Nuxt.js ライブラリ「vue-slider-component」をインストールしてスライダーを実装する
- 作成日 2020.08.08
- nuxt.js
- nuxt.js, vue-slider-component, インストール, ライブラリ

ライブラリ「vue-slider-component」をインストールすると、スライダーの実装が簡単に可能です。ここでは、nuxt.jsでvue-slider-componentを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-slider-componentインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-slider-componentvue-slider-component使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueSlider from 'vue-slider-component'
import 'vue-slider-component/theme/antd.css'
Vue.component('vue-slider', VueSlider)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vue-slider v-model="value"></vue-slider>
<vue-slider v-model="value_2"></vue-slider>
<vue-slider v-model="value_3"></vue-slider>
<vue-slider v-model="value_4"></vue-slider>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
value: 0,
value_2: [0, 50],
value_3: [0, 50, 80],
value_4: [0, 50, 80, 100],
}
}
}
</script>
<style>
.container {
margin-top: 300px;
min-height: 100vh;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
</style>起動します
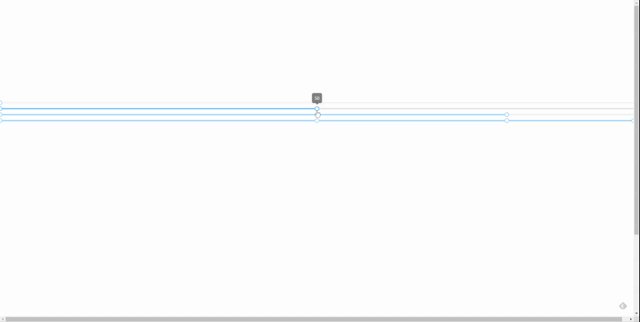
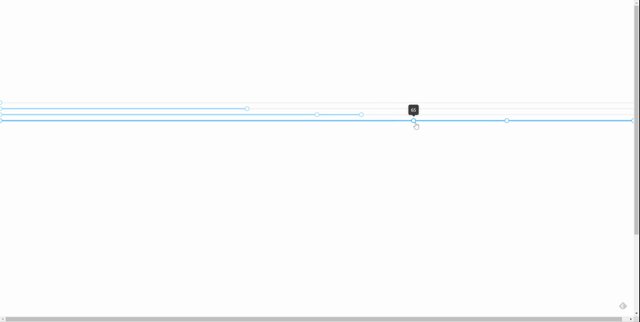
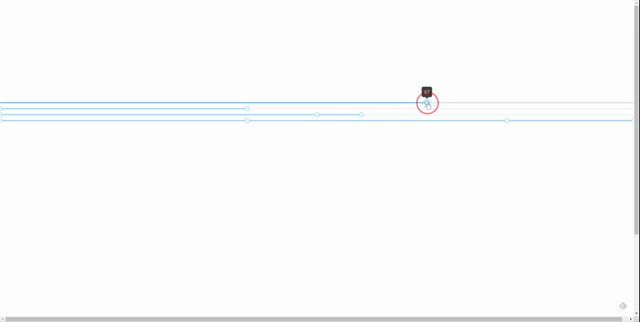
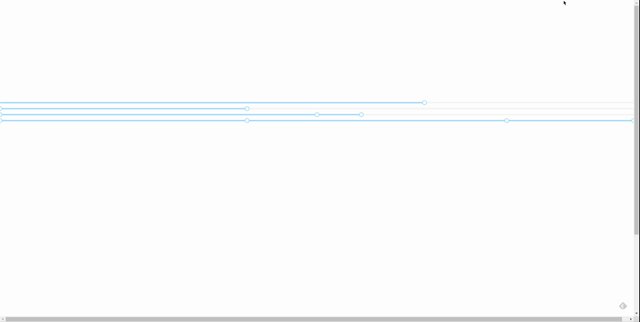
yarn devブラウザから http://プライベートIP:3000にアクセスすると、スライダーが実装されていることが確認できます。

-
前の記事

javascript 正規表現を利用して指定した文字の数をカウントする手順 2020.08.08
-
次の記事

Aptana Studio起動時にエラー「Failed to load the JNI shared library ~jvm.dll」が発生した場合の対処法 2020.08.08







コメントを書く