javascript 正規表現で「令和○○年○○月○○日」形式の日付を「年」と「月」と「日」に分割する
- 作成日 2021.01.29
- 更新日 2022.08.04
- javascript
- javascript

javascriptで、正規表現を用いて、「令和○○年○○月○○日」形式の日付を「年」と「月」と「日」に分割するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 103.0.5060.134
正規表現
「match」メソッドに正規表現を用いると、「令和○○年○○月○○日」形式の日付を
「年」と「月」と「日」に配列を利用して分けることが可能です。
let day = "令和2年1月17日";
// \D+ 数値以外の1文字以上を抽出
// (\d+) 数値を1桁以上を抽出
result = day.match( /\D+(\d+)年(\d+)月(\d+)日/ );
console.log(
result[0],result[1],result[2],result[3]
);実行結果

サンプルコード
以下は、
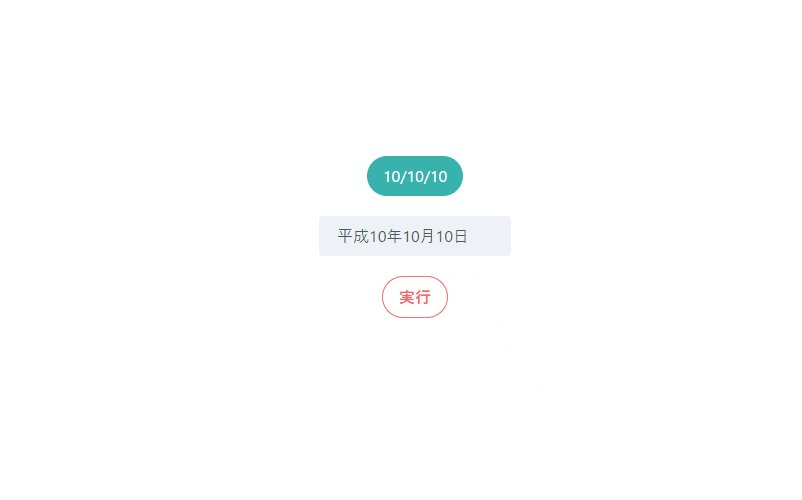
「実行」ボタンをクリックすると、フォームから取得した「令和○○年○○月○○日」形式の値を正規表現を使って「年」と「月」と「日」に分けて表示する
サンプルコードとなります。
※cssには「tailwind」を使用してます。関数はアロー化してます。また、document.getElementByIdを省略して「id名」のみで記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
const hoge = () => {
const arr = year.value.match(/\D+(\d+)年(\d+)月(\d+)日/);
// 結果を表示
result.innerHTML = `${arr[1]}/${arr[2]}/${arr[3]}`;
}
window.onload = () => {
// クリックイベントを登録
btn.onclick = () => { hoge(); }; // document.getElementById('btn');を省略
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-teal-500 text-white py-2 px-4 rounded-full mt-4">結果</p>
</div>
<input
class="mt-5 bg-gray-200 appearance-none border-2 border-gray-200 rounded w-full py-2 px-4 text-gray-700 leading-tight focus:outline-none focus:bg-white focus:border-gray-500"
id="year" type="text">
<div class="flex justify-center">
<button id="btn" type="button"
class="mt-5 bg-transparent border border-red-500 hover:border-red-300 text-red-500 hover:text-red-300 font-bold py-2 px-4 rounded-full">
実行
</button>
</div>
</div>
</body>
</html>分けられていることが確認できます。

-
前の記事

javascript 2次元配列を1次元配列に変換する 2021.01.28
-
次の記事

php 配列と配列を比較して同じ値のみを抽出する 2021.01.29







コメントを書く