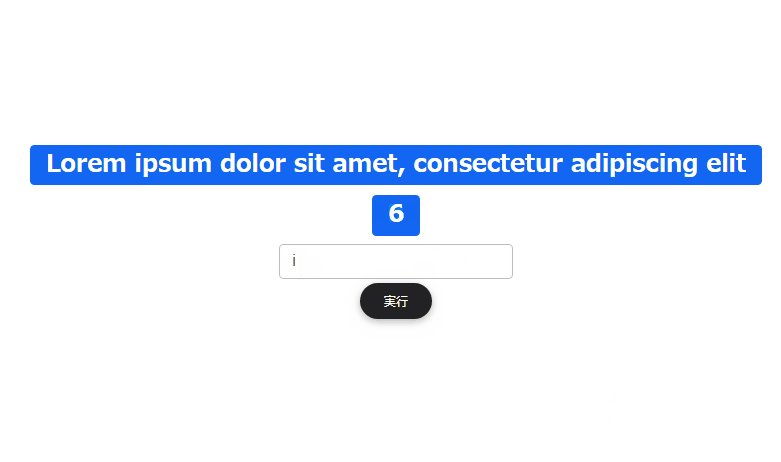
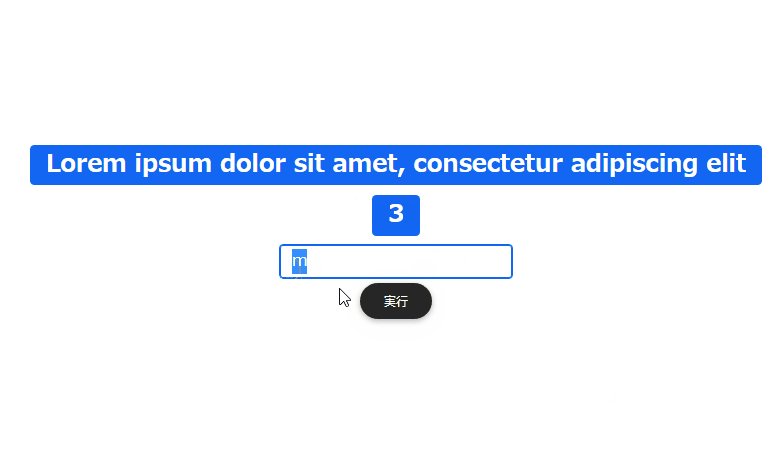
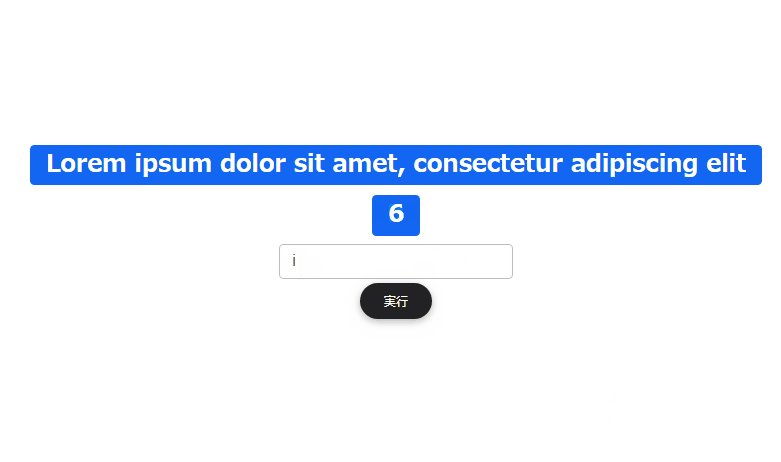
ボタンをクリックすると、用意した文字列で指定した文字が何文字含まれているかをカウントして結果を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:150px">
<h2><span id="moji" class="badge bg-primary"></span></h2>
<h2><span id="result" class="badge bg-primary">結果</span></h2>
<form name="frm">
<input type="text" id="txt" class="form-control w-25 mx-auto" />
</form>
<button id="btn" class="btn btn-dark btn-rounded mt-1">実行</button>
</div>
<script>
const str = "Lorem ipsum dolor sit amet, consectetur adipiscing elit";
moji.innerHTML = str
btn.onclick = () => {
result.innerHTML = countStr( str, txt.value)
}
const countStr = (s, c) => {
let count = 0;
for (let i = 0; i < s.length; i++) {
if (s.charAt(i) == c) {
count += 1;
}
}
return count;
}
</script>
</body>
</html>カウントした結果が取得されていることが確認できます。

-
前の記事

Rocky Linux9 python3.10をインストールする手順 2022.08.31
-
次の記事

C# UUIDを生成する 2022.09.01







コメントを書く