javascript altKeyプロパティでaltキーが押されているかを判定する
- 作成日 2021.02.26
- 更新日 2022.08.10
- javascript
- javascript

javascriptで、altKeyプロパティを使用して、altキーが押されているかを判定するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
altKeyプロパティ使い方
altKeyプロパティを使用すると「altキー」が押されているかを判定することが可能です。
event.altKey
// 押されていれば true, 押されてなければ falseを返します。altKeyプロパティ使い方
<button id="main">button</button>
<script>
'use strict';
document.getElementById('main').onclick = function (e) {
if (e.altKey == true) {
console.log('altキーが押されてます');
} else {
console.log('altキーは押されてません');
}
};
</script>実行結果は、「alt」キーを押さずに「button」をクリックすると「altキーが押されてます」とコンソールに表示され、押されていると「altキーは押されてません」と表示されます。

macのsafari(13.1.1)だと、「option」キーが「alt」キーに該当します。

また、以下のコードを、
document.getElementById('main').onclick = function (e) {
if (e.altKey == true) {
console.log('altキーが押されてます');
} else {
console.log('altキーは押されてません');
}
};document.getElementByIdの省略と三項演算子と、関数をアロー化して、簡潔に記述することもできます。
main.onclick = (e) =>{
(e.altKey == true) ? console.log('altキーが押されてます') : console.log('altキーは押されてません');
};その他のキー
Altキー以外には、以下の種類があります。
// shiftキー
e.shiftKey
// Ctrlキー
e.ctrlKey
// Metaキー(MacはCommand、Windowsはwindowキー)
e.metaKeyサンプルコード
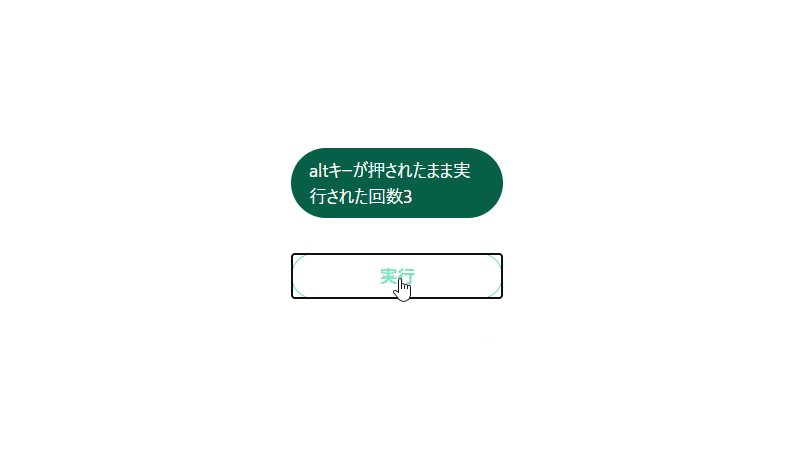
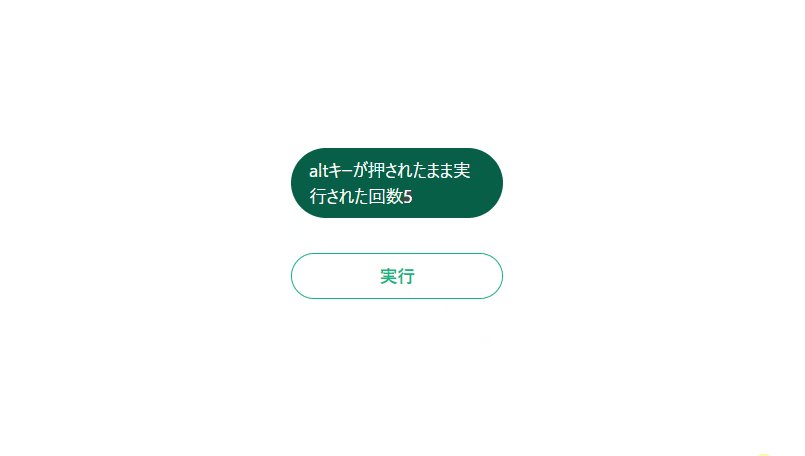
以下は、
「実行」ボタンがaltキーを押しながらクリックされるたびにカウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = `altキーが押されたまま実行された回数${count}`;
}
window.onload = () => {
btn.onclick = (e) => {
if(e.altKey == true) hoge();
};
}
</script>
<body>
<div id="main" class="container mx-auto my-56 w-56 px-4">
<div class="flex flex-col justify-center">
<p id="result" class="bg-green-800 text-white py-2 px-4 rounded-full mb-3 mt-4">カウント</p>
<button id="btn" type="button"
class="mt-5 bg-transparent border border-green-500 hover:border-green-300 text-green-500 hover:text-green-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

React.js ライブラリ「react-st-modal」を使ってmodalを実装する 2021.02.25
-
次の記事

TortoiseGitを使ってcloneからpushまでを行う 2021.02.26










コメントを書く