Nuxt.js ライブラリ「vue-sidebar-menu」をインストールしてサイドバーメニューを実装する

ライブラリ「vue-sidebar-menu」をインストールすると、サイドバーメニューの実装が簡単に可能です。ここでは、nuxt.jsでvue-sidebar-menuを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-sidebar-menuインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-sidebar-menuvue-sidebar-menu使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueSidebarMenu from 'vue-sidebar-menu'
import 'vue-sidebar-menu/dist/vue-sidebar-menu.css'
Vue.use(VueSidebarMenu)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<sidebar-menu :menu="menu" />
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
menu: [
{
header: true,
title: 'Main Navigation',
hiddenOnCollapse: true
},
{
href: '/',
title: 'Dashboard',
icon: 'fa fa-user'
},
{
href: '/charts',
title: 'Charts',
icon: 'fa fa-chart-area',
child: [
{
href: '/charts/sublink',
title: 'Sub Link'
}
]
}
]
}
}
}
</script>
<style>
@import url('https://use.fontawesome.com/releases/v5.6.1/css/all.css');
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
</style>起動します
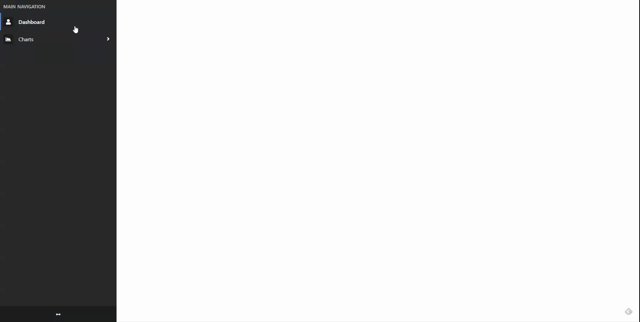
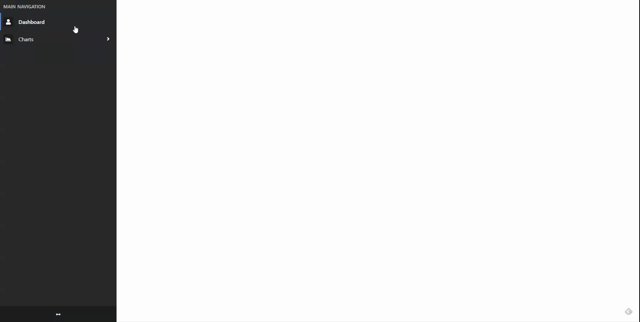
yarn devブラウザから http://プライベートIP:3000にアクセスすると、サイドバーメニューが実装されていることが確認できます。

-
前の記事

docker-composeを利用してDokuWikiを構築する 2020.07.04
-
次の記事

docker volumeとimageを削除する 2020.07.06







コメントを書く