Nuxt.js ライブラリ「vue-cascader-select」を使用して階層化できるセレクトメニューを実装する
- 作成日 2020.03.22
- 更新日 2020.07.22
- nuxt.js
- nuxt.js, vue-cascader-select, 使い方

ライブラリ「vue-cascader-select」をインストールすると、複数種類のスイッチを簡単に実装することできます。ここでは、nuxt.jsでvue-cascader-selectを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-cascader-selectインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-cascader-selectvue-cascader-select使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueCascaderSelect from 'vue-cascader-select'
Vue.component('vue-cascader-select', VueCascaderSelect)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<vue-cascader-select
:options="options"
:on-clear="(val) => value = ''"
:on-select="(val) => value = val"
:value="value"
/>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
options: [
{
label: 'Frontend',
value: 'Frontend',
disabled: true,
options: [
{ label: 'Vue', value: 'Vue' },
{ label: 'React', value: 'React' },
{ label: 'Svelte', value: 'Svelte' }
]
},
{
label: 'Backend',
value: 'Backend',
disabled: true,
options: [
{ label: 'Ruby on Rails', value: 'Ruby on Rails' },
{ label: 'NodeJS', value: 'NodeJS' },
{ label: 'Elixir', value: 'Elixir' }
]
}
]
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>
起動します
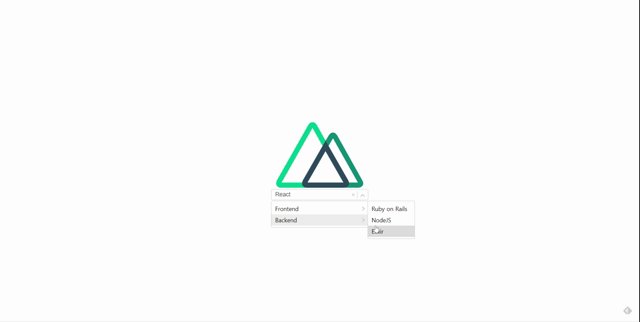
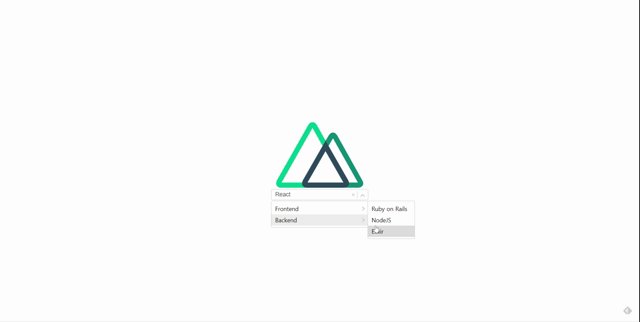
yarn devブラウザから http://プライベートIP:3000にアクセスすると、階層化されたセレクトメニューが実装されていることが確認できます。

-
前の記事

FerenOS 日本語入力を可能にする 2020.03.22
-
次の記事

Vue.js Error: Cannot find module ‘less’が発生した際の対処法 2020.03.23







コメントを書く