javascript **を使用して累乗を計算する
- 作成日 2020.10.13
- 更新日 2022.07.11
- javascript
- javascript

javascriptで、ES2016で追加された**を使用して、累乗を計算するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.66
**使い方
**を使用すると、回数を指定して累乗を計算することが可能です。
console.log(2 ** 3); // 8
console.log(2 ** 10); // 1024
console.log(3 ** 2); // 9マイナスを使用する場合は、()を使って、以下のようにします。
console.log((-2) ** 3); // -8サンプルコード
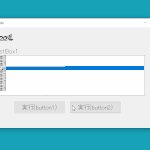
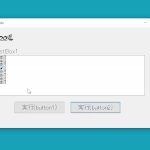
以下は、
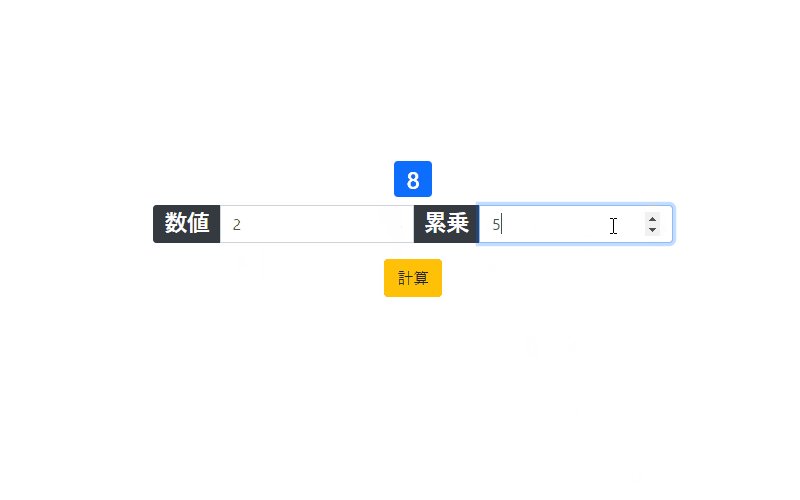
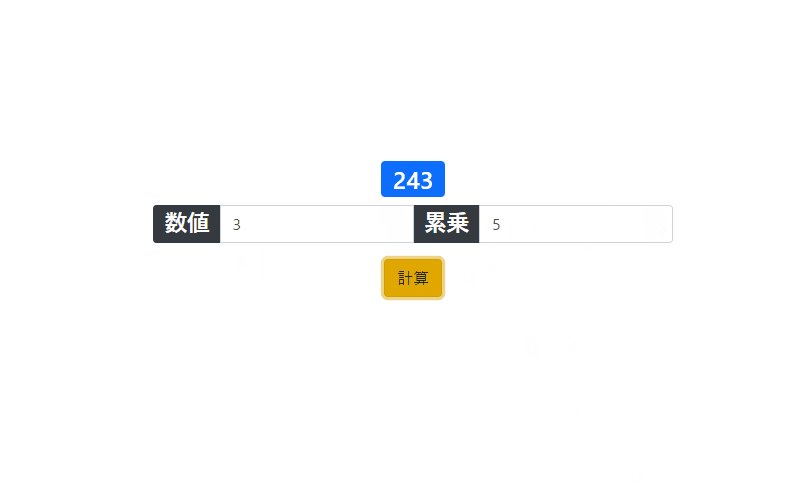
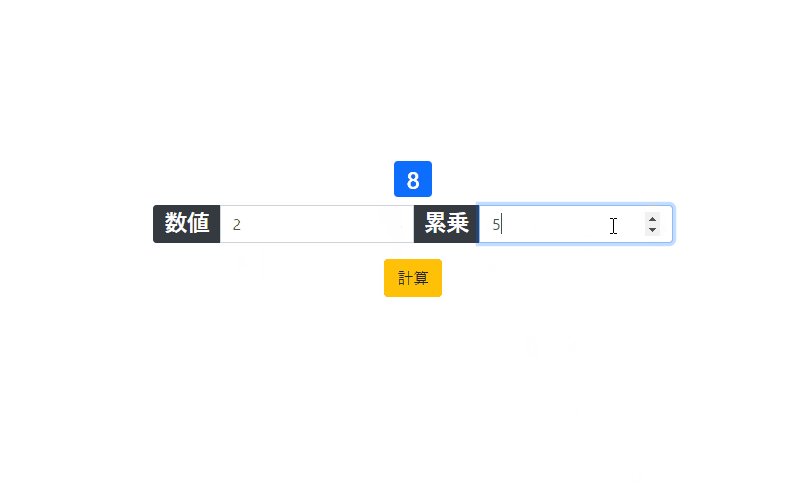
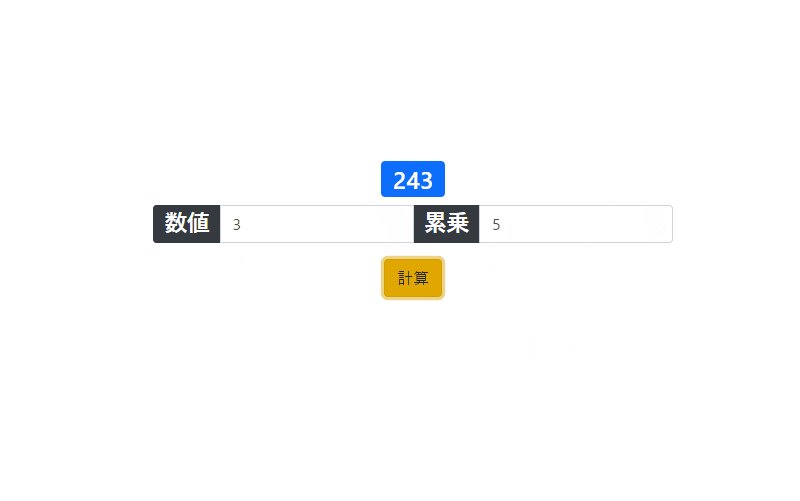
「計算」ボタンをクリックすると、フォームに入力した値により累乗を計算して表示する
サンプルコードとなります。
※cssには「bootstrap5」を使用してます。「bootstrap5」は、IEのサポートを終了してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
let num1 = document.getElementById('foo').value;
let num2 = document.getElementById('bar').value;
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// 累乗を計算
elm.textContent = Number(num1)**Number(num2);
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main container">
<h2><span class="badge bg-primary">計算結果</span></h2>
<div class="row">
<div class="input-group mb-3">
<span class="badge bg-dark">数値</span>
<input id="foo" type="number" class="form-control">
<span class="badge bg-dark">累乗</span>
<input id="bar" type="number" class="form-control">
</div>
</div>
<div class="row">
<button id="btn" type="button" class="btn btn-warning">
計算
</button>
</div>
</div>
</body>
</html>塁乗が計算されていることが確認できます。

また、javascript部はdocument.getElementByIdやwindowオブジェクトを省略して記述することも可能です。関数もアロー関数を使用できます。
const hoge = () => {
// 表示用の要素を取得
let elm = document.getElementsByClassName("badge")[0];
// 累乗を計算
elm.textContent = Number(foo.value)**Number(bar.value);
}
onload = () => {
// クリックイベントを登録
btn.onclick = () => {
hoge();
};
}-
前の記事

centos7 docker composeを利用してoctober cmsを構築するまでの手順 2020.10.13
-
次の記事

C# listBoxで選択されている値を削除する 2020.10.13







コメントを書く