jquery 自作の属性を削除する

jqueryで、自作の属性を削除するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- jquery 3.6.0
- Apache 2.4.43
- ブラウザ chrome 91.0.4472.77
自作の属性を削除する
自作の属性を削除するには「removeAttr」で自作した属性名を設定します。
$("要素を指定").removeAttr("属性名");以下は、ボタンをクリックすると、自作の属性を削除するサンプルコードを記述してます。
※デザインは「semantic-ui」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- semantic.css -->
<link rel="stylesheet" type="text/css"
href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css">
<script src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<style>
body>.grid {
height: 100%;
}
.fields {
margin-top: 5px;
}
</style>
<script>
$(function () {
$('#btn').on('click', function () {
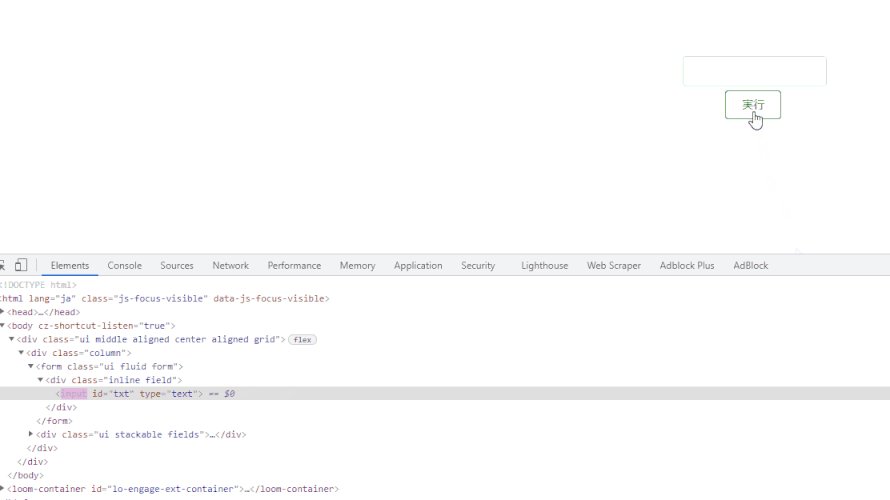
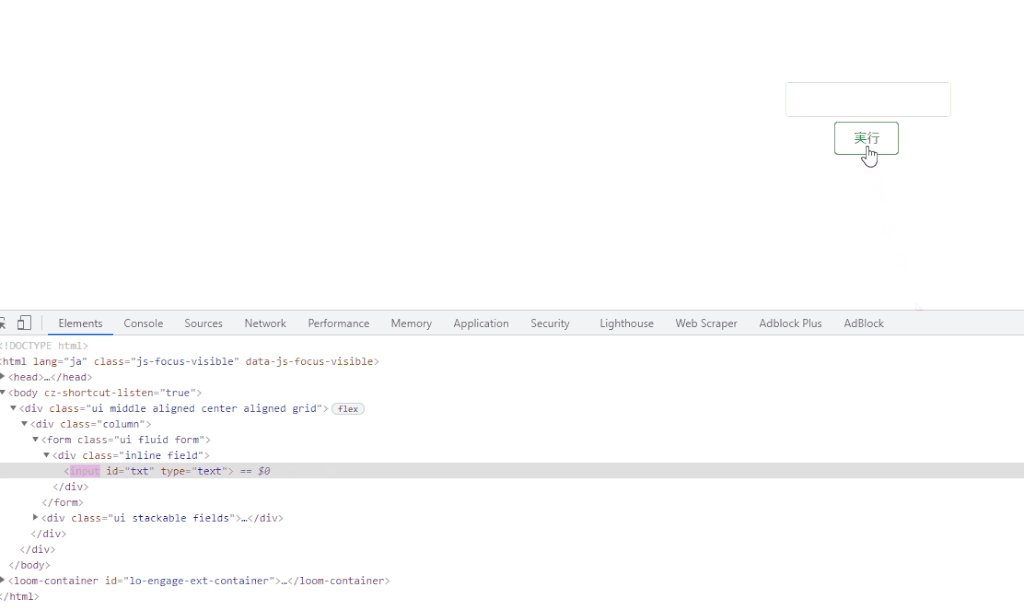
$("#txt").removeAttr("hoge");
