javascript 配列を指定した長さに変更する
- 作成日 2022.08.31
- 更新日 2022.10.14
- javascript
- javascript

javascriptで、配列を指定した長さに変更するサンプルコードを記述してます。
環境
- OS windows11 home
- ブラウザ chrome106.0.5249.103
配列を指定した長さに変更
配列を指定した長さに変更するには「length」を使用して、数値で長さを指定します。
const arr = [1, 2, 3, 4, 5, 6, 7, 8];
arr.length = 3;
console.log( arr ); // [1, 2, 3]「0」を指定すると、空の配列が作成されます。
const arr = [1, 2, 3, 4, 5, 6, 7, 8];
arr.length = 0;
console.log( arr ); // []元の配列より、大きくなると空が作成されます。
const arr = [1, 2, 3, 4, 5];
arr.length = 10;
console.log( arr ); // [1, 2, 3, 4, 5, 空 × 5]
console.log( arr.length ); // 10
arr.forEach(
function(v) { console.log(v) }
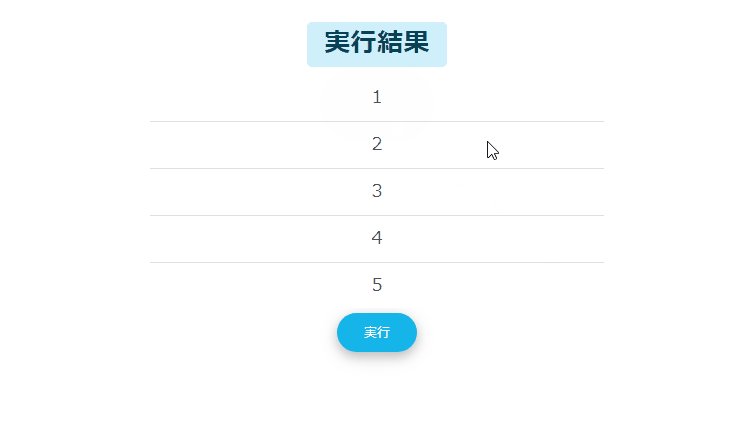
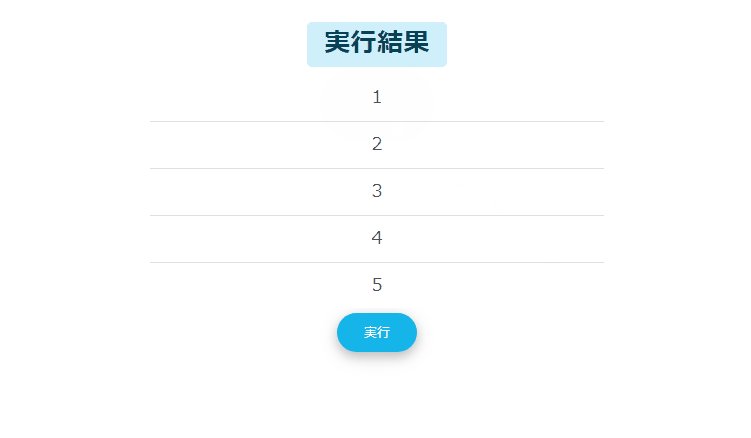
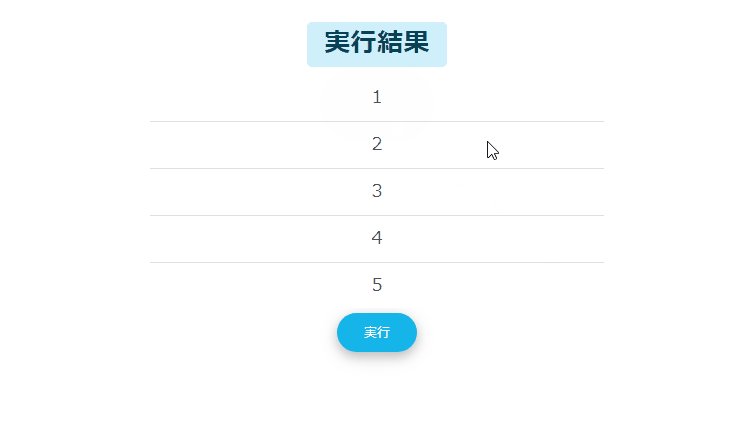
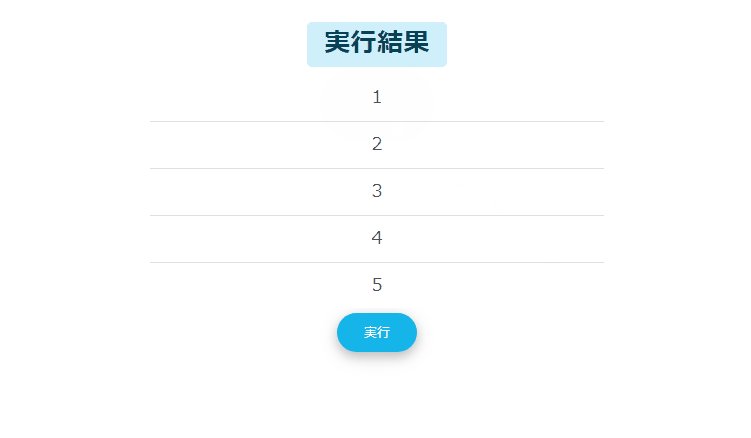
)実行結果

サンプルコード
以下は、実行ボタンをクリックすると、用意した配列を指定した長さ(ここでは「5」)に変更して表示するサンプルコードとなります。
※cssには「Material Design for Bootstrap」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-25" style="margin-top:150px">
<h2><span class="badge badge-info">実行結果</span></h2>
<ul id="txt" class="list-group list-group-flush"></ul>
<button id="btn" type="button" class="btn btn-info btn-rounded mt-1">
実行
</button>
</div>
<script>
const arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const num = 5;
btn.onclick = () => {
hoge(arr, num)
}
const hoge = (arr, num) => {
let tmpArr;
let text = [];
arr.length = num;
for (i = 0; i < arr.length; i ++) {
text.push('<li class="list-group-item">' + arr[i] + '</li>');
}
txt.innerHTML = text.join('');
}
</script>
</body>
</html>変換されていることが確認できます。

-
前の記事

SQL Server 四捨五入を行う 2022.08.31
-
次の記事

Rocky Linux9 python3.10をインストールする手順 2022.08.31










コメントを書く