javascript 配列にある要素が別の配列にある要素に含まれているかを判定する
- 作成日 2022.12.22
- 更新日 2023.01.25
- javascript
- javascript

javascriptで、配列にある要素が別の配列にある要素に含まれているかを判定するサンプルコードを記述してます。ループ処理を行い各要素に対して「includes」で判定することで可能です。
環境
- OS windows11 pro 64bit
- ブラウザ chrome 109.0.5414.75
判定方法
配列にある要素が別の配列にある要素に含まれているかを判定するには「forEach」などのループ処理で各要素に対して「includes」を実行します。
let arr = ["aaa","bbb","ccc","ddd"];
let data = ["aaa","ccc"];
arr.forEach(function(v){
console.log(data.includes(v));
});実行結果

「for-of」を使用しても同じことが可能です。
let arr = ["aaa","bbb","ccc","ddd"];
let data = ["aaa","ccc"];
for( let v of arr ){
console.log(data.includes(v));
}サンプルコード
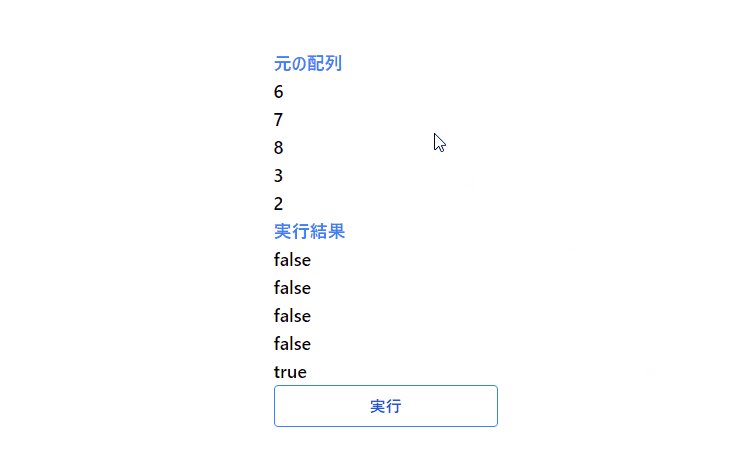
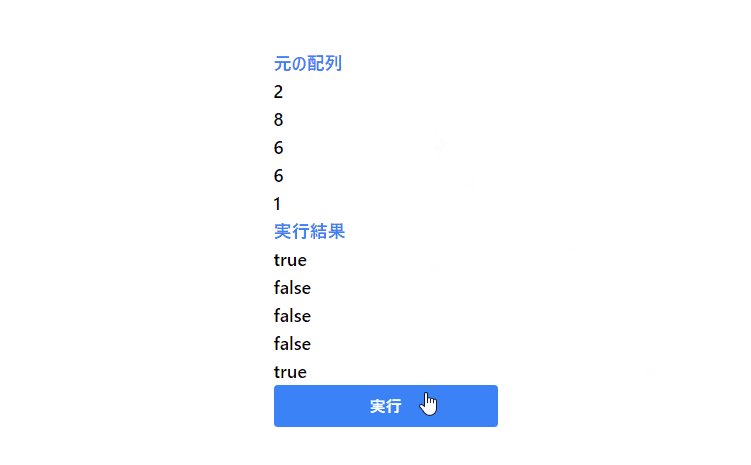
以下は、
「実行」ボタンをクリックすると、用意した配列に指定した配列の要素が含まれているかを判定した結果を
サンプルコードとなります。
※cssには「bootstrap material」を使用してます。関数はアロー関数で記述してます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>mebeeサンプル</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<script>
const hoge = () => {
// ランダムな「0~9」までの5個の配列を用意
const arr = Array(5).fill().map(x => ~~(Math.random() * 10));
disp(arr, "foo");
const data = [ 1, 2 ]
// 結果を取得する配列を用意
let result = [];
arr.forEach( (v) => result.push( data.includes(v)) );
disp(result, "fuga");
}
//フロントに表示する関数
const disp = (arr, id) => {
let text = [];
arr.forEach((x, i) => text.push('<li class="list-group-item">' + arr[i] + '</li>'))
document.getElementById(id).innerHTML = text.join('');
}
window.onload = () => {
btn.onclick = () => { hoge() };
}
</script>
<body>
<div class="container mx-auto my-56 w-64 px-4">
<div id="sample" class="flex flex-col justify-center">
<h1 class="font-semibold text-blue-500 text-lg mr-auto">元の配列</h1>
<ul id="foo" class="font-semibold text-lg mr-auto"></ul>
<h1 class="font-semibold text-blue-500 text-lg mr-auto">実行結果</h1>
<ul id="fuga" class="font-semibold text-lg mr-auto"></ul>
<button id="btn"
class="mb-2 md:mb-0 bg-transparent hover:bg-blue-500 text-blue-700 font-semibold hover:text-white py-2 px-4 border border-blue-500 hover:border-transparent rounded">
実行
</button>
</div>
</div>
</body>
</html>判定結果が表示されていることが確認できます。

-
前の記事

mongoDB 期限がきたらデータを削除するindexを作成する 2022.12.21
-
次の記事

Ruby 偶数・奇数を判定する 2022.12.22







コメントを書く