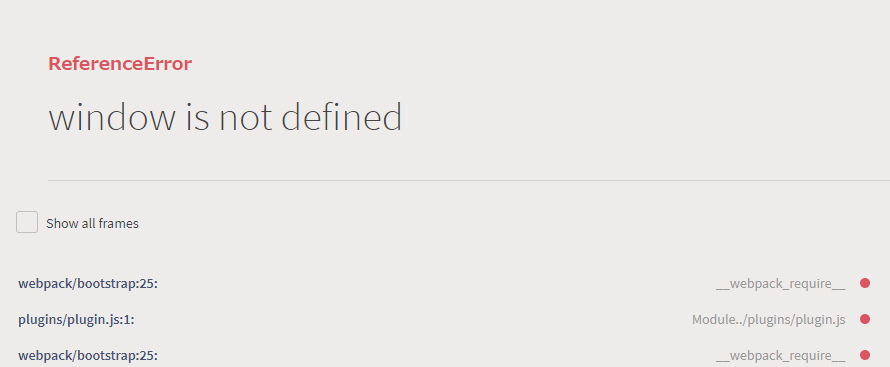
Nuxt.js エラー「window is not defined」が発生した場合の対応方法
- 作成日 2020.02.17
- 更新日 2020.07.21
- nuxt.js
- nuxt.js, window is not defined, エラー

基本的には、SSRを利用しようとすると発生するみたいです。自分の場合は、あるライブラリを利用しようとして発生。対応した手順を記載しておきます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
対応方法
plugins作成時にVue.useではなくVue.componentを利用
※下記のコードはplugins配下に plugin.jsとして編集してます
vue-go-topの使い方はこちら
import Vue from 'vue';
import GoTop from '@inotom/vue-go-top';
Vue.component('go-top', GoTop)
//Vue.use(GoTop);nuxt.config.jsのpluginsには ssr: false ではなく mode: ‘client’ と記述
※nuxt2.4以降はこのように記述しなければならないらしい
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],-
前の記事

Nuxt.js c-swipeを使用してタッチ操作でスライドさせる 2020.02.17
-
次の記事

Vue.js vue-feedback-reactionを利用して絵文字を実装する 2020.02.17











コメントを書く