javascript 変数に関数を代入する無名関数を使用する
- 作成日 2020.09.06
- 更新日 2022.06.15
- javascript
- javascript

javascriptで、var 変数名 = function()のように変数に関数を代入する無名関数を使用するサンプルコードを記述してます。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- ブラウザ chrome 102.0.5005.63
無名関数使い方
無名関数を使うと、変数に関数を代入することが可能です。
let hoge = function(){
console.log("hoge");
};無名関数使い方
let hoge = function(){
console.log("hoge");
};
hoge(); // hogeが出力される実行結果

アロー関数で記述することも可能です。
let hoge = () => {
console.log("hoge");
};
hoge(); // hogeが出力されるサンプルコード
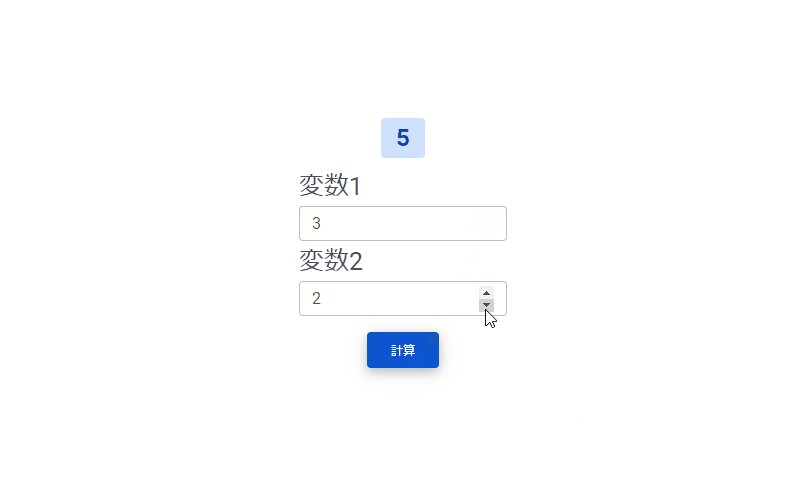
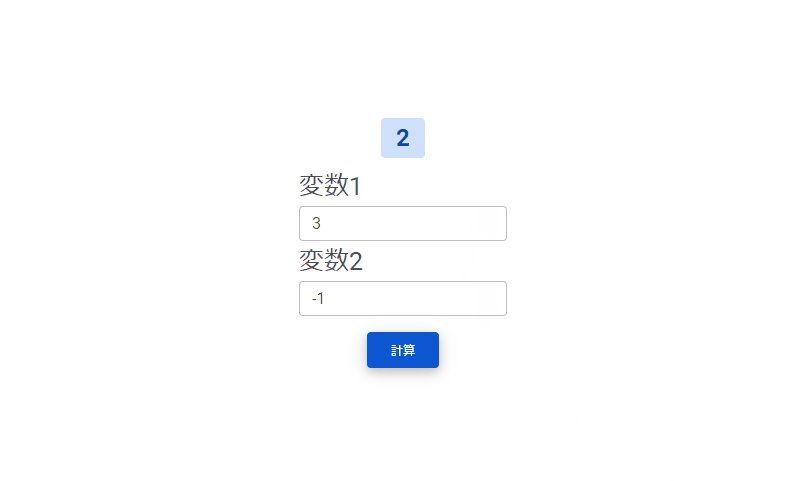
以下は、
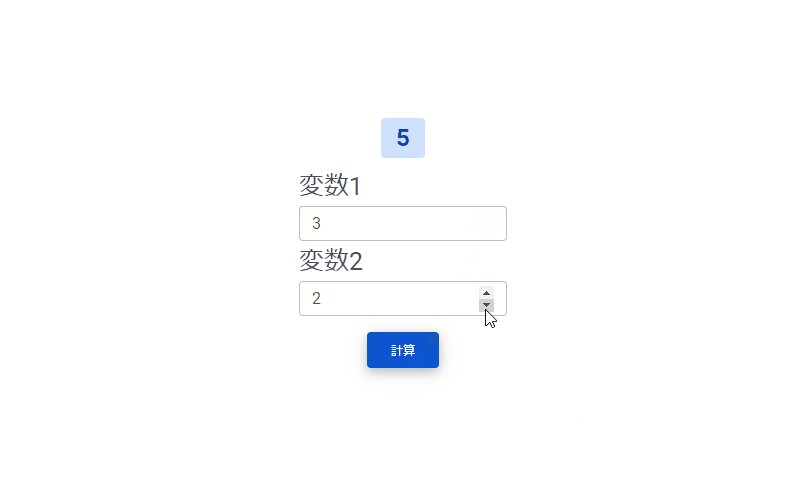
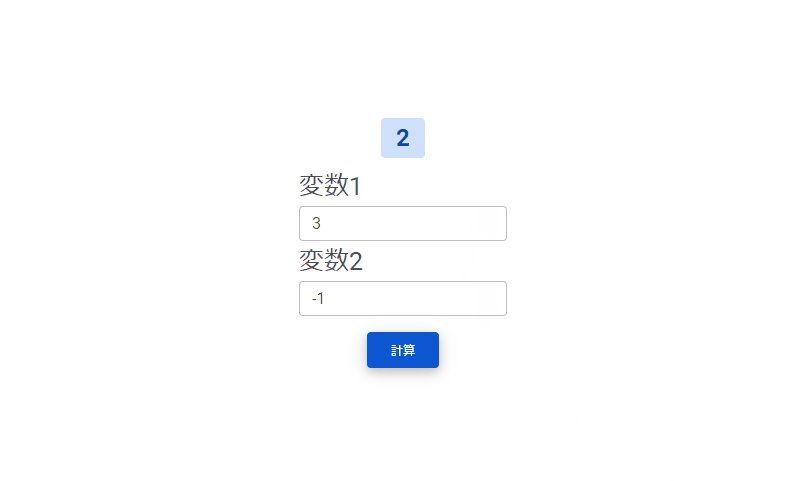
「計算」ボタンをクリックすると、
フォームに入力された値を無名関数を使用して足し算する
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" rel="stylesheet" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<!-- MDB -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdb-ui-kit/4.1.0/mdb.min.css" rel="stylesheet" />
</head>
<style>
.main {
margin: 0 auto;
margin-top: 200px;
display: flex;
flex-direction: column;
align-items: center;
font-size: 25px;
width: 500px;
}
</style>
<script>
// 無名関数作成
let plus = function (a, b) {
let result = a + b;
return result;
}
function hoge() {
