javascript 日付の差を計算する
- 作成日 2020.09.12
- 更新日 2022.06.21
- javascript
- javascript

javascriptで、dateオブジェクトを使って、日付の差を計算するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.115
日付差分計算
dateオブジェクトを使って、計算することが可能です。引き算した結果を、1日(86400000ミリ秒)で割ることで、日計算で差分を取得することができます。
// 日付を設定
let date1 = new Date( "2020/05/11" );
let date2 = new Date( "2020/05/01" );
// ミリ秒で結果が戻るので、1日分のミリ秒で割る
let result = ( date1 - date2 ) / 86400000;
console.log( date1 - date2 ); // 864000000
console.log( result ); // 10同じ日付の場合は「0」が返ります。
// 日付を設定
let date1 = new Date( "2020/05/11" );
let date2 = new Date( "2020/05/11" );
// ミリ秒で結果が戻るの1日分のミリ秒で割る
let result = ( date1 - date2 ) / 86400000;
console.log( date1 - date2 ); // 0
console.log( result ); // 0未来の日付と演算した場合は、マイナスとなります。
// 日付を設定
let date1 = new Date( "2020/05/11" );
let date2 = new Date( "2020/05/21" );
// ミリ秒で結果が戻るの1日分のミリ秒で割る
let result = ( date1 - date2 ) / 86400000;
console.log( date1 - date2 ); // -864000000
console.log( result ); // -10うるう年であっても、正しく計算されます。
// 日付を設定
let date1 = new Date( "2020/03/1" );
let date2 = new Date( "2020/02/28" );
// ミリ秒で結果が戻るの1日分のミリ秒で割る
let result = ( date1 - date2 ) / 86400000;
console.log( date1 - date2 ); // -172800000
console.log( result ); // 2サンプルコード
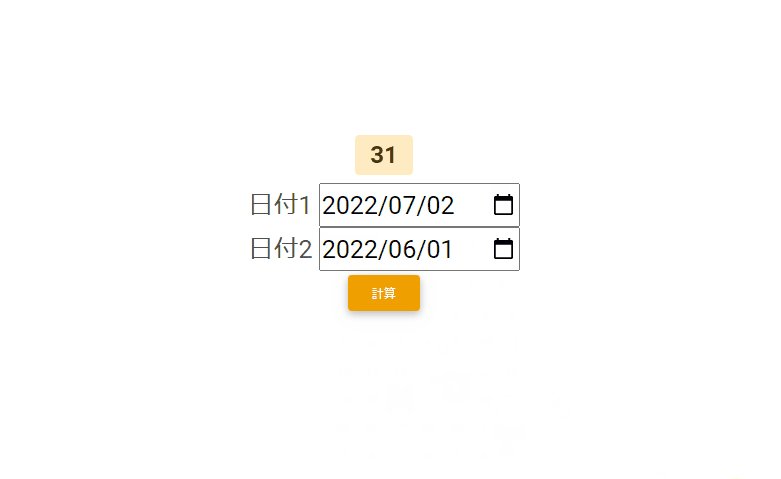
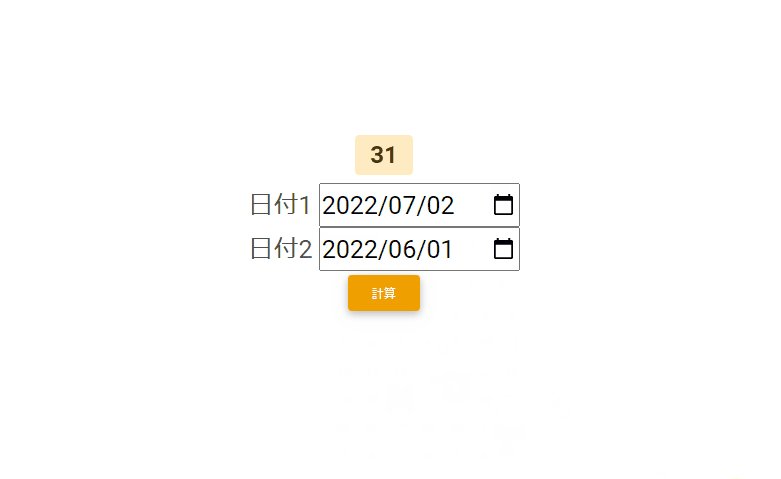
以下は、
「計算」ボタンをクリックして、フォームから取得した日付を差分を計算して表示する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.2.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
function hoge() {
// フォームの入力を取得
let date1 = document.getElementById('date1').value;
let date2 = document.getElementById('date2').value;
// date型に変換
date1 = new Date(date1);
date2 = new Date(date2);
// 計算 86400000ミリ秒(1日)
let result = (date1 - date2) / 86400000;
// 表示用要素取得
let obj = document.getElementsByClassName("badge")[0];
// 結果表示
obj.textContent = result;
}
</script>
<body>
<div class="main">
<h2><span class="badge badge-warning">計算結果(日付1 - 日付2)</span></h2>
<form>
<div class="form-group">
<label class="bmd-label-floating">日付1</label>
<input type="date" id="date1">
</div>
<div class="form-group">
<label class="bmd-label-floating">日付2</label>
<input type="date" id="date2">
</div>
</form>
<button type="button" onclick="hoge()" class="btn btn-raised btn-warning mt-1">
計算
</button>
</div>
</body>
</html>日付の差分が計算されていることが確認できます。

-
前の記事

windows ディスクトップに白い枠が残って消えない 2020.09.12
-
次の記事

php fzaninotto/fakerを利用してダミーデータを作成する 2020.09.12







コメントを書く