javascript 結果がfalseの場合のみconsoleに出力する
- 作成日 2020.11.21
- 更新日 2022.07.23
- javascript
- javascript

javascriptで、console.assertを使用して、結果がfalseの場合のみconsoleに出力するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
console.assert使い方
console.assertを使えば、結果がfalseの場合のみconsoleに出力することが可能です。
console.assert(true, '表示されません');
console.assert(false, '表示される');実行結果

firefox102の場合は、以下のように表示されます。

safari15.5の場合は、以下となります。

以下のように、関数と一緒に使用するとデバックが少ししやすくなります。
function isEven(num) {
return num % 2 == 0;
}
console.assert(isEven(2), '偶数');
console.assert(isEven(3), '奇数');サンプルコード
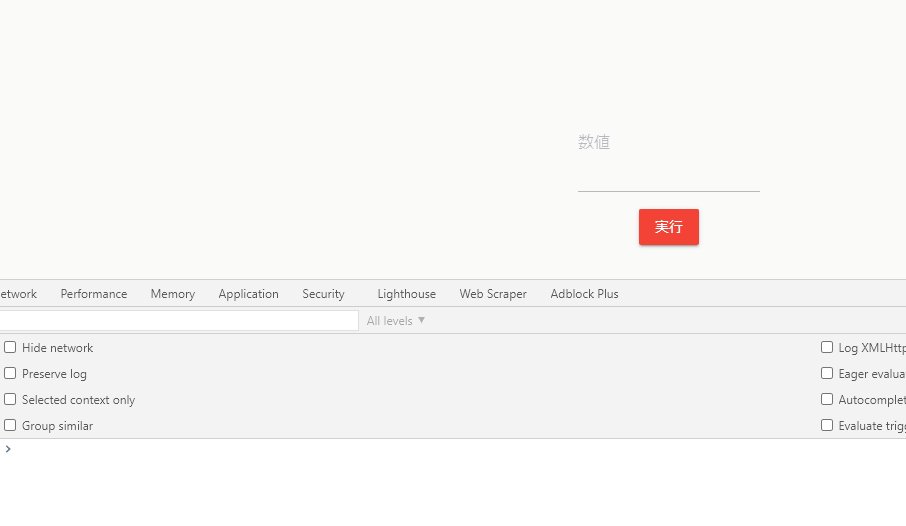
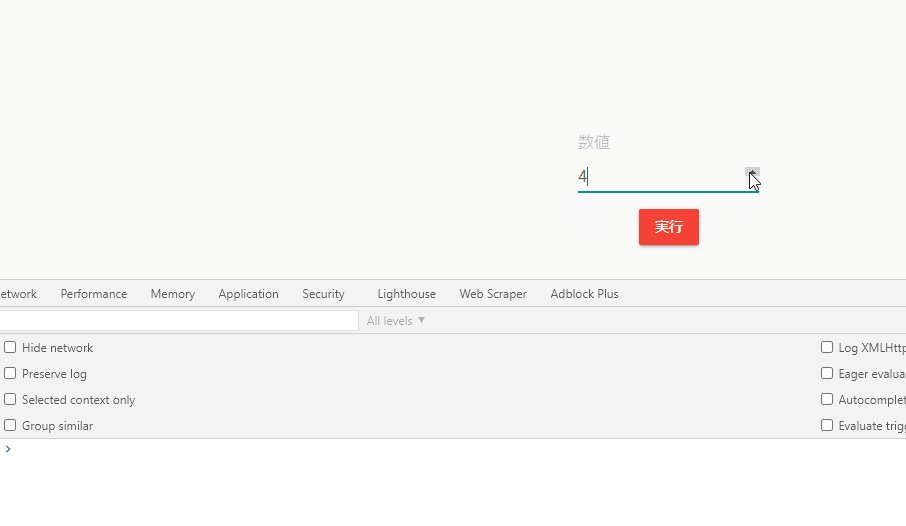
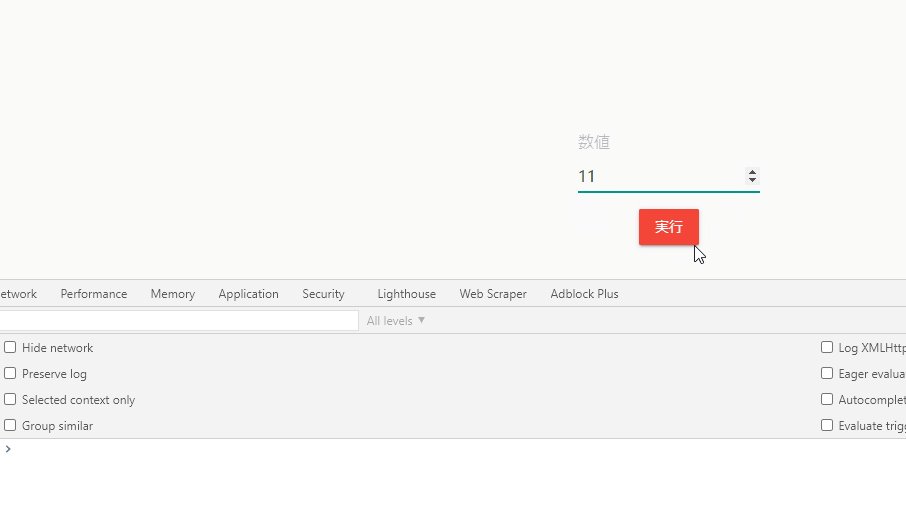
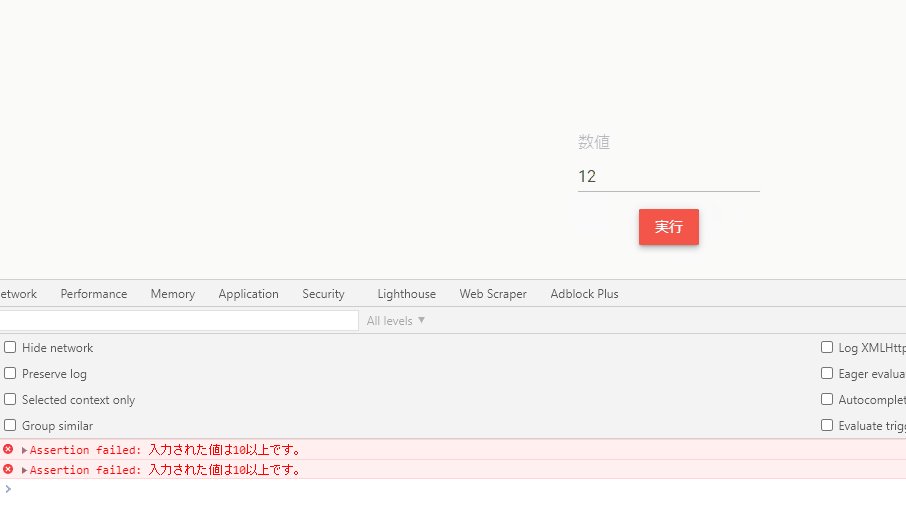
以下は、
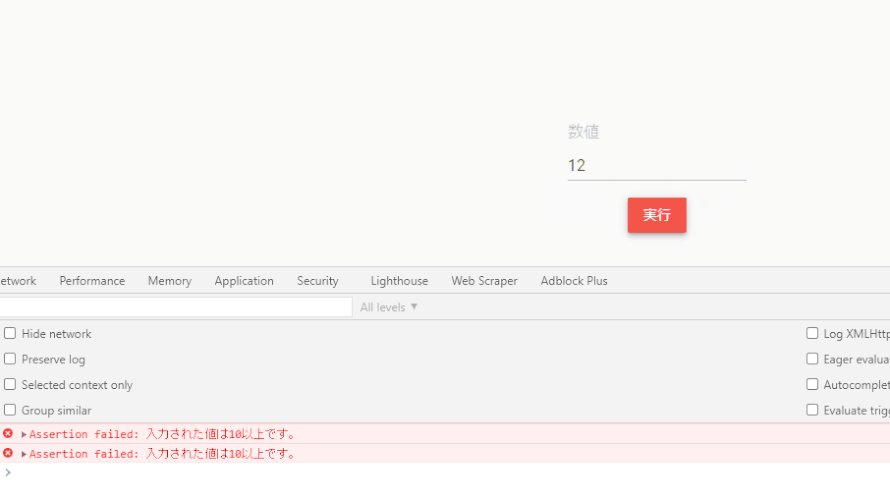
「実行」ボタンをクリックすると、値が「10」以上だと変数flgを「false」にしてコンソールに出力する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css" id="css">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 30px;
}
</style>
<script>
function hoge() {
let num = Number(document.getElementById('num').value);
let flg;
if(num < 10){
flg = true;
}else{
flg = false;
}
console.assert(flg, '入力された値は10以上です。');
}
window.onload = function () {
// ボタンを取得
let elmbtn = document.getElementById('btn');
// クリックイベントを登録
elmbtn.onclick = function () {
hoge();
};
}
</script>
<body>
<div class="main">
<div class="form-group">
<label class="bmd-label-floating">数値</label>
<input id="num" type="number" class="form-control">
</div>
<button id="btn" type="button" class="btn btn-raised btn-danger">
実行
</button>
</div>
</body>
</html>出力されていることが確認できます。

-
前の記事

Jquery attrメソッドで属性を取得・変更する方法 2020.11.21
-
次の記事

React.js ライブラリ「react-zoom-pan-pinch」を使って画像を拡大・縮小して表示する 2020.11.21










コメントを書く