Nuxt.js ライブラリ「vue-multi-split-pane」を使用してマルチスプリットペインを実装する

ライブラリ「vue-multi-split-pane」をインストールすると、マルチスプリットペインを実装することが可能です。ここでは、nuxt.jsでvue-multi-split-paneを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-multi-split-paneインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-multi-split-panevue-multi-split-pane使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import { MultiSplitPane, Pane } from 'vue-multi-split-pane'
Vue.component('MultiSplitPane', MultiSplitPane)
Vue.component('Pane', Pane)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<MultiSplitPane split="horizontal" height="500px" width="800px" resizerWidth="20px" classes="v-pane-custom" @onPaneCollapsed="onPaneCollapsed" @onPaneExpanded="onPaneExpanded">
<Pane>
<template v-slot:resizer>
</template>
<template v-slot:content>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Consectetur, excepturi in dolores accusantium praesentium quidem laborum neque ut ipsum veritatis ratione rem, esse totam voluptates ullam nesciunt tempora architecto laudantium!
</template>
</Pane>
<Pane>
<template v-slot:content>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Consectetur, excepturi in dolores accusantium praesentium quidem laborum neque ut ipsum veritatis ratione rem, esse totam voluptates ullam nesciunt tempora architecto laudantium!
</template>
</Pane>
<Pane>
<template v-slot:content>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Consectetur, excepturi in dolores accusantium praesentium quidem laborum neque ut ipsum veritatis ratione rem, esse totam voluptates ullam nesciunt tempora architecto laudantium!
</template>
</Pane>
</MultiSplitPane>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 80vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 20px;
