Nuxt.js ライブラリ「vue-list-picker」を選択したリストを取得する

ライブラリ「vue-list-picker」をインストールすると、選択したリストを取得することが可能です。ここでは、nuxt.jsでvue-list-pickerを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-list-pickerインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-list-pickervue-list-picker使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueListPicker from 'vue-list-picker'
Vue.use(VueListPicker)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vue-list-picker :left-items="leftItems" :right-items="rightItems" />
</div>
</template>
<script>
export default {
components: {},
data() {
const example1 = {
key: 1,
content: 'Item 1'
}
const example2 = {
key: 2,
content: 'Item 2'
}
const example3 = {
key: 3,
content: 'Item 3'
}
const example4 = {
key: 4,
content: 'Item 4'
}
const leftItems = [example1, example2]
const rightItems = [example3, example4]
return {
leftItems,
rightItems
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 30px;
}
</style>
起動します
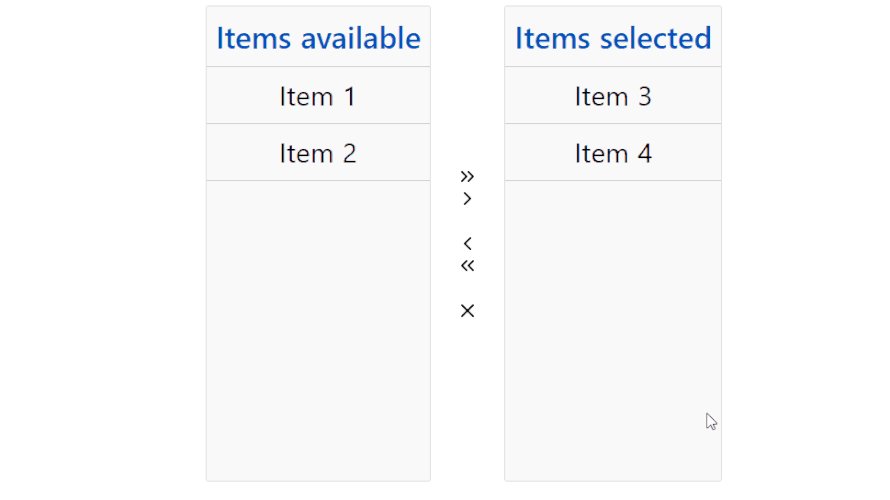
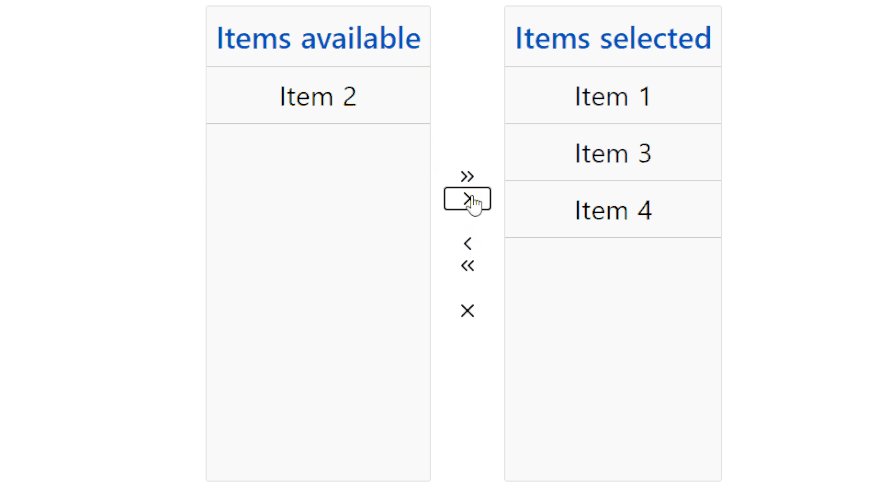
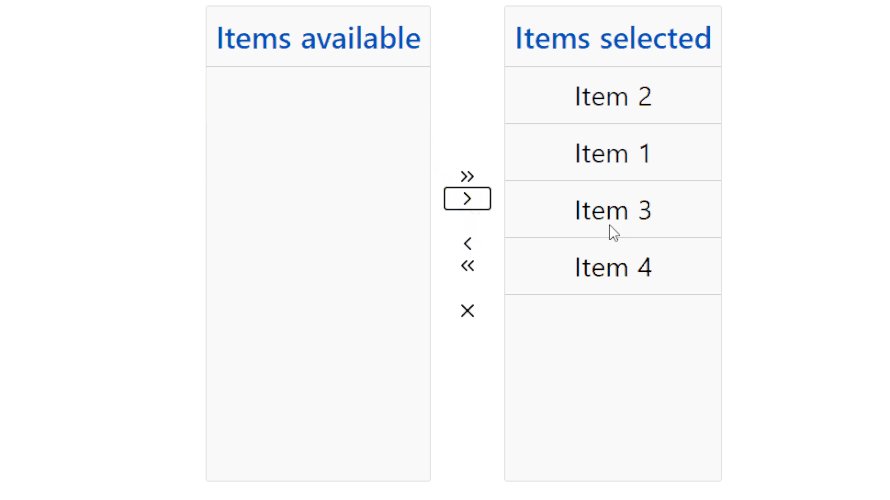
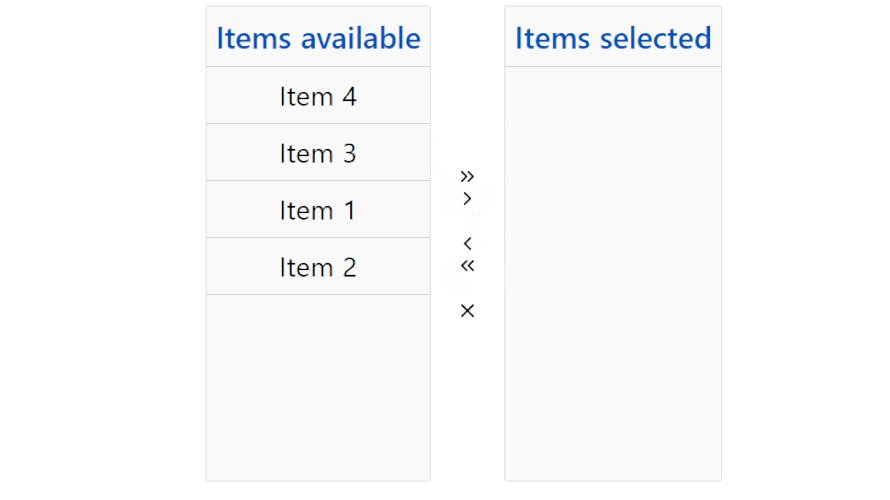
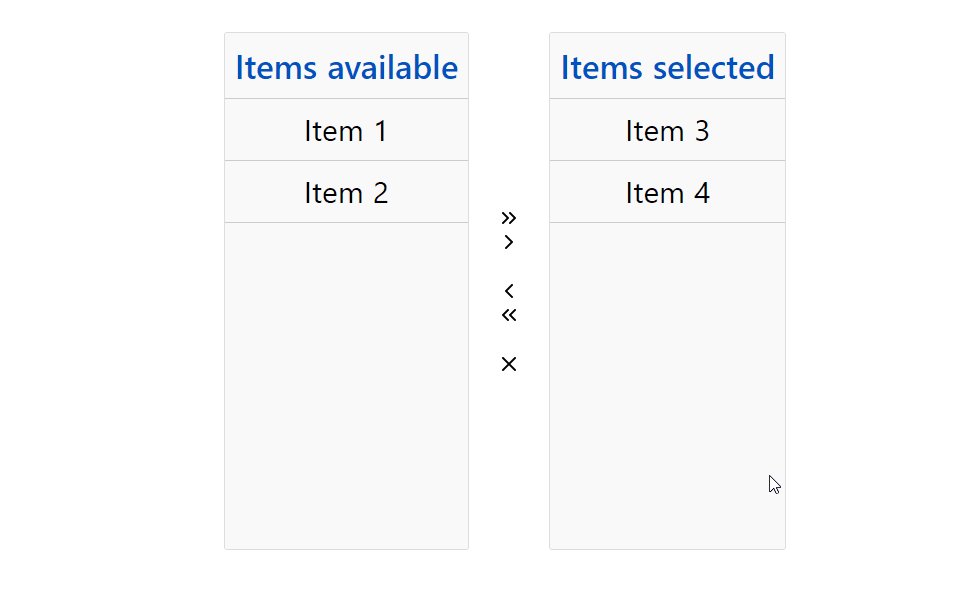
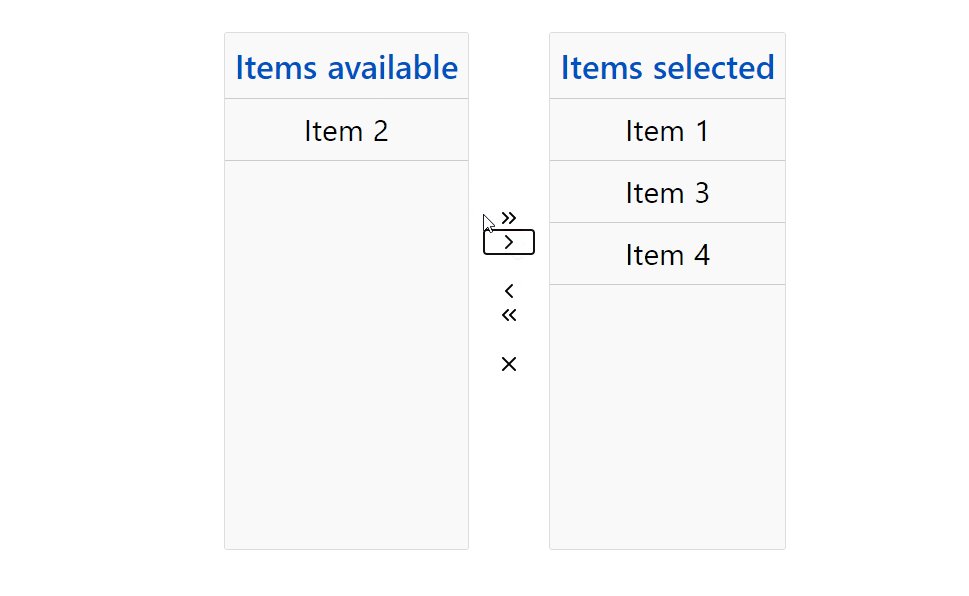
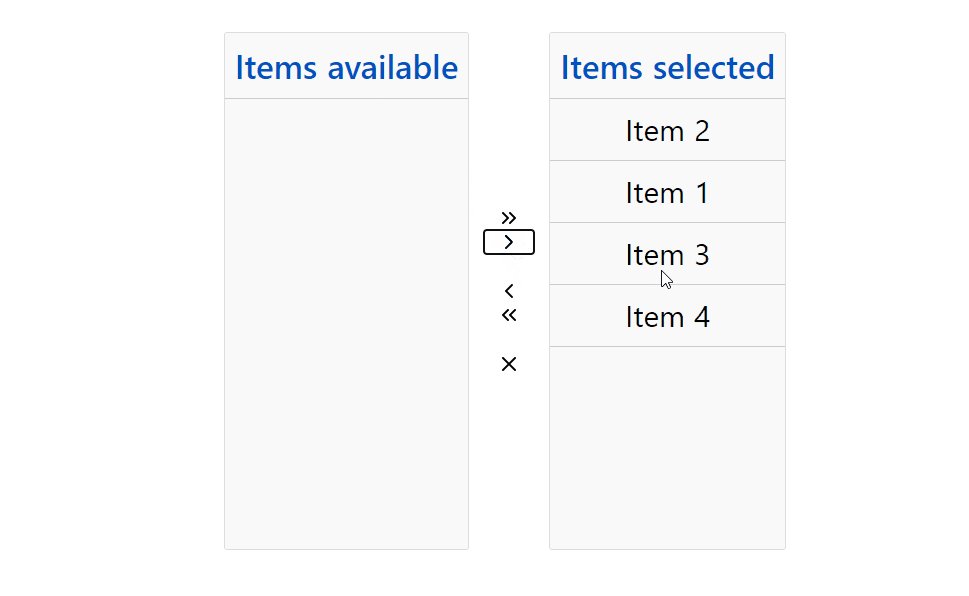
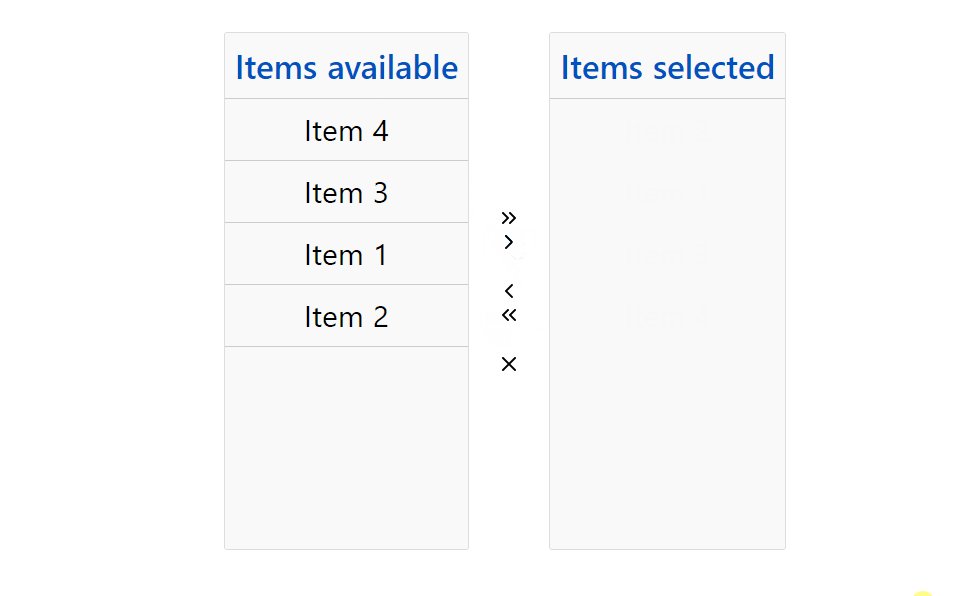
yarn devブラウザから http://プライベートIP:3000にアクセスすると、選択したリストを取得されてことが確認できます。

-
前の記事

javascript グリニッジ標準時を取得する 2020.09.26
-
次の記事

javascript UTC時刻を取得する 2020.09.26







コメントを書く