jquery 指定した要素内の先頭にhtmlタグを挿入する

jqueryで、指定した要素内の先頭にhtmlタグを挿入するサンプルコードを記述してます。「prepend」メソッドを使用します。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
指定した要素内の先頭にhtmlタグを挿入
指定した要素内の先頭にhtmlタグを挿入させるには「prepend」を使用します。
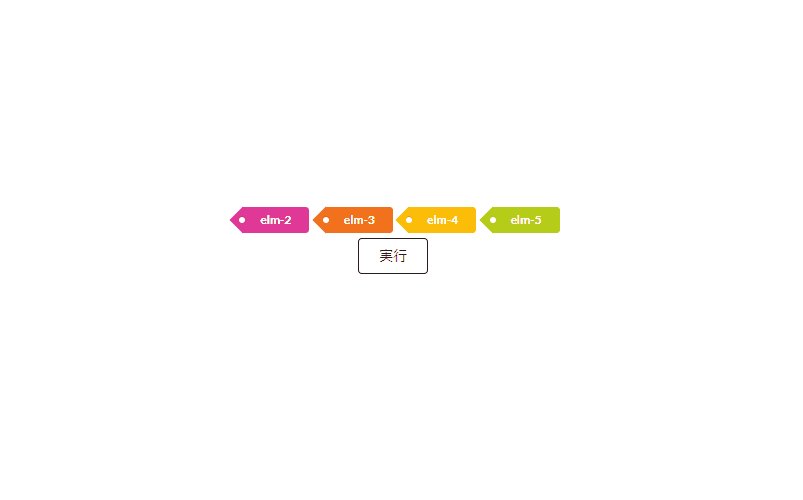
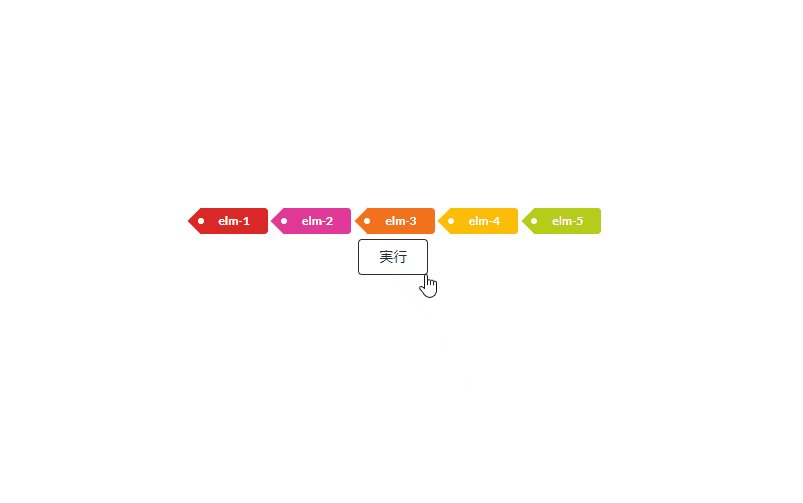
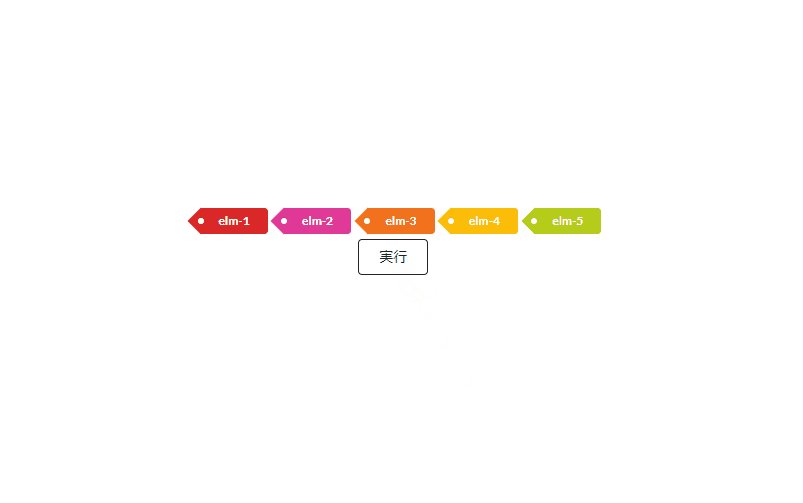
$("要素を指定").prepend("要素を指定")以下は、「実行」ボタンをクリックすると、指定した要素「id=”one”」内の先頭にhtmlタグを挿入するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#btn').on('click', function () {
$('#one').prepend('<a id="lab1" class="ui red tag label">elm-1</a>')
})
})
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<div id="one">
<a id="lab2" class="ui pink tag label">elm-2</a>
