javascript フォーカスがあたっているかを判定する
- 作成日 2022.07.18
- javascript
- javascript

javascriptで、フォーカスがあたっているかを判定するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.114
フォーカスがあたっているかを判定
フォーカスがあたっているかを判定するには、「activeElement」メソッドでフォーカスされている要素を取得して、指定した要素と同じであるかを判定します。
let obj = document.activeElement;実際に使用してみます。
<input type="text" id="txt1" value="one">
<input type="text" id="txt2" value="two">
<input type="text" id="txt3" value="three">
<input type="button" id="btn1" value="ボタン" onclick="hoge();">
<script>
function hoge() {
// フォーカスをあてる
document.getElementById("txt2").focus();
// 判定
if( document.getElementById("txt2") === document.activeElement ){
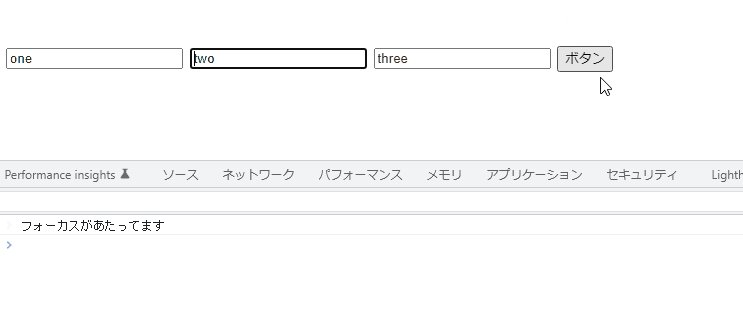
console.log('フォーカスがあたってます')
}
}
</script>実行結果をみると、判定されていることが確認できます。

サンプルコード
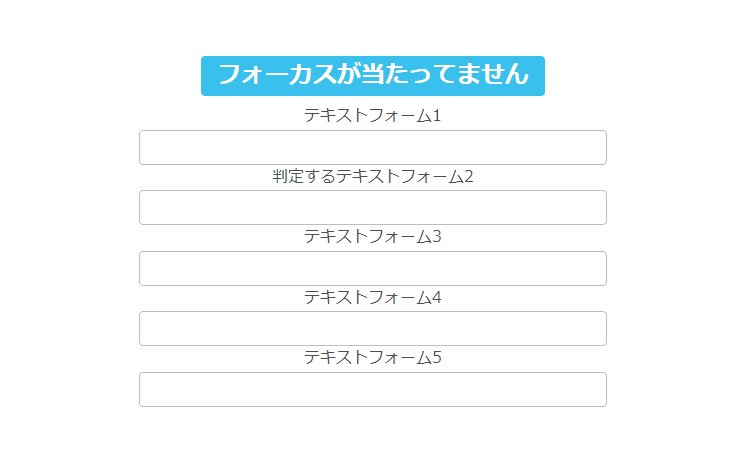
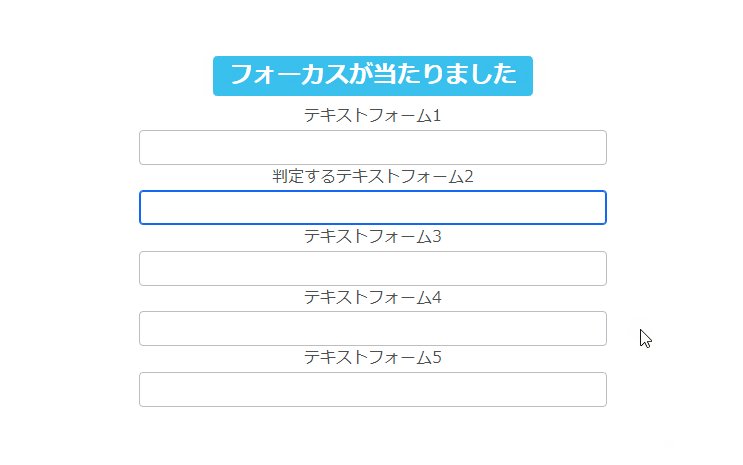
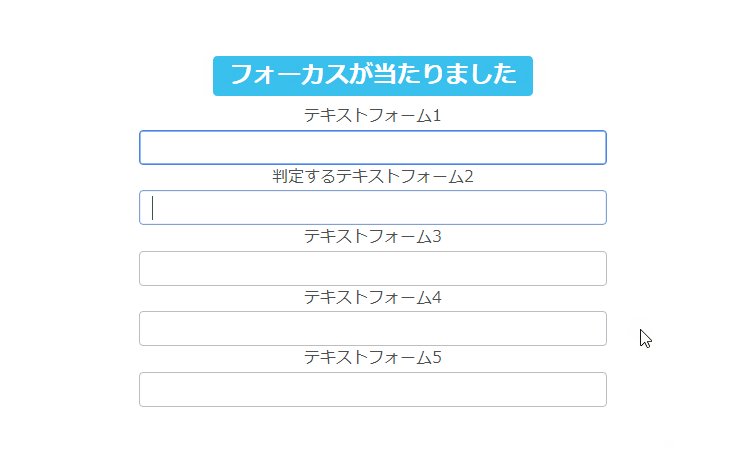
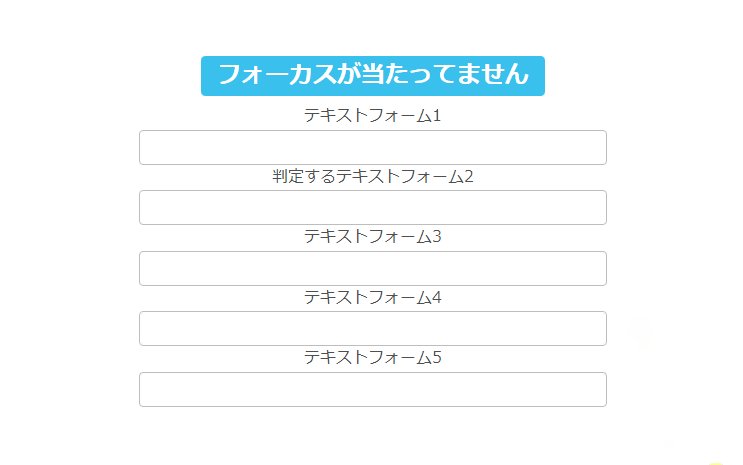
以下は、ランダムにフォーカスを1秒ごとに移動させて、指定した要素に「フォーカス」があたっているか判定して結果を表示するサンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<body>
<div class="container text-center w-50" style="margin-top:200px">
<h2><span id="result" class="badge bg-info">結果</span></h2>
<form>
<div class="mx-auto w-50">
<label>テキストフォーム1</label>
<input type="text" class="form-control" id="txt1">
<label>判定するテキストフォーム2</label>
<input type="text" class="form-control" id="txt2">
<label>テキストフォーム3</label>
<input type="text" class="form-control" id="txt3">
<label>テキストフォーム4</label>
<input type="text" class="form-control" id="txt4">
<label>テキストフォーム5</label>
<input type="text" class="form-control" id="txt5">
</div>
</form>
</div>
<script>
setInterval(function() {
// ランダムなidにフォーカスを移動させる
document.getElementById("txt" + Math.floor(Math.random() * 5 + 1)).focus();
( txt2 === document.activeElement ) ? result.textContent = 'フォーカスが当たりました' : result.textContent = 'フォーカスが当たってません'
},1000);
</script>
</body>
</html>判定されていることが確認できます。

-
前の記事

Rust 複数行のコメントアウトを行う 2022.07.17
-
次の記事

VBA 行の値を全てクリアする 2022.07.18







コメントを書く