Nuxt.js ライブラリ「vue-instagram-embed」をインストールしてインスタグラムの投稿を表示(埋め込み)する
- 作成日 2020.09.05
- nuxt.js
- nuxt.js, vue-instagram-embed, インストール, ライブラリ

ライブラリ「vue-instagram-embed」をインストールすると、インスタグラムの投稿を表示(埋め込み)が簡単に可能です。ここでは、nuxt.jsでvue-instagram-embedを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-instagram-embedインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-instagram-embedvue-instagram-embed使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import InstagramEmbed from 'vue-instagram-embed'
Vue.component("instagram-embed", InstagramEmbed)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<instagram-embed
:url="'https://www.instagram.com/p/Bs_yHwHBjKo/'"
/>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
</style>起動します
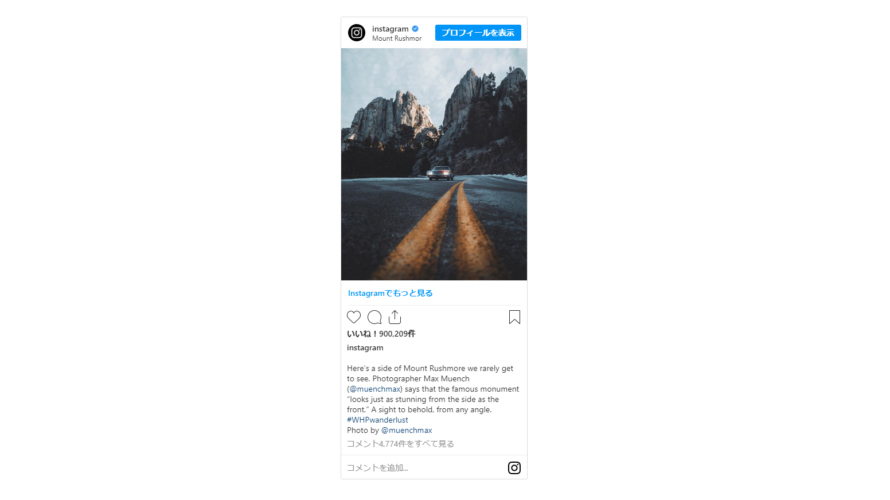
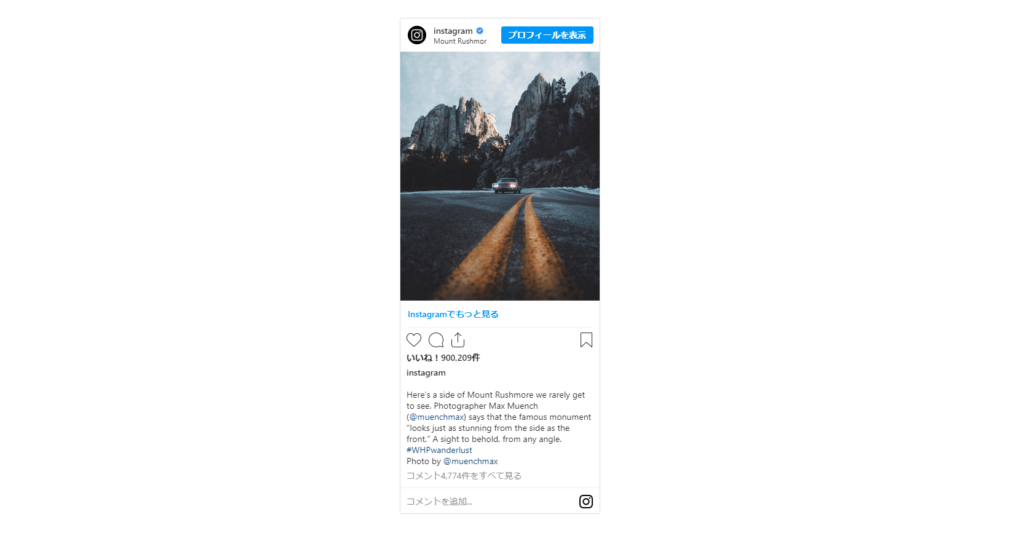
yarn devブラウザから http://プライベートIP:3000にアクセスすると、インスタグラムの投稿を表示(埋め込み)が表示されていることが確認できます。

-
前の記事

javascript 現在日付と曜日を表示する 2020.09.05
-
次の記事

javascript 変数に関数を代入する無名関数を使用する 2020.09.06







コメントを書く