javascript onkeydownでキーが押されたイベントを取得する
- 作成日 2021.04.09
- 更新日 2022.08.15
- javascript
- javascript

javascriptで、onkeydownを使用してキーが押されたイベントを取得するサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 104.0.5112.81
onkeydown使い方
onkeydownを使用すると、キーが押されたイベントを取得することが可能です。
/* html内で利用 */
<タグ onkeydown ="イベント">
/* js内で利用 */
object.onkeydown = function(){ イベント };onkeydown使い方(html内での使用例)
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input type="text" onkeydown="hoge()" />
</div>
<script>
'use strict';
function hoge(){
console.log('キーが押されました');
};
</script>onkeydown使い方(js内での使用例)
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input type="text" />
</div>
<script>
'use strict';
document.getElementById('main').onkeydown = function(){
console.log('キーが押されました');
};
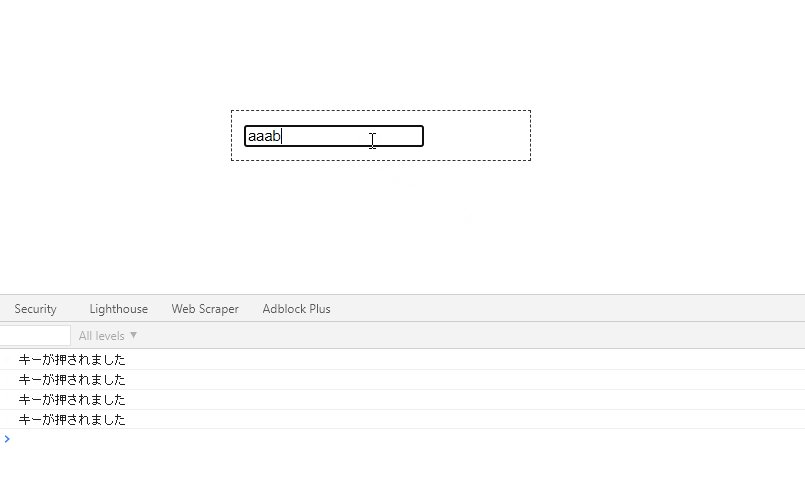
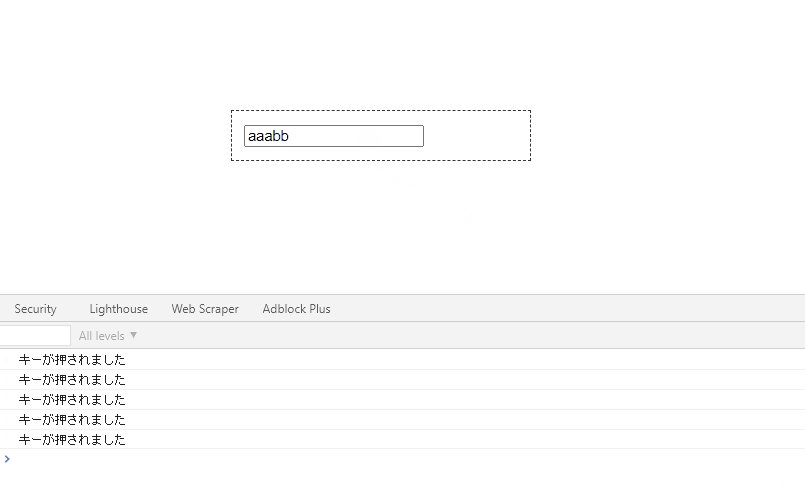
</script>実行結果は、何かしらのキーを入力時に、コンソールに「キーが押されました」が表示されます。