});
});
</script>
<body>
<div class="ui middle aligned center aligned grid">
<div class="column">
<form class="ui fluid form">
<div class="inline field">
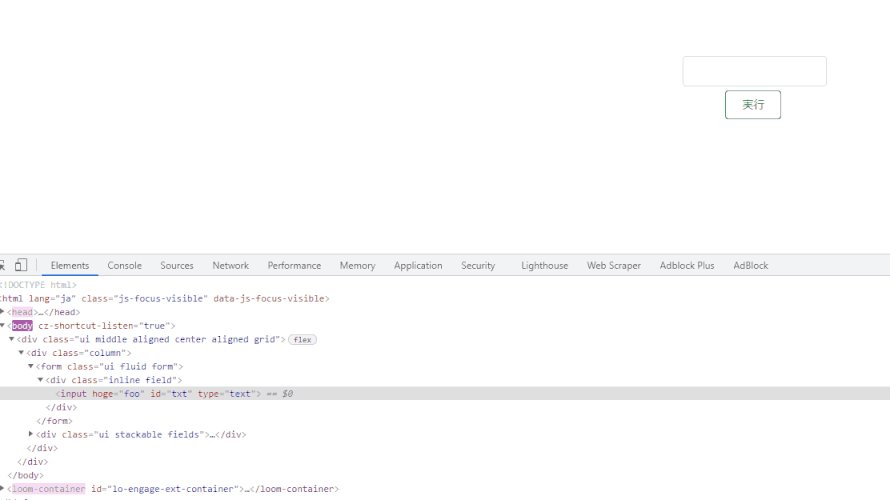
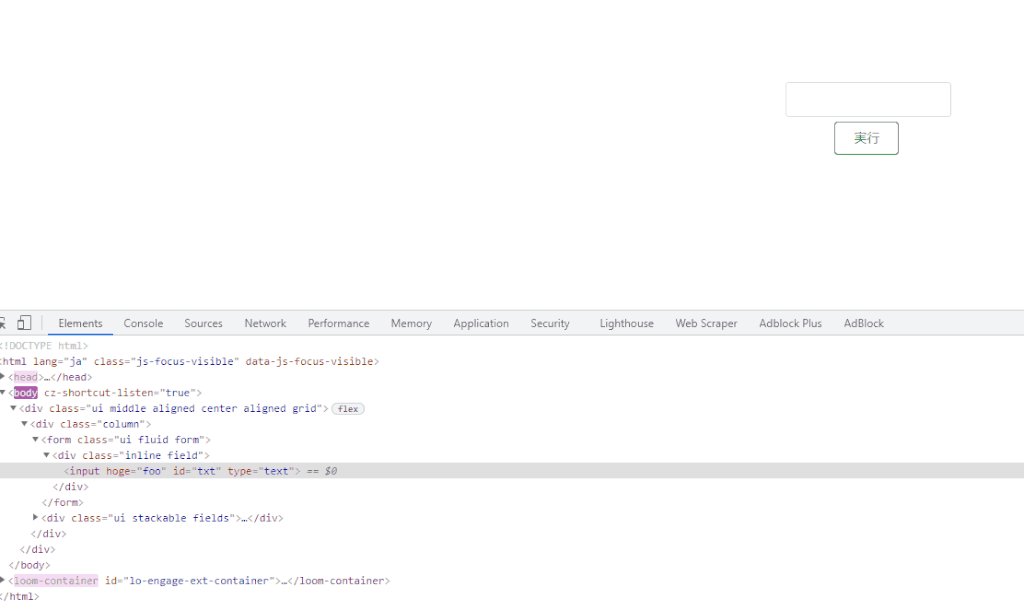
<input hoge="foo" id="txt" type="text">
</div>
</form>
<div class="ui stackable fields">
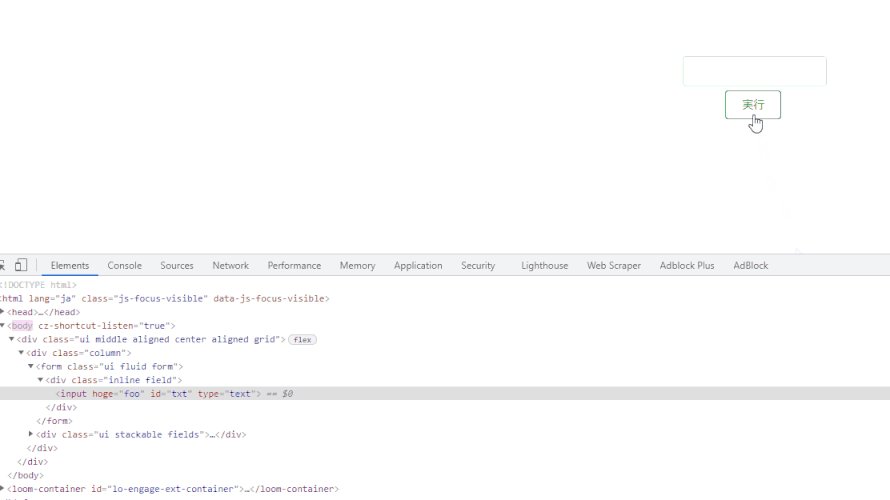
<button id="btn" class="ui green basic button">実行</button>
</div>
</div>
</div>
</body>
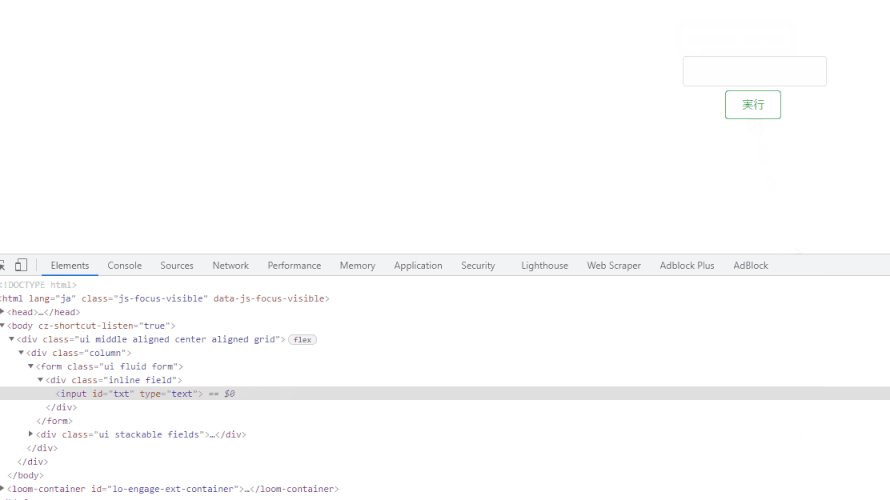
</html>削除できていることが確認できます。

また、以下のようにアロー関数を使用して記述することも可能です。
※アロー関数を使用するとthisの挙動が異なります。
$( () => {
$('#btn').on('click', () => {
$("#txt").removeAttr("hoge");
});
});-
前の記事

Deno カレントディレクトリを取得する 2021.07.19
-
次の記事

javascript 配列から文字列のみを抽出する 2021.07.20










コメントを書く