javascript lodashを使って配列内のオブジェクトのプロパティを指定して判定を行う
- 作成日 2022.02.20
- 更新日 2022.05.17
- javascript lodash
- javascript, lodash

javascriptで、lodashを使って配列内のオブジェクトのプロパティを指定して判定を行うサンプルコードを掲載してます。ブラウザはchromeを使用しています。
環境
- OS windows10 pro 64bit
- Apache 2.4.43
- lodash 4.17.21
- ブラウザ chrome 91.0.4472.77
lodash使用
こちらのサイトから最新版を確認して、CDN版を使用してます。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
配列内のオブジェクトのプロパティを指定して判定
配列内のオブジェクトのプロパティを指定して判定するには、「_.conforms」を使用します。
'use strict';
const obj = [
{ 'a': 2, 'b': 1 },
{ 'a': 1, 'b': 2 },
{ 'a': 3, 'b': 3 }
];
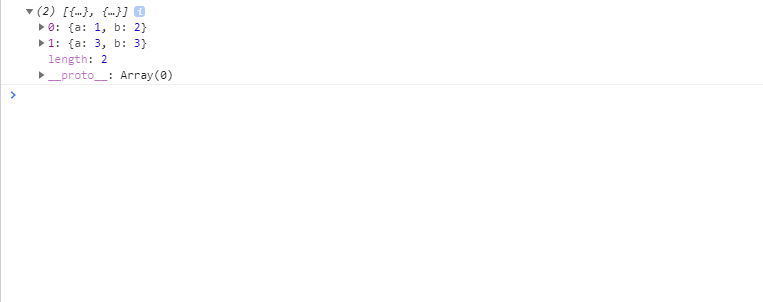
console.log(
_.filter(obj, _.conforms({ 'b': function(x) { return x > 1 } }))
// => [ { 'a': 1, 'b': 2 },{ 'a': 3, 'b': 3 } ]
)実行結果を確認すると、指定したプロパティのみが条件に適応をされていることが確認できます。

サンプルコード
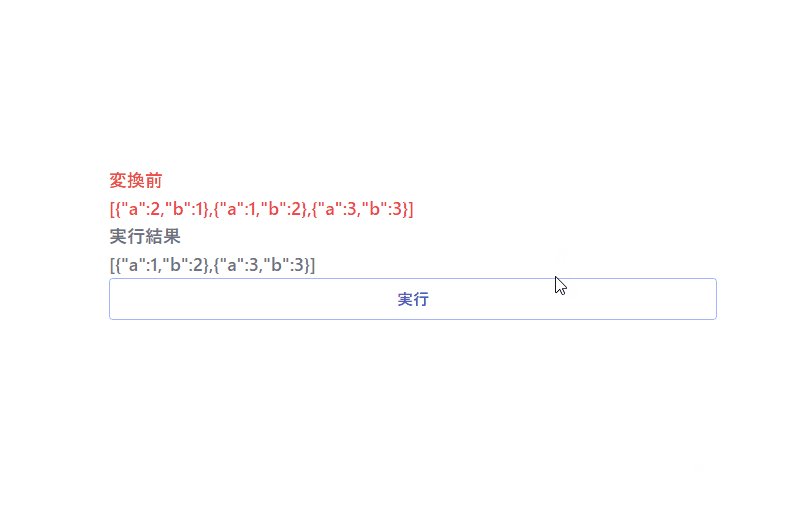
以下は、
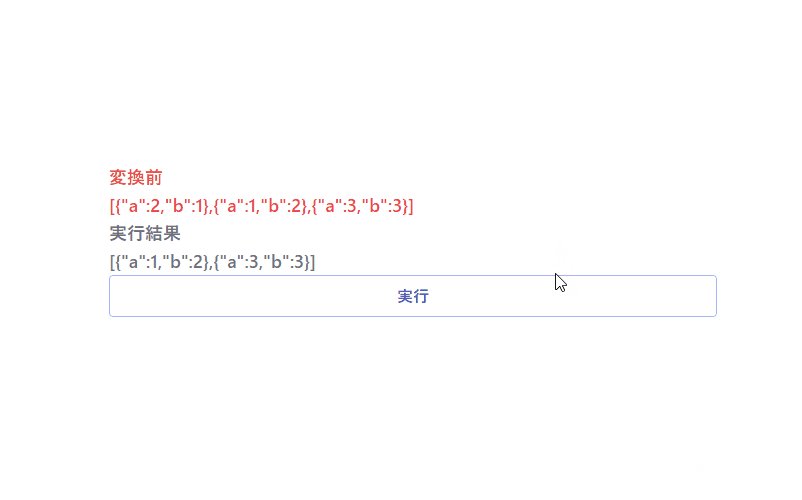
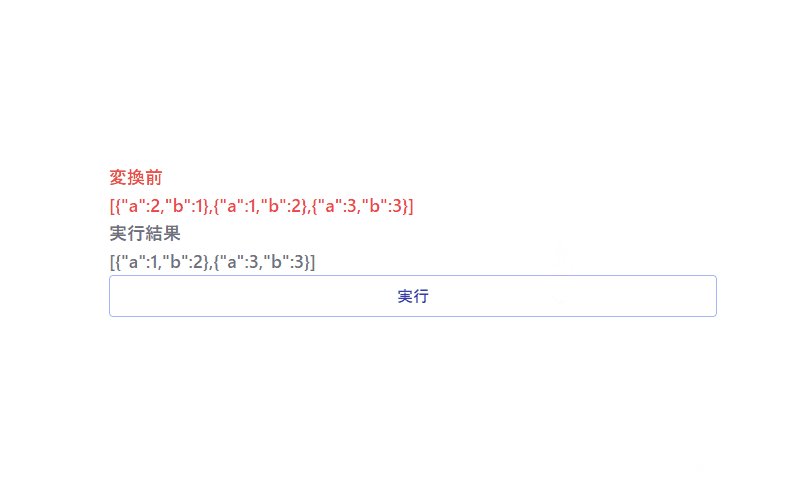
「実行」ボタンをクリックして、用意したオブジェクトの配列のプロパティを指定して、条件を指定して「filter」使用して結果を表示するサンプルコードとなります。
※cssには「tailwind」を使用して、アロー関数で関数は定義してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.17.21/lodash.min.js"></script>
</head>
<script>
const hoge = () => {
const arr = [
{ 'a': 2, 'b': 1 },
{ 'a': 1, 'b': 2 },
{ 'a': 3, 'b': 3 }
];
foo.textContent = JSON.stringify(arr)
bar.textContent = JSON.stringify(
arr.filter(
_.conforms({ 'b': x => x > 1 })
)
)
}
window.onload = () => {
btn.onclick = () => { hoge() }
}
</script>
<body>
<div class="container mx-auto my-56 w-1/3 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-red-500 text-lg mr-auto">変換前</h1>
<h1 id="foo" class="font-semibold text-red-500 text-lg mr-auto"></h1>
<h1 class="font-semibold text-gray-500 text-lg mr-auto">実行結果</h1>
<h1 id="bar" class="font-semibold text-gray-500 text-lg mr-auto"></h1>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-indigo-300 text-indigo-700 font-semibold hover:text-white py-2 px-4 border border-indigo-300 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>実行結果を確認すると、結果が表示されていることが確認できます。

-
前の記事

Linux ディレクトリ名・ファイル名を変更する 2022.02.20
-
次の記事

Vue.js v-on:mousedownとv-on:mouseupとv-on:clickのイベント実行順序を確認する 2022.02.20







コメントを書く