javascript ひらがなのチェックを行う
- 作成日 2020.12.29
- 更新日 2022.07.29
- javascript
- javascript

javascriptで、正規表現を用いてひらがなのチェックを行うサンプルコードを記述してます。
環境
- OS windows11 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
ひらがなのチェック
正規表現を使用して、チェックを行うことが可能です。
const str = "テスト";
// ひらがなチェック
if (str.match(/^[ぁ-んー ]*$/)) {
//ひらがな
console.log("ひらがなです");
} else {
//ひらがな以外
console.log("ひらがなではありません");
}
// 結果 ひらがなです関数化して、色んなパターンをチェックしてみます。
check("あいう") // ひらがなです
// 全角スペース
check(" ") // ひらがなです
// 伸ばし棒
check("ー") // ひらがなです
// 句読点
check("、") // ひらがなではありません
check("。") // ひらがなではありません
check("") // ひらがなです
check("アイウ") // ひらがなではありません
check("アイウ") // ひらがなではありません
check("漢字") // ひらがなではありません
check("123") // ひらがなではありません
function check(str){
// ひらがなチェック
if (str.match(/^[ぁ-んー ]*$/)) {
//ひらがな
console.log("ひらがなです");
} else {
//ひらがな以外
console.log("ひらがなではありません");
}
}空文字も「ひらがな」と判定されてしまうので、空文字のチェックもいれておきます。
check("あいう") // ひらがなです
check("") // 空文字です
check("アイウ") // ひらがなではありません
check("アイウ") // ひらがなではありません
check("漢字") // ひらがなではありません
check("123") // ひらがなではありません
function check(str){
if(str){
// ひらがなチェック
if (str.match(/^[ぁ-んー ]*$/)) {
//ひらがな
console.log("ひらがなです");
} else {
//ひらがな以外
console.log("ひらがなではありません");
}
}else{
console.log("空文字です");
}
}また、句読点も「ひらがな」と判定する場合は、以下のように正規表現を変更します。
if (str.match(/^[ぁ-んー 、。]*$/))サンプルコード
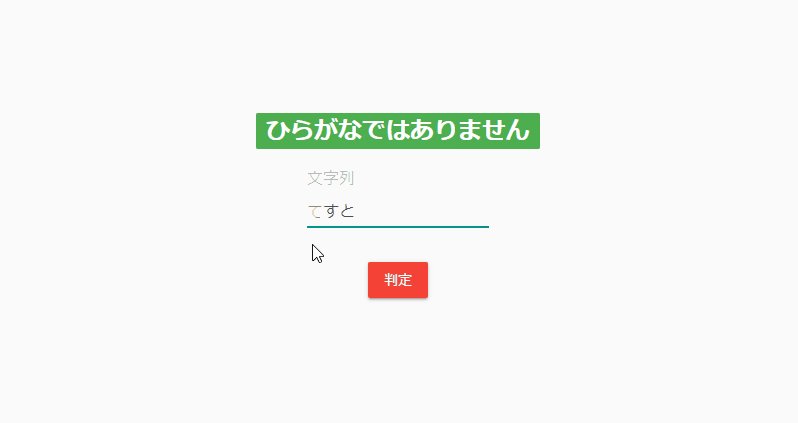
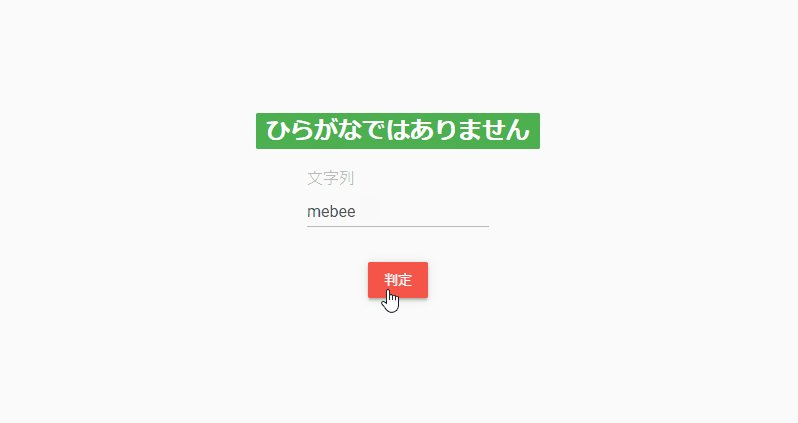
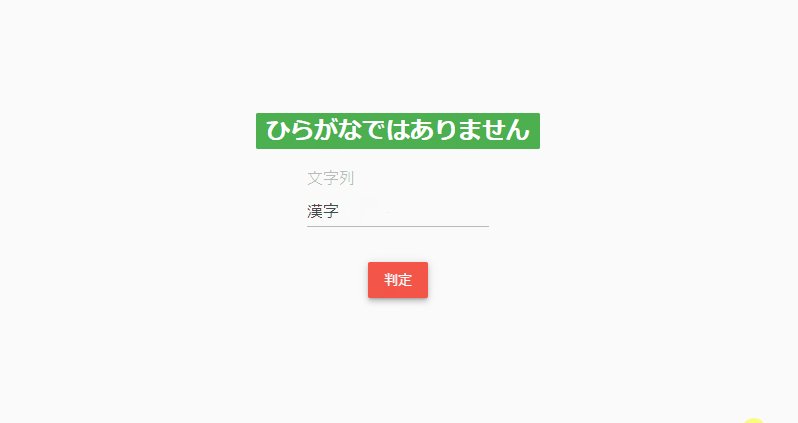
以下は、
「 判定 」ボタンをクリックすると、フォームに入力したテキストデータがひらがなであるかを判定する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700|Material+Icons">
<link rel="stylesheet"
href="https://unpkg.com/bootstrap-material-design@4.1.1/dist/css/bootstrap-material-design.min.css"
integrity="sha384-wXznGJNEXNG1NFsbm0ugrLFMQPWswR3lds2VeinahP8N0zJw9VWSopbjv2x7WCvX" crossorigin="anonymous">
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// フォームの値を取得
const str = document.getElementById('str').value;
// 表示用の要素
const obj = document.getElementsByClassName('badge');
// ひらがなチェック
if (str.match(/^[ぁ-んー ]*$/)) {
//ひらがな
obj[0].textContent = "ひらがなです";
} else {
//ひらがな以外
obj[0].textContent = "ひらがなではありません";
}
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-success">判定結果</span></h2>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">文字列</label>
<input id="str" type="text" class="form-control">
</div>
</form>
<button onclick="hoge()" type="button" class="btn btn-raised btn-danger">
判定
</button>
</div>
</body>
</html>判定されていることが確認できます。

コード簡潔化
また、上記のコードはアロー関数やdocument.getElementByIdを省略して、簡略化して記述することが可能です。
<script>
const hoge = () => {
// フォームの値を取得
const val = str.value;
// 表示用の要素
const obj = document.getElementsByClassName('badge');
// ひらがなチェック
(val.match(/^[ぁ-んー ]*$/)) ? obj[0].textContent = "ひらがなです" : obj[0].textContent = "ひらがなではありません";
}
</script>-
前の記事

python ファイルの書き込み処理を行う 2020.12.28
-
次の記事

pg_isreadyでPostgreSQLの接続状態を確認する 2020.12.29










コメントを書く