}
</style>
起動します
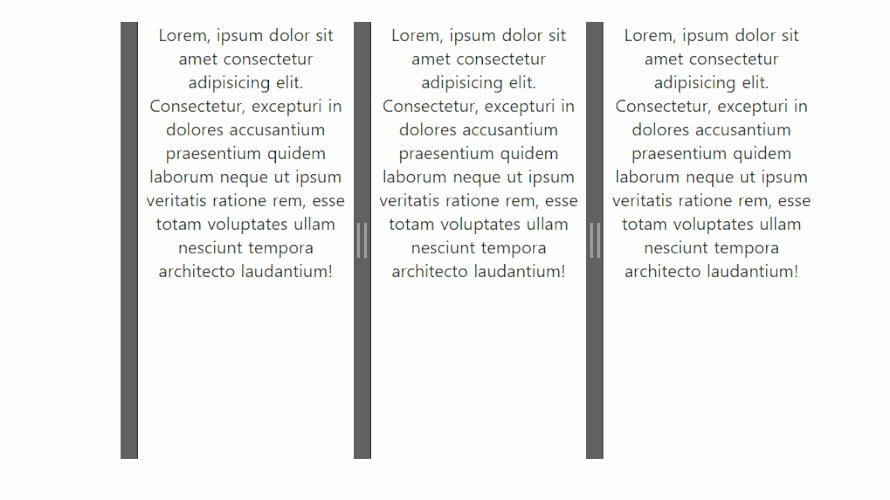
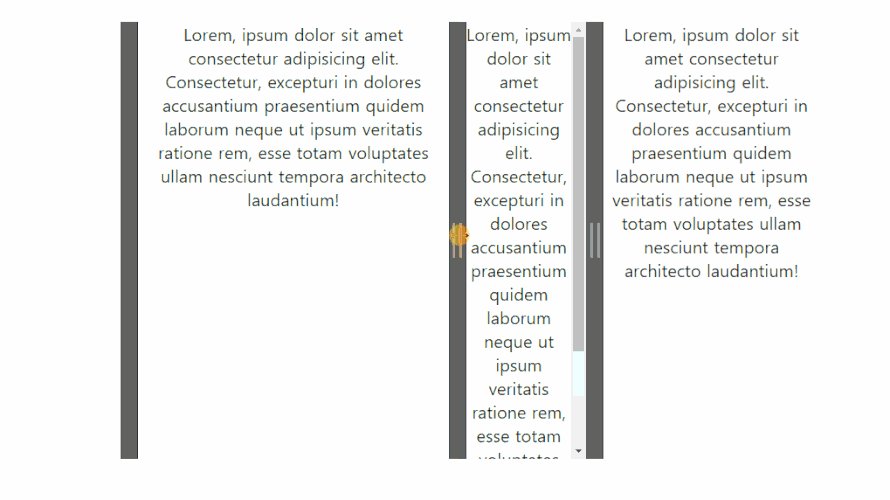
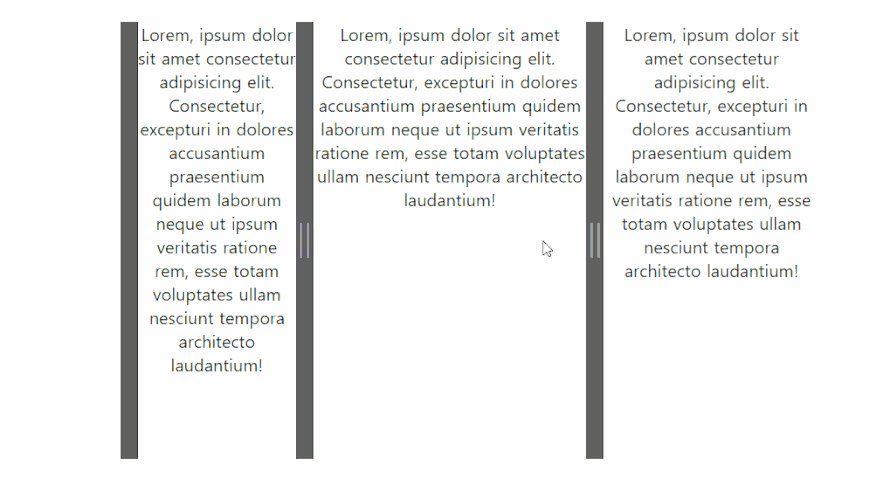
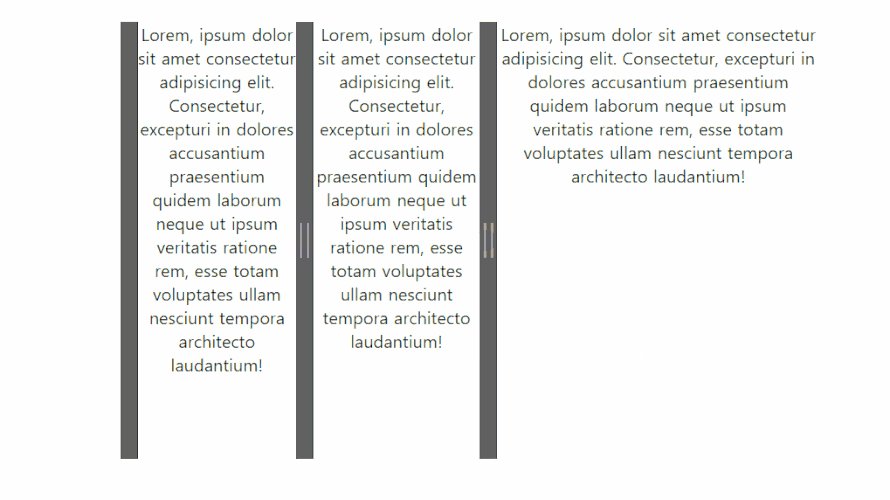
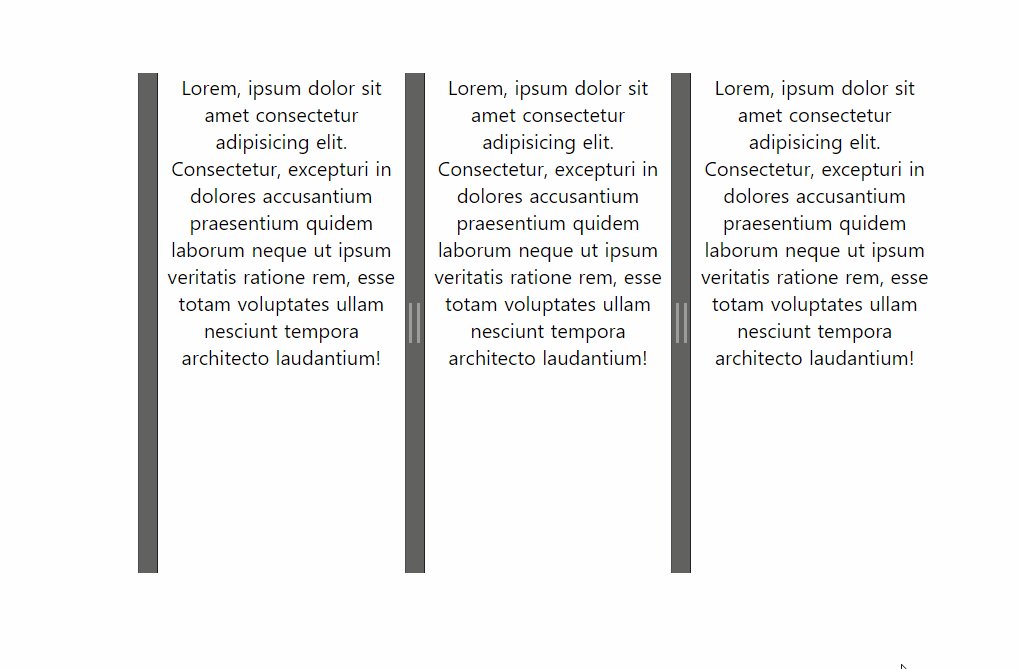
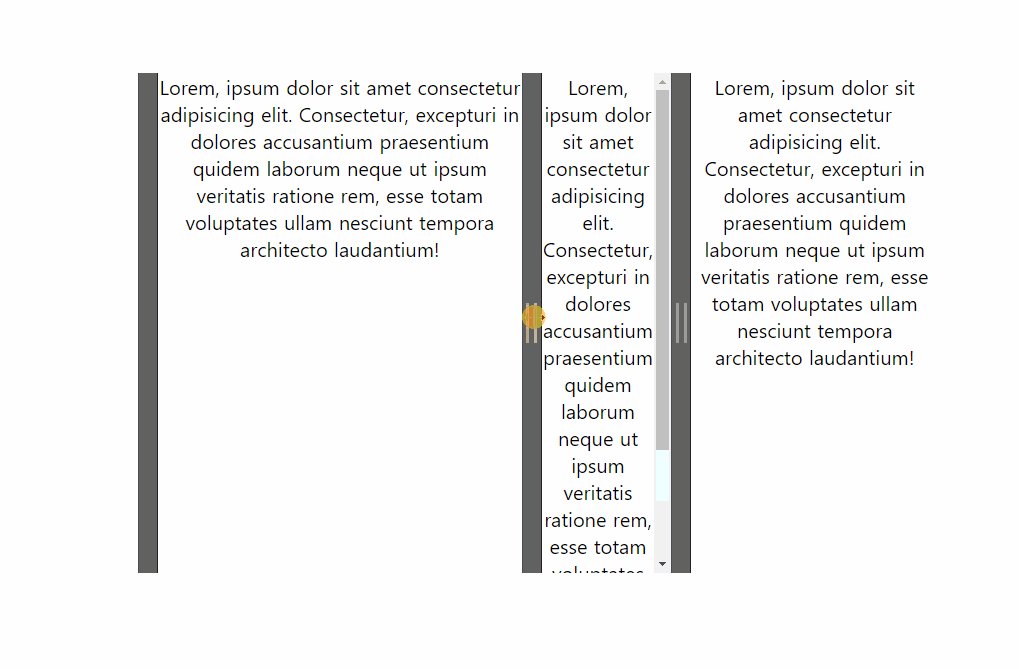
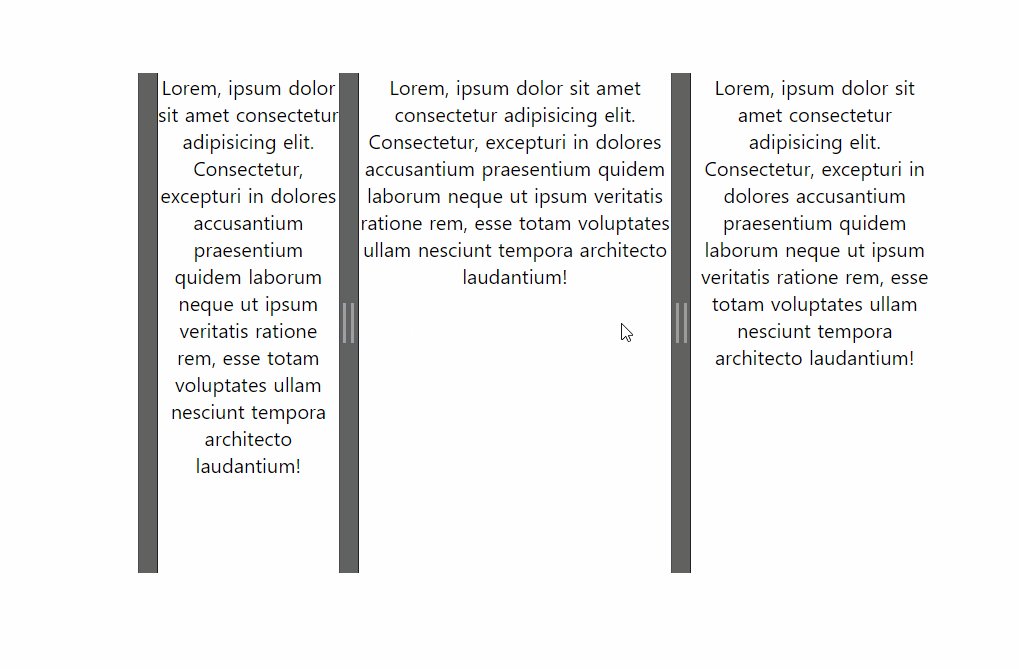
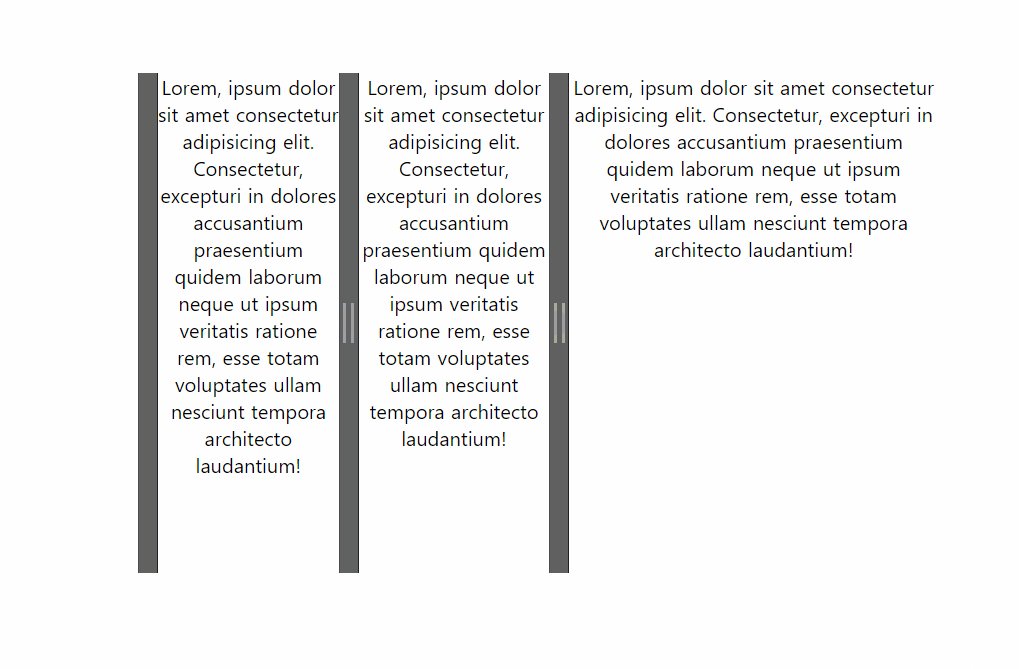
yarn devブラウザから http://プライベートIP:3000にアクセスすると、マルチスプリットペインが実装されてことが確認できます。

-
前の記事

pip mysqlclientインストール時にエラー「mysql_config: コマンドが見つかりません」が発生した場合の対処法 2021.01.07
-
次の記事

javascript charAtを使用せずに文字列から指定した1文字を取得する 2021.01.08










コメントを書く