javascript Obfuscatorを使って難読化してみる
- 作成日 2020.08.03
- 更新日 2022.05.30
- javascript
- javascript

Obfuscatorというwebサービスを使ってjavascriptのコードを難読化するまでの手順を記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
Obfuscator利用手順
こちらのサイトにアクセスします。

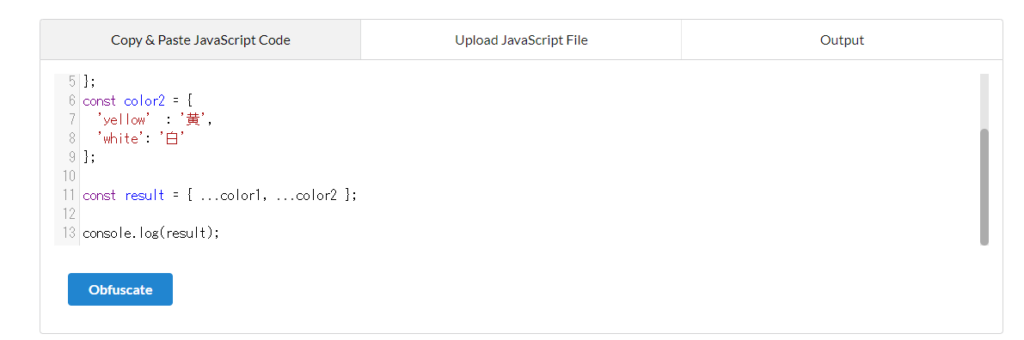
以下のコードを貼り付けて、難読化してみます。
const color1 = {
'red' : '赤',
'green': '緑',
'blue' : '青'
};
const color2 = {
'yellow' : '黄',
'white': '白'
};
const result = { ...color1, ...color2 };
console.log(result);貼り付けてたら「Obfuscate」をクリックします。

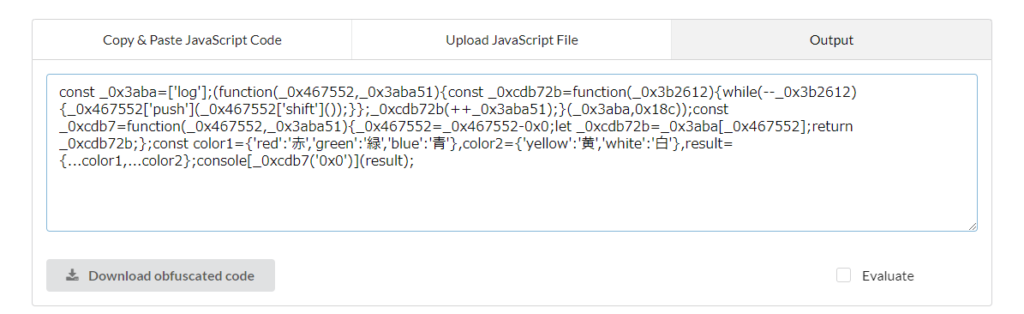
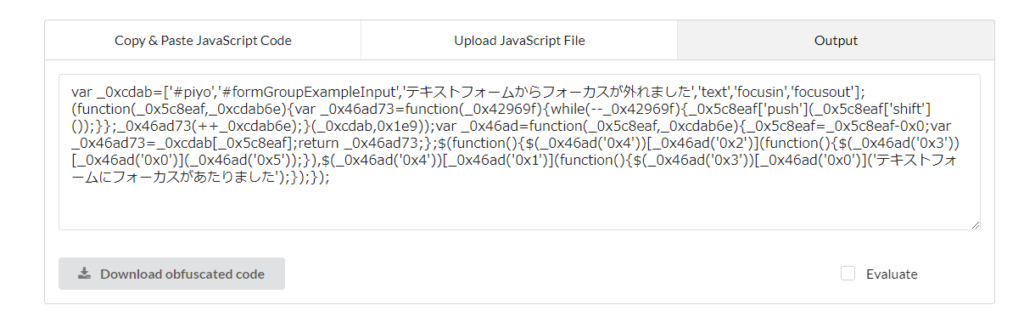
難読化されます。

これをこのまま、ソースコードに貼り付けて利用することができます。
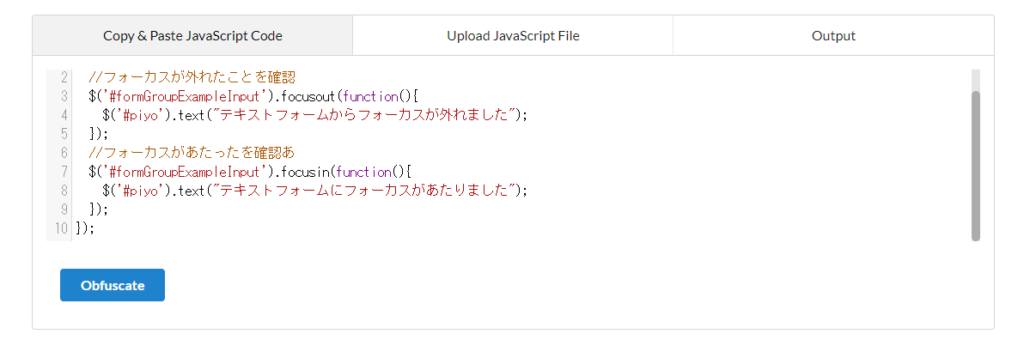
ちなみに、jqueryも問題なく難読化されて、利用することが可能でした。

難読化結果

-
前の記事

jekyllのテンプレートを利用する手順 2020.08.03
-
次の記事

window10 nvm-windowsを使用してNode.jsのバージョン管理を行う 2020.08.03







コメントを書く