javascript type=dateの値をクリアする
- 作成日 2022.10.13
- javascript
- javascript

javascriptで、type=dateの値をクリアするサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 106.0.5249.103
type=dateの値をクリア
type=dateの値をクリアするには「value」を空文字に指定します。
<input type="date" id="setDate">
<button id="btn" onclick="dateclear()">clear</button>
<script>
function dateclear(){
document.getElementById("setDate").value = "";
}
</script>実行結果

存在チェック
存在しない要素を指定するとエラーとなります。
<input type="date" id="noelm">
<button id="btn" onclick="dateclear()">clear</button>
<script>
function dateclear(){
document.getElementById("setDate").value = "";
// Uncaught TypeError: Cannot set properties of null (setting 'value')
}
</script>存在チェックを行うとエラーは回避できます。
function dateclear(){
if(document.getElementById("setDate") !== null){
document.getElementById("setDate").value = "";
}
}複数の要素を一括でクリア
例えば「name」名を指定して、一括でクリアする場合は以下のように「forEach」を使用します。
※「NodeList」は「forEach」が使用できます。
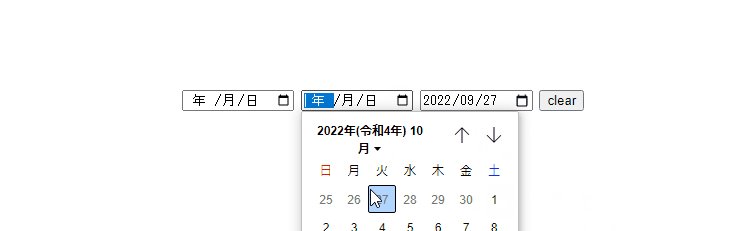
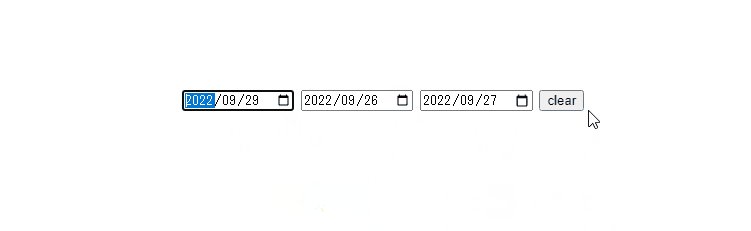
<input type="date" id="setDate" name="bar">
<input type="date" id="setDate" name="bar">
<input type="date" id="setDate" name="bar">
<button id="btn" onclick="dateclear()">clear</button>
</div>
<script>
function dateclear(){
const arr = document.getElementsByName("bar");
if(arr !== null){
arr.forEach(function(v){ v.value = '' })
}
}
</script>実行結果

valueAsDate
「入力値」を日付型で取得でる「valueAsDate」を「null」にしてクリアにすることも可能です。
<input type="date" id="setDate">
<button id="btn" onclick="dateclear()">clear</button>
<script>
function dateclear(){
document.getElementById("setDate").valueAsDate = null;
}
</script>サンプルコード
以下は、
「取得」ボタンをクリックして、フォームから取得した日付を表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<form>
<div class="form-group">
<label class="bmd-label-floating">日付</label>
<input type="date" id="setDate">
</div>
</form>
<button type="button" onclick="hoge()" class="btn btn-success mt-1">
clear
</button>
</div>
<script>
const hoge = () => {
if (setDate !== null) {
setDate.value = '';
}
}
</script>
</body>
</html>クリアされていることが確認できます。

-
前の記事

WinSCP 更新を実行するショートカットキー 2022.10.13
-
次の記事

PostgreSQL 配列の次元数を取得する 2022.10.13











コメントを書く