windows10 Electron-Nuxt.jsでクライアントPCの情報を取得するアプリを作成する

Electron-Nuxt.jsでnodeのosを利用して、クライアントPCの情報を表示するアプリケーションを作成するサンプルコード
環境
- OS windows10 pro
- node V10.16.3
- npm 6.9.0
- Electron 6.0.12
- nuxt-buefy 0.3.19
※Electron-Nuxt.jsの環境構築手順はこちら
buefyインストール
デザインにbuefyを利用するのでインストールしておく
npm i nuxt-buefyプロジェクト配下のnuxt.config.jsにmodulesにnuxt-buefyを追加しておきます。
dev: process.env.NODE_ENV === 'DEV',
modules: [
'nuxt-buefy',
],
css: [
'@/assets/css/global.css'
]クライアントPCの情報 するサンプルコード
セキュリティ上よろしくないですが、とりあえず プロジェクト配下のmain.jsの electron.BrowserWindowを下記のように編集します。
win.maximize()もサイズを指定しているのでコメントアウトしておく
win = new electron.BrowserWindow({
width: 980,
height: 600,
autoHideMenuBar: true,
icon: path.join(__dirname, 'static/icon.png'),
webPreferences: {
nodeIntegration: true
}
})
//win.maximize()次にlayoutsフォルダ配下のdefult.vueを下記のように編集
※src=””の画像は好きなものを設定して下さい
<template>
<div>
<nav
class="navbar header has-shadow is-primary"
role="navigation"
aria-label="main navigation"
>
<div class="navbar-brand">
<a
class="navbar-item"
href="/"
>
<img
src=""
alt="test project"
height="28"
>
</a>
<div class="navbar-burger">
<span />
<span />
<span />
</div>
</div>
</nav>
<section class="main-content columns">
<aside class="column is-2 section">
<p class="menu-label is-hidden-touch">
General
</p>
<ul class="menu-list">
<li
v-for="(item, key) of items"
:key="key"
>
<nuxt-link
:to="item.to"
exact-active-class="is-active"
>
<b-icon :icon="item.icon" /> {{ item.title }}
</nuxt-link>
</li>
</ul>
</aside>
<div class="container column is-10">
<nuxt />
</div>
</section>
</div>
</template>
<script>
export default {
data () {
return {
items: [
{
title: 'Home',
icon: 'home',
to: { name: 'index' }
},
{
title: 'pcinfo',
icon: 'lightbulb',
to: { name: 'pcinfo' }
}
]
}
}
}
</script>
pagesフォルダ配下にpcinfo.vueを下記の内容で作成します。
<template>
<section class="section">
<div class="columns">
<div class="column is-full">
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-content">
<p class="title is-5 is-spaced">メモリ状態</p>
<b-table :data="items" :columns="columns"></b-table>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="columns">
<div class="column">
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-content">
<p class="title is-5 is-spaced">PC名(ホスト名)</p>
<p class="subtitle is-6">{{hostnameInfo}}</p>
</div>
</div>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-content">
<p class="title is-5 is-spaced">バージョン</p>
<p class="subtitle is-6">{{releaseInfo}}</p>
</div>
</div>
</div>
</div>
</div>
<div class="column">
<div class="card">
<div class="card-content">
<div class="media">
<div class="media-content">
<p class="title is-5 is-spaced">PC稼働時間</p>
<p class="subtitle is-6">{{uptimeInfo}}時間</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</template>
<script>
var os = require('os');
function numRound(value, base) {
return Math.round(value * base) / base;
}
export default {
data() {
return{
items: [],
columns: [
{
field: 'free',
label: 'メモリ空き容量',
width: '150',
},
{
field: 'total',
label: 'メモリ量',
width: '150',
},
{
field: 'freepercent',
label: 'メモリ空き率',
width: '150',
}
]
}
},
computed: {
releaseInfo: function() {
return os.release();
},
hostnameInfo: function() {
return os.hostname();
},
platformInfo: function() {
return os.platform();
},
uptimeInfo: function() {
var hour = numRound(os.uptime() / 3600 ,1);
return hour;
}
},
async asyncData({ app }) {
try {
const togb = 1073741824;
var memory = [];
var free = numRound((os.freemem())/togb ,10);
var total = numRound((os.totalmem())/togb ,10);
//var freepercent = Math.round((free / total * 100) * 10) / 10;
var freepercent = numRound((free / total * 100) ,10);
memory.push({free:free + "GB", total:total + "GB", freepercent:freepercent + "%"});
} catch (error) {
console.log(error);
return;
}
return { items: memory };
}
}
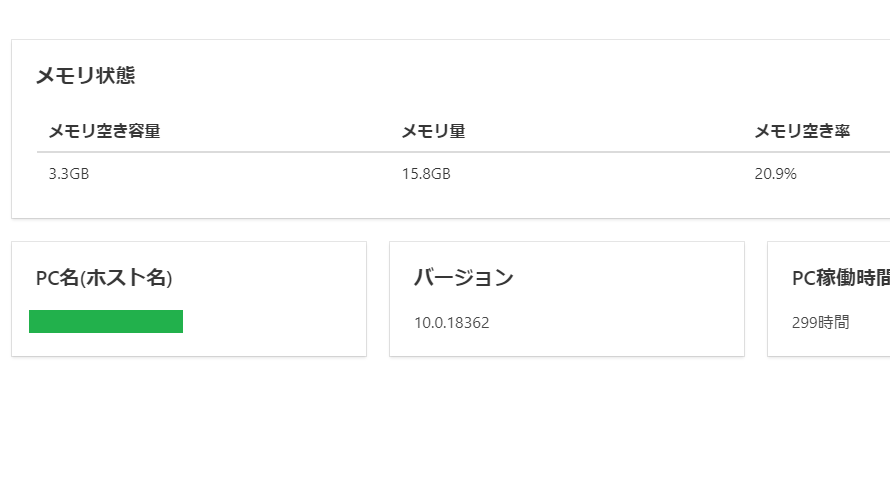
</script>作成できれば起動してみます。
npm run devpcinfoをクリックするとクライアントマシンを取得できていることが確認できます。

buildしてみる
最後にビルドしてexeファイルを作成してみます
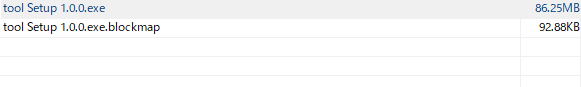
npm run buildbuildするとdistフォルダが作成されて、配下にexeファイルが作成されます。

-
前の記事

VirtualBoxでBusterDogを起動してみる 2020.03.05
-
次の記事

React エラー「Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. Did you want a JSX fragment <>…?」が発生した場合の対応法 2020.03.06










コメントを書く