let num1 = Number(document.getElementById('num1').value);
let num2 = Number(document.getElementById('num2').value);
let obj = document.getElementById('plus');
// 無名関数の実行結果を表示
obj.textContent = plus(num1, num2);
}
</script>
<body>
<div class="main">
<h2><span id="plus" class="badge badge-primary">計算結果</span></h2>
<form>
<div class="form-group">
<label for="formGroupExampleInput" class="bmd-label-floating">変数1</label>
<input type="number" class="form-control" id="num1">
</div>
<div class="form-group">
<label for="formGroupExampleInput2" class="bmd-label-floating">変数2</label>
<input type="number" class="form-control" id="num2">
</div>
</form>
<button type="button" class="btn btn-raised btn-primary mt-3" onclick="hoge()">計算</button>
</div>
</body>
</html>計算されていることが確認できます。

また、javascript部はdocument.getElementByIdを省略して以下の様に記述することができます。
// 無名関数作成
let plus_1 = function (a, b) {
let result = a + b;
return result;
}
function hoge() {
let num1_1 = Number(num1.value);
let num2_2 = Number(num2.value);
// 無名関数の実行結果を表示
plus.textContent = plus_1(num1_1, num2_2);
}-
前の記事

Nuxt.js ライブラリ「vue-instagram-embed」をインストールしてインスタグラムの投稿を表示(埋め込み)する 2020.09.05
-
次の記事

javascript 小数点以下の値を切り上げて表示する 2020.09.06







コメントを書く