javascript 数値を整数部と小数部に分ける
- 作成日 2022.05.15
- 更新日 2022.12.03
- javascript
- javascript

javascriptで、数値を整数部と小数部に分けるサンプルコードを記述してます。整数部が「マイナス」の場合も考慮したコードとなってます。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 108.0.5359.72
数値を整数部と小数部に分ける
数値を整数部と小数部に分けるには、基本は小数部の切り捨てで大丈夫ですが、整数部が「マイナス」の場合は少数部を切り上げる必要があります。少数に関しては、splitで「.」により区切って処理を行います。
※「Math.floor()」は、少数部の切り捨てる、Math.ceil() は少数部の切り上げとなります。
let num = 123.456
// 切り捨て切り上げの結果
console.log( Math.floor(num) ) // 123
console.log( Math.ceil(num) ) // 124
// 整数部
console.log( (num >= 0) ? Math.floor(num) : Math.ceil(num) ) // 123
// 小数部
console.log( parseFloat("0."+(String(num)).split(".")[1]) ) // 0.456整数部が「0」の場合
let num = 0.123456
// 切り捨て切り上げの結果
console.log( Math.floor(num) ) // 0
console.log( Math.ceil(num) ) // 1
// 整数部
console.log( (num >= 0) ? Math.floor(num) : Math.ceil(num) ) // 0
// 小数部
console.log( parseFloat("0."+(String(num)).split(".")[1]) ) // 0.123456整数部が「マイナス」の場合
let num = -123.456
// 切り捨て切り上げの結果
console.log( Math.floor(num) ) // -124
console.log( Math.ceil(num) ) // -123
// 整数部
console.log( (num >= 0) ? Math.floor(num) : Math.ceil(num) ) // -123
// 小数部
console.log( parseFloat("0."+(String(num)).split(".")[1]) ) // 0.456整数のみの場合
let num = 123
// 切り捨て切り上げの結果
console.log( Math.floor(num) ) // 123
console.log( Math.ceil(num) ) // 123
// 整数部
console.log( (num >= 0) ? Math.floor(num) : Math.ceil(num) ) // 123