macのsafari(13.1.1)でも同じです。

また、以下のコードを、
document.getElementById('main').onkeydown = function(){
console.log('キーが押されました');
};document.getElementByIdと関数をアロー化して、簡潔に記述することもできます。
main.onkeydown = () => {
console.log('キーが押されました');
};addEventListener
addEventListenerに登録しても、同じ結果となります。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input type="text" />
</div>
<script>
document.getElementById("main").addEventListener (
"keydown", function(){ console.log('キーが押されました')}
)
</script>要素内の要素
「onkeydown」も「addEventListener(keydown)」も、親要素にイベントを指定すると子要素にも影響します。
<div id="main" style="padding: 10px; margin-bottom: 10px; border: 1px dashed #333333;">
<input id="sub" type="text" />
</div>
<script>
main.onkeydown = () => {
console.log('mainでキーが押されました');
}
sub.onkeydown = () => {
console.log('subでキーが押されました');
}
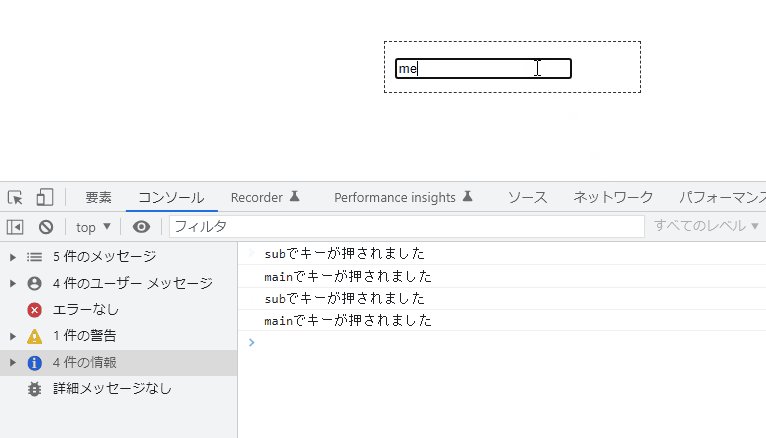
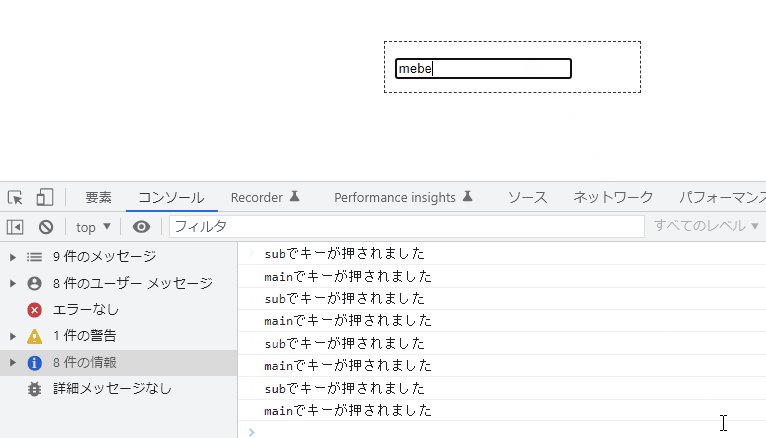
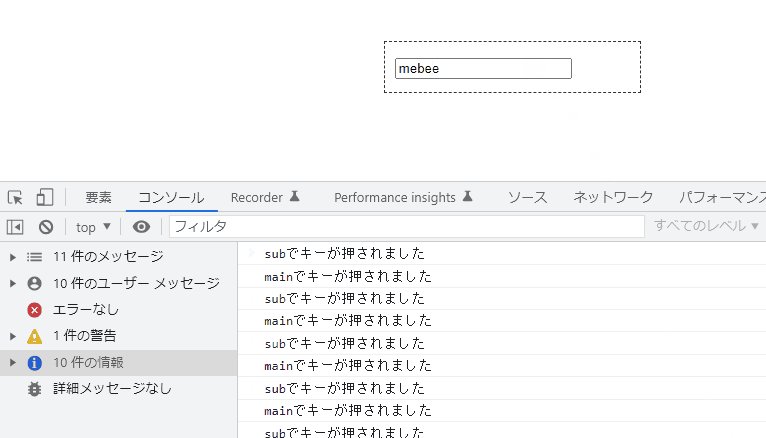
</script>実行結果

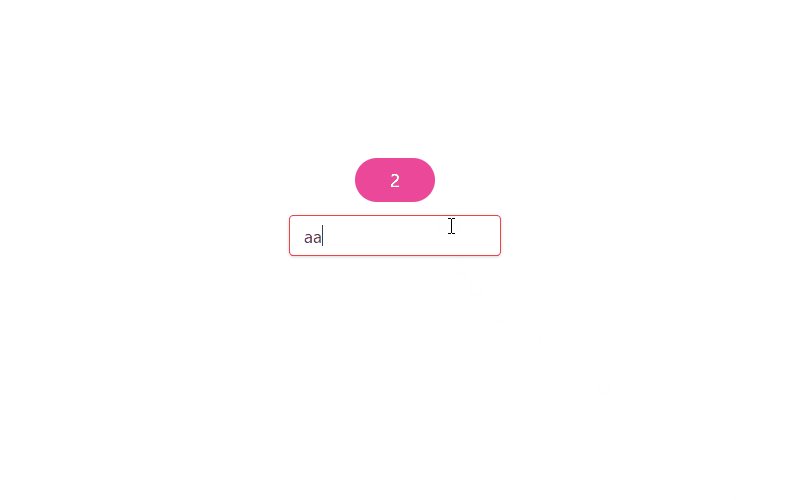
サンプルコード
以下は、
テキストフォーム内でキーを入力すると、カウントして、カウントした数を表示する
サンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
</head>
<script>
let count = 0;
const hoge = () => {
count++;
result.innerHTML = count;
}
window.onload = () => {
sample.onkeydown = () => { hoge(); };
}
</script>
<body>
<div class="container mx-auto my-56 w-56 px-4">
<div class="flex justify-center">
<p id="result" class="bg-pink-500 text-white py-2 px-8 rounded-full mb-3 mt-4">カウント</p>
</div>
<div class="flex justify-center">
<input id="sample" type="text"
class="shadow appearance-none border border-red-500 rounded w-full py-2 px-3 text-gray-700 mb-3 leading-tight focus:outline-none focus:shadow-outline">
</div>
</div>
</body>
</html>カウントされていることが確認できます。

-
前の記事

centos8からalmalinuxに変更する 2021.04.09
-
次の記事

go言語 文字列を置換する 2021.04.09







コメントを書く