Nuxt.js UIコンポーネント「semantic-ui-vue」をインストールして使ってみる
- 作成日 2020.11.09
- nuxt.js semantic-ui
- nuxt.js

UIコンポーネント「semantic-ui-vue」をインストールすると、cssフレームワークである「semantic ui」をnuxt.jsで利用することが可能です。ここでは、nuxt.jsでsemantic-ui-vueを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.2.2004 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My transcendent Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
🎉 Successfully created project nuxtapp
※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},semantic-ui-vueインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add semantic-ui-vue semantic-ui-csssemantic-ui-vue使い方
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
modules: [
'semantic-ui-vue/nuxt'
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div id="app">
<sui-container>
<sui-button color="red" inverted>Red</sui-button>
<sui-button color="orange" inverted>Orange</sui-button>
<sui-button color="yellow" inverted>Yellow</sui-button>
<sui-button color="olive" inverted>Olive</sui-button>
<sui-button color="green" inverted>Green</sui-button>
<sui-button color="teal" inverted>Teal</sui-button>
<sui-button color="blue" inverted>Blue</sui-button>
<sui-button color="violet" inverted>Violet</sui-button>
<sui-button color="purple" inverted>Purple</sui-button>
<sui-button color="pink" inverted>Pink</sui-button>
<sui-button color="brown" inverted>Brown</sui-button>
<sui-button color="grey" inverted>Grey</sui-button>
<sui-button color="black" inverted>Black</sui-button>
<div is="sui-segment" inverted>
<sui-button color="red" inverted>Red</sui-button>
<sui-button color="orange" inverted>Orange</sui-button>
<sui-button color="yellow" inverted>Yellow</sui-button>
<sui-button color="olive" inverted>Olive</sui-button>
<sui-button color="green" inverted>Green</sui-button>
<sui-button color="teal" inverted>Teal</sui-button>
<sui-button color="blue" inverted>Blue</sui-button>
<sui-button color="violet" inverted>Violet</sui-button>
<sui-button color="purple" inverted>Purple</sui-button>
<sui-button color="pink" inverted>Pink</sui-button>
<sui-button color="brown" inverted>Brown</sui-button>
<sui-button color="grey" inverted>Grey</sui-button>
<sui-button color="black" inverted>Black</sui-button>
</div>
<div is="sui-button-group">
<sui-button>Cancel</sui-button>
<sui-button-or />
<sui-button positive>Save</sui-button>
</div>
<div>
<sui-button social="facebook" content="Facebook" icon="facebook" />
<sui-button social="twitter" content="Twitter" icon="twitter" />
<sui-button social="google" content="Google" icon="google" />
<sui-button social="vk" content="VK" icon="vk" />
<sui-button social="linkedin" content="LinkedIn" icon="linkedin" />
<sui-button social="instagram" content="Instagram" icon="instagram" />
<sui-button social="youtube" content="Youtube" icon="youtube" />
</div>
</sui-container>
</div>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 30px;
}
</style>起動します
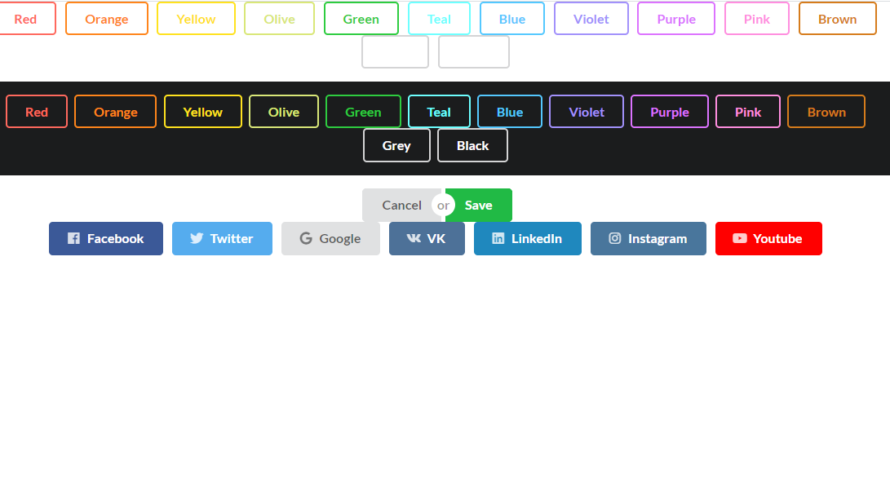
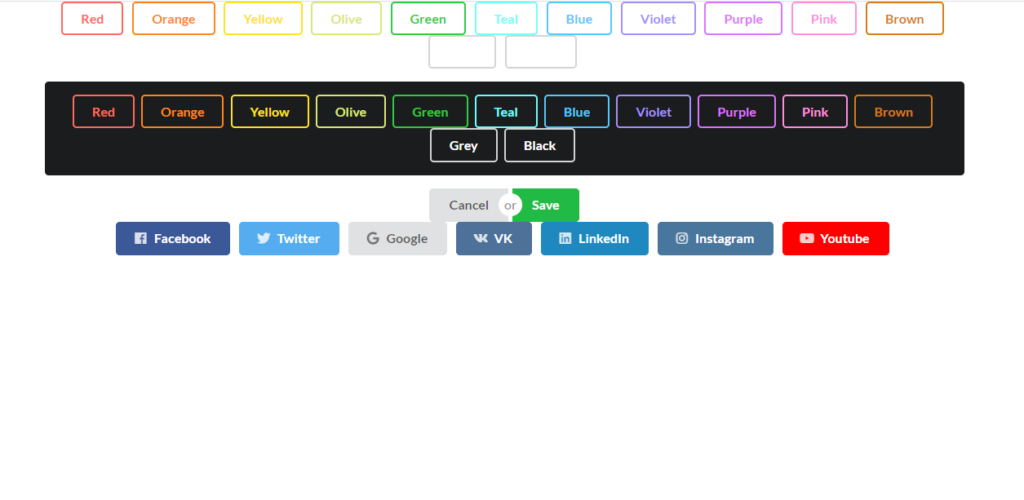
yarn devブラウザから http://プライベートIP:3000にアクセスするとcssフレームワークである「semantic ui」を利用できていることが確認できます。

-
前の記事

javascript オブジェクトのプロパティを削除する 2020.11.08
-
次の記事

javascript 関数の引数にオブジェクトリテラルを使用する 2020.11.09







コメントを書く