// 小数部
console.log( parseFloat("0."+(String(num)).split(".")[1]) ) // 0サンプルコード
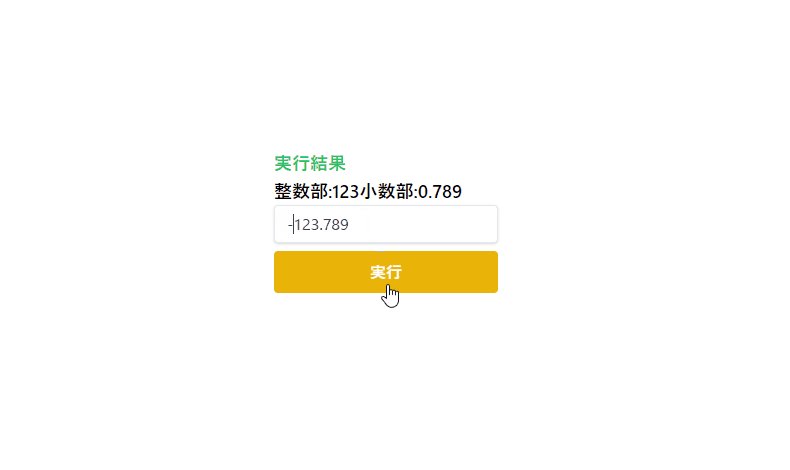
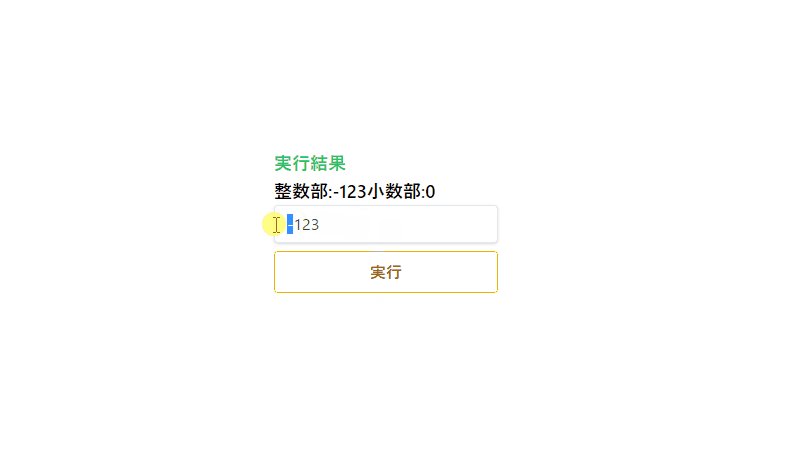
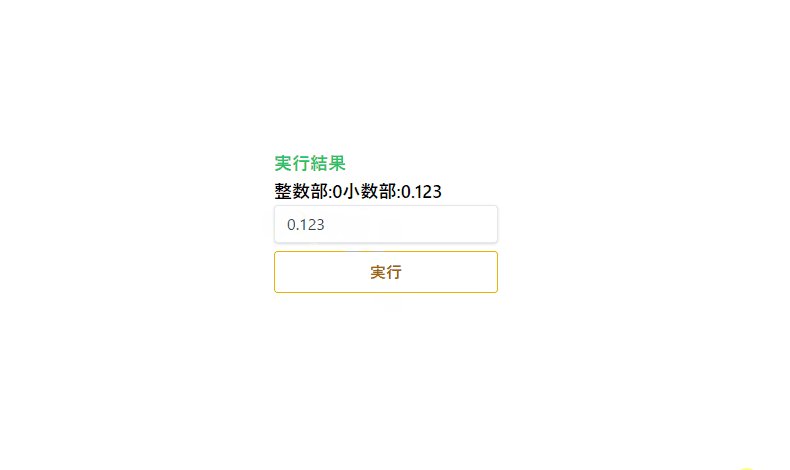
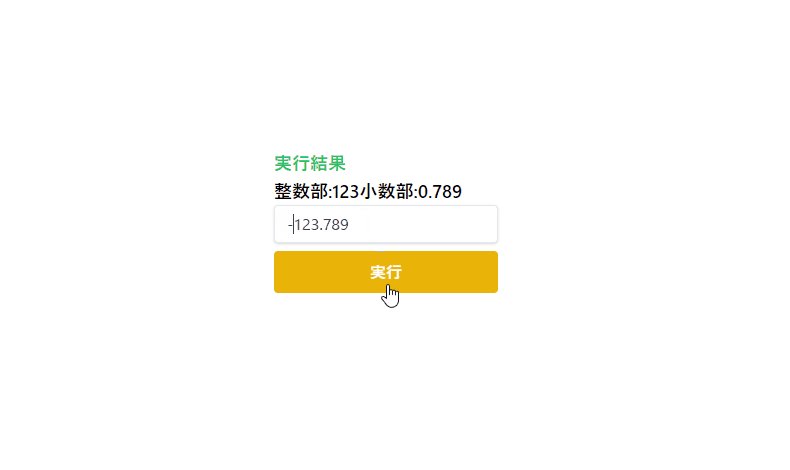
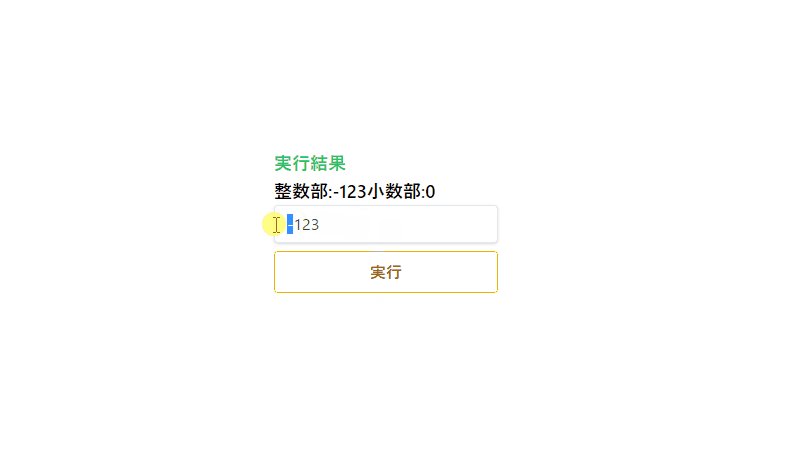
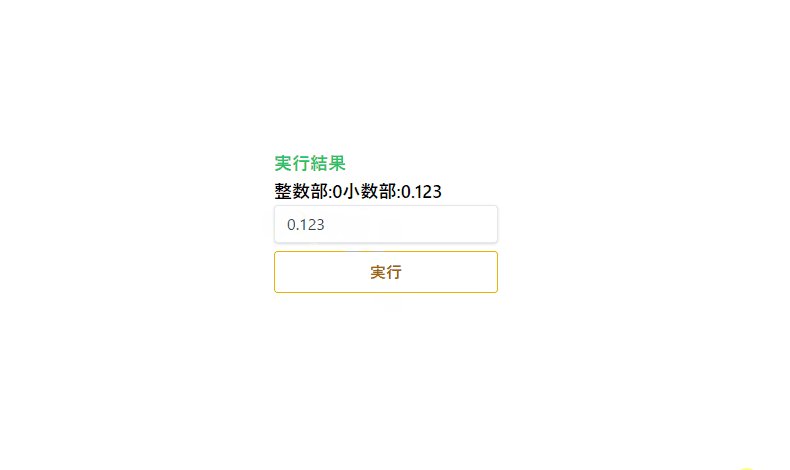
以下は、
「実行」ボタンをクリックすると、テキストフォームに入力された数値を整数部と小数部に分けて表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー関数を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
window.onload = () => {
btn.onclick = () => {
let resultArr = check(Number(txt.value))
foo.innerHTML = `整数部:${resultArr[0]}小数部:${resultArr[1]}`
}
}
const check = (num) => {
let arr = []
arr[0] = (num >= 0) ? Math.floor(num) : Math.ceil(num)
arr[1] = parseFloat("0."+(String(num)).split(".")[1])
return arr
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">実行結果</h1>
<p id="foo" class="font-semibold text-lg mr-auto"></p>
<input
class="mb-2 shadow appearance-none border rounded w-full py-2 px-3 text-gray-700 leading-tight focus:outline-none focus:shadow-outline"
id="txt" type="text">
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-red-500 text-red-700 font-semibold hover:text-white py-2 px-4 border border-red-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>それぞれ取得されていることが確認できます。

-
前の記事

php クレジットカード番号の妥当性を確認する 2022.05.15
-
次の記事

jquery 一番近い親要素を取得する 2022.05.15










コメントを書く