<a id="lab3" class="ui orange tag label">elm-3</a>
<a id="lab4" class="ui yellow tag label">elm-4</a>
<a id="lab5" class="ui olive tag label">elm-5</a>
</div>
<div class="ui stackable fields">
<button id="btn" class="ui black basic button">実行</button>
</div>
</div>
</div>
</body>
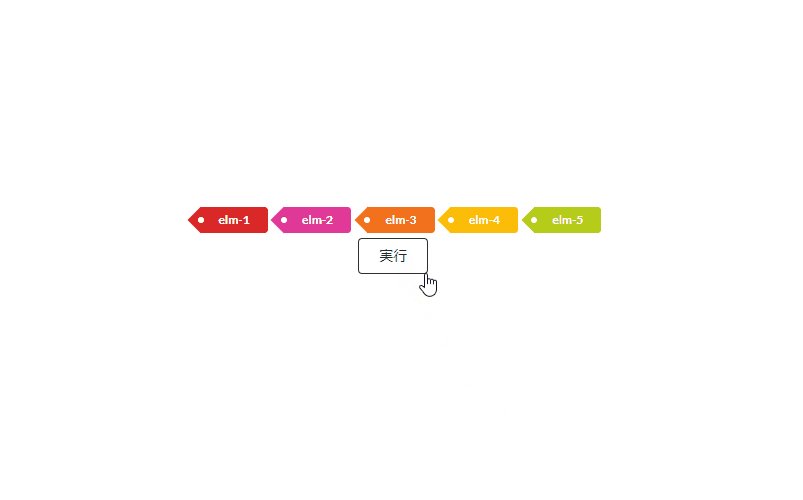
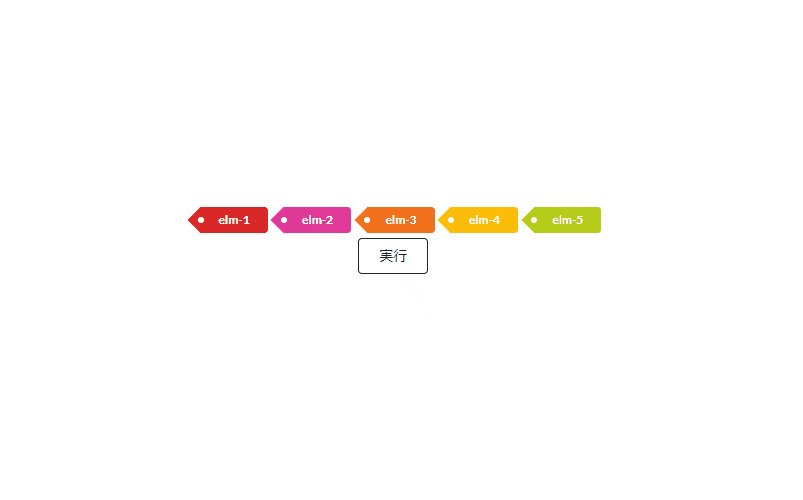
</html>挿入されていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$(() => {
$('#btn').on('click', () => {
$('#one').prepend('<a id="lab1" class="ui red tag label">elm-1</a>')
})
})-
前の記事

PostgreSQL13 TEMPORARY TABLE(一時テーブル)を作成する 2021.11.13
-
次の記事

Ruby webAPIにbearerを使用してgetする 2021.11.14







コメントを書く