javascript lodashを使って配列の各要素にメソッドを適応して変換する
- 作成日 2021.09.19
- 更新日 2022.05.02
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列の各要素にメソッドを適応して変換するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
メソッドを適応して変換
メソッドを適応して変換するには、「_.invokeMap」を使用します。
'use strict';
let arr1 = [
2,
3,
1
]
let arr2 = [
5,
3,
2
]
// 各要素をソート
console.log(
_.invokeMap( [arr1, arr2], 'sort' )
);
let arr3 = [
111,
222,
333
]
// 指定した区切り文字で配列化する
console.log(
_.invokeMap( arr3, String.prototype.split, '' )
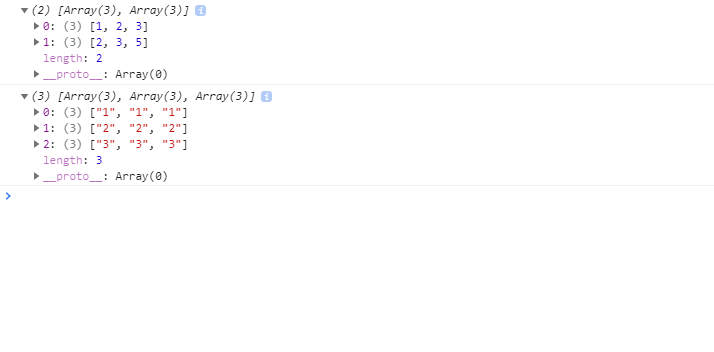
);実行結果を確認すると、メソッドが適応されていることが確認できます。

サンプルコード
以下は、
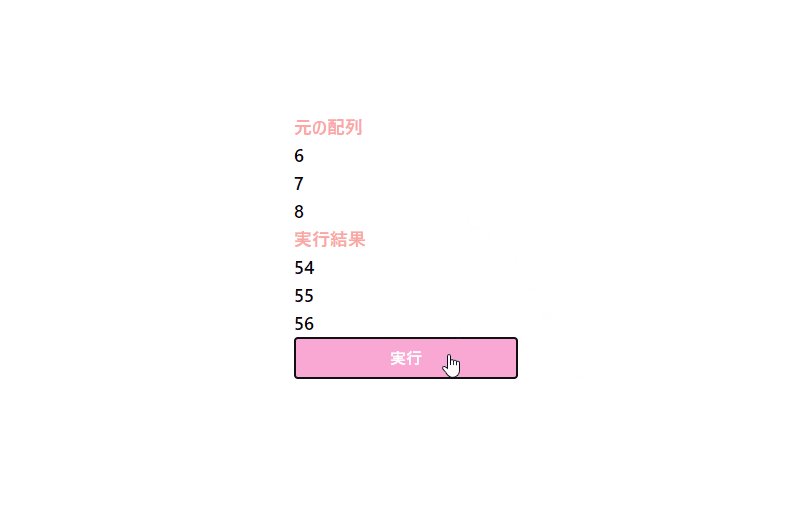
「実行」ボタンをクリックして、配列の各要素の文字コードを取得して結果を表示するだけのサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = Array(3).fill().map(x => ~~(Math.random() * 10));
disp(arr, "foo");
disp(_.invokeMap( arr, String.prototype.charCodeAt), "bar");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + JSON.stringify( arr[i] ) + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-300 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-red-300 text-lg mr-auto">実行結果</h1>
<ul id="bar" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-pink-300 text-pink-700 font-semibold hover:text-white py-2 px-4 border border-pink-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果がフロントに表示されていることが確認できます。

-
前の記事

docker PostgreSQL バックアップを実行する 2021.09.19
-
次の記事

Ruby 文字のUnicodeコードポイントを取得する 2021.09.19







コメントを書く