jquery 一番近い親要素を取得する

jqueryで、一番近い親要素を取得するサンプルコードを記述してます。 「closest」メソッドを使用してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
一番近い親要素を取得
一番近い親要素を取得するには、「closest」メソッドを使用します。
$('要素を指定').closest('要素を指定')以下は、指定した要素「id=”lab2″」の親要素を取得して「id」を表示するサンプルコードとなります。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#btn').on('click', function () {
$('#result').text( $('#lab2').closest('div').attr('id') )
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<h2 id="result"></h2>
<div id="foo">
<div id="bar">
<a id="lab1" class="ui red tag label">elm-1</a>
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
</div>
<div class="ui stackable fields">
<button id="btn" class="ui black button">実行</button>
</div>
</div>
</div>
</body>
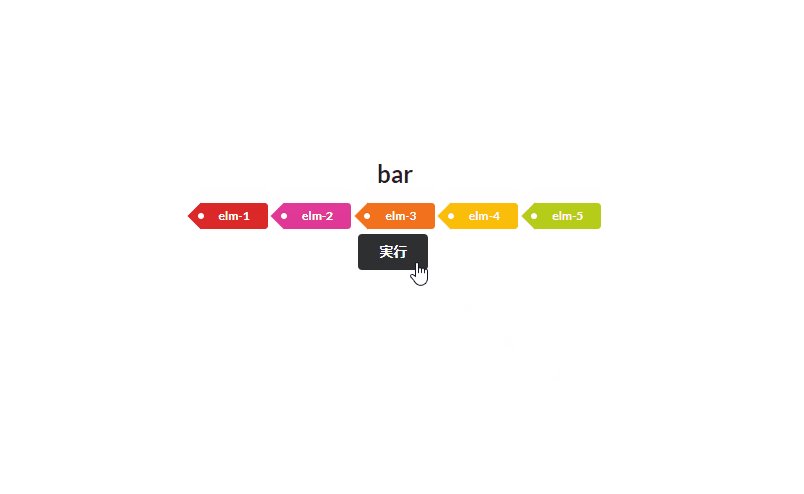
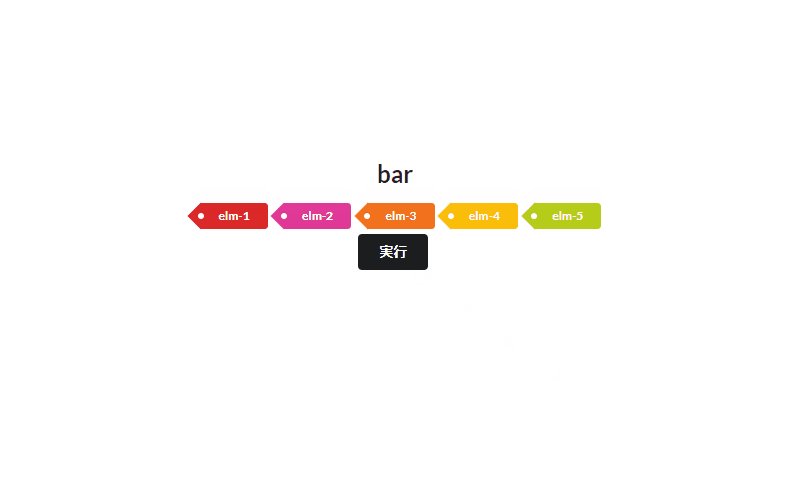
</html>取得されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$('#result').text( $('#lab2').closest('div').attr('id') )
})
})-
前の記事

javascript 数値を整数部と小数部に分ける 2022.05.15
-
次の記事

javascript エラー「URIError: URI error」の解決方法 2022.05.16










コメントを書く