Vue.js vue-feedback-reactionを利用して絵文字を実装する
- 作成日 2020.02.17
- 更新日 2020.07.21
- Vue.js
- vue-feedback-reaction, Vue.js

vue.jsのライブラリである 「vue-feedback-reaction」をインストールすると、ユーザーのリアクションを絵文字で表示することができます。ここでは、 vue-feedback-reactionを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS 8.0.1905 (Core)
- node v12.13.1
- npm 6.13.2
- @vue/cli 4.1.1
Vue環境構築
下記のコマンドで構築。今回は、vueappという名前でプロジェクトを作成してます。
vue create vueappプロジェクト作成時は、defaultを選択してます 。
Vue CLI v4.1.1? Please pick a preset: default (babel, eslint)vue-feedback-reactionインストール
下記の手順でインストールします。
## 移動
cd vueapp
## インストール
npm i -S vue-feedback-reactionvue-feedback-reaction使い方
src配下のApp.vueを下記のように編集します。
<template>
<div id="app">
<vue-feedback-reaction v-model="feedback" :labels="['最悪', 'よくない', '普通', 'いい', '最高']"/>
</div>
</template>
<script>
import { VueFeedbackReaction } from 'vue-feedback-reaction'
export default {
components: {
VueFeedbackReaction
},
data: () => ({
feedback: null
})
};
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
padding-top: 150px;
margin: 0 auto;
width: 800px;
}
</style>起動します。
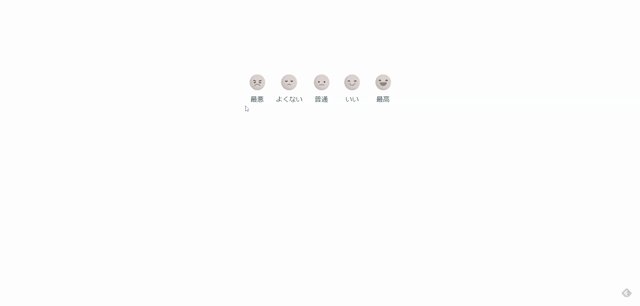
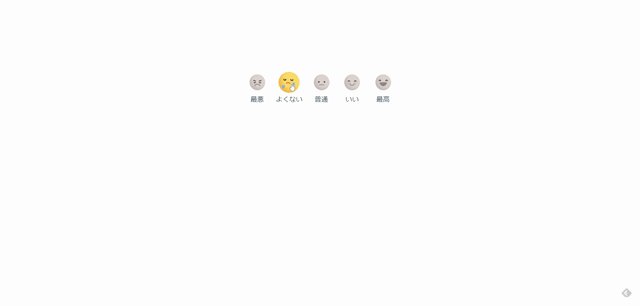
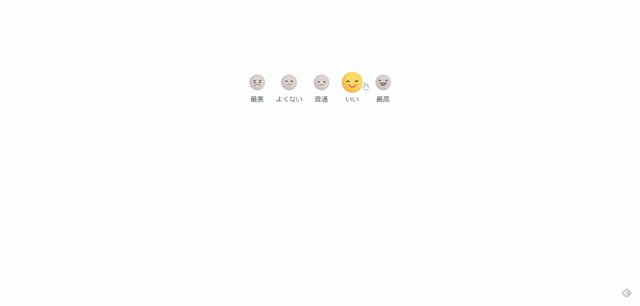
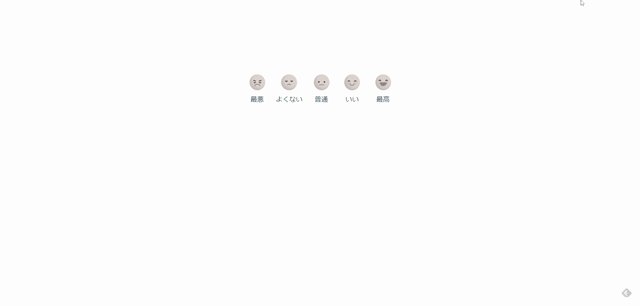
npm run serveブラウザから http://プライベートIP:8080 に アクセスすると、ユーザーのリアクションが絵文字と一緒に表示されていることが確認できます。

-
前の記事

Nuxt.js エラー「window is not defined」が発生した場合の対応方法 2020.02.17
-
次の記事

IE11でiframeにてhtmlがそのまま表示された場合の対処法 2020.02.18










コメントを書く