javascript クラスを使ってgetter・setterを実装する
- 作成日 2020.10.20
- 更新日 2022.07.13
- javascript
- javascript

javascriptで、クラスを使ってgetter・setterを実装するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
getter・setter
javascriptでも、以下のようにクラスを使ってgetter・setterを実装することが可能です。
class hoge {
constructor() {
console.log('コンストラクタを実行');
}
set name(name) {
this._name = name;
}
get name() {
return this._name;
}
foo() {
console.log(`nameは${this._name}です`);
}
}
const bar = new hoge(); // コンストラクタを実行
bar.name='hello';
bar.foo(); // nameはhelloです
bar.name='world';
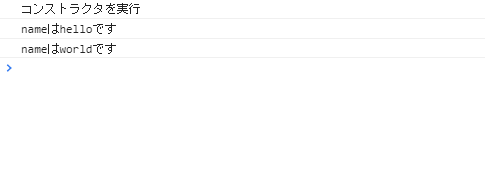
bar.foo(); // nameはworldです実行結果

this._nameと関数の名前を同じにするとループになるため、注意してください。
-
前の記事

CentOs8にoctober cmsをインストールする 2020.10.19
-
次の記事

javascript canvasタグを使用してパス(2次曲線)を作成する 2020.10.20







コメントを書く