javascript appendChildでノードを最後に追加する
- 作成日 2021.01.08
- 更新日 2022.08.01
- javascript
- javascript

javascriptで、appendChildを使用して、ノードを最後に追加するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
appendChild使い方
appendChildを使用すると、テキストノードを最後に追加することが可能です。
親要素.appendChild(追加したい要素);appendChild使い方
<p id="main"></p>
<script>
'use strict';
const str = document.createTextNode('テキスト追加');
document.getElementById('main').appendChild(str);
</script>実行結果は、指定した要素にテキストが追加されていることが確認できます。

appendChildは指定した要素の必ず最後に追加されます。
<ul id="main">
<li>test</li>
<li>test</li>
<li>test</li>
</ul>
<script>
'use strict';
const str = document.createTextNode('テキスト追加');
document.getElementById('main').appendChild(str);
</script>実行結果

要素の前にノードを追加したい場合は「insertBefore」を使用します。
<ul id="main">
<li id="sub">test</li>
<li>test</li>
<li>test</li>
</ul>
<script>
'use strict';
const str = document.createTextNode('テキスト追加');
let sub = document.getElementById('sub');
document.getElementById('main').insertBefore(str,sub);
</script>
また、以下のコードを、
const str = document.createTextNode('テキスト追加');
let sub = document.getElementById('sub');
document.getElementById('main').insertBefore(str,sub);document.getElementByIdの省略して、簡潔に記述することもできます。
main.appendChild(str);存在しない要素を指定
存在しない要素を指定するとエラーとなります。
<ul id="main">
<li>test</li>
<li>test</li>
<li>test</li>
</ul>
<script>
'use strict';
const str = document.createTextNode('テキスト追加');
document.getElementById('nothing').appendChild(str);
// Uncaught TypeError: Cannot read properties of null (reading 'appendChild')
</script>なので、使用する前は要素が存在するかをチェックする必要があります。
const str = document.createTextNode('テキスト追加');
if(document.getElementById('nothing') !== null ) document.getElementById('nothing').appendChild(str);サンプルコード
以下は、
「ノード追加」ボタンをクリックして、ノードを追加するだけの
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
const node = document.createTextNode('ノードを追加');
sample.appendChild(node);
}
window.onload = () => {
add.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<button id="add"
class="bg-gradient-to-r from-purple-400 via-pink-500 to-purple-500 text-white py-2 px-4 rounded-full mb-3 mt-4">
ノード追加
</button>
</div>
</div>
</body>
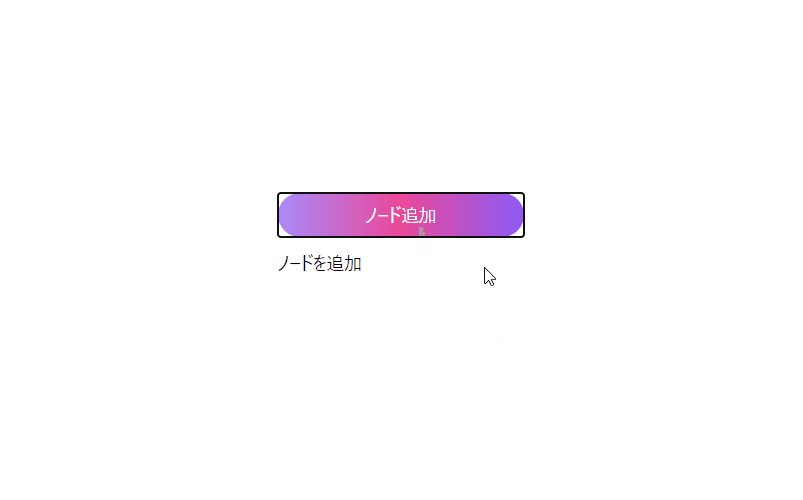
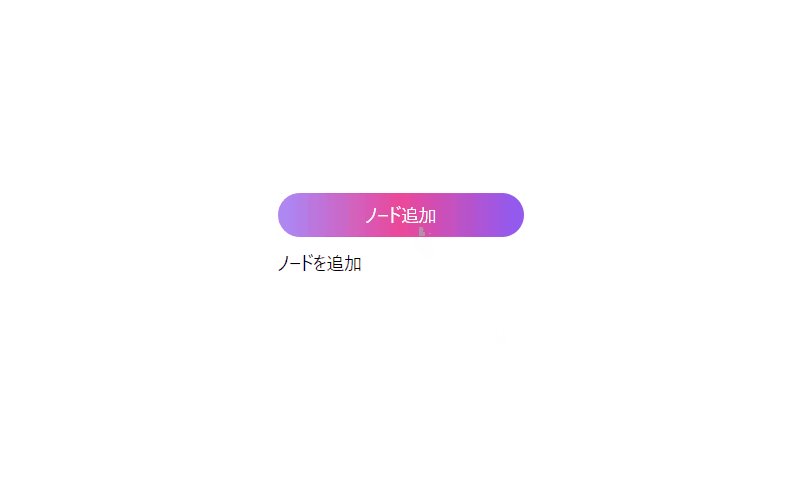
</html>ノードが追加されていることが確認できます。

-
前の記事

javascript charAtを使用せずに文字列から指定した1文字を取得する 2021.01.08
-
次の記事

php array_mapの「コールバック関数」と「アロー関数」のパフォーマンスの計測する 2021.01.08










コメントを書く