Nuxt.js ライブラリ「flowchart-vue」をサイト上でフローチャートを作成する
- 作成日 2020.04.20
- 更新日 2020.12.25
- nuxt.js
- flowchart-vue, nuxt.js, インストール, ライブラリ

ライブラリ「flowchart-vue」をインストールすると、サイト上でフローチャートを作成することできます。ここでは、nuxt.jsでflowchart-vueを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},flowchart-vueインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add flowchart-vueflowchart-vue使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import FlowChart from 'flowchart-vue'
Vue.component('flowchart', FlowChart)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<button type="button" @click="$refs.chart.add(10, 10)">
Add
</button>
<button type="button" @click="$refs.chart.remove()">
Del
</button>
<button type="button" @click="$refs.chart.editCurrent()">
Edit
</button>
<button type="button" @click="$refs.chart.save()">
Save
</button>
<flowchart
ref="chart"
:nodes="nodes"
:connections="connections"
@editnode="handleEditNode"
@editconnection="handleEditConnection"
@save="handleChartSave"
/>
</div>
</div>
</template>
<script>
export default {
name: 'Nuxttest',
components: {
},
data () {
return {
nodes: [
{ id: 1, x: 140, y: 270, name: 'Start', type: 'start' },
{ id: 2, x: 540, y: 270, name: 'End', type: 'end' }
],
connections: [
{
source: { id: 1, position: 'right' },
destination: { id: 2, position: 'left' },
id: 1,
type: 'pass'
}
]
}
},
methods: {
handleChartSave (nodes, connections) {
},
handleEditNode (node) {
},
handleEditConnection (connection) {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.spotlight[data-v-60ffb0e1]{
position: relative !important;
}
</style>
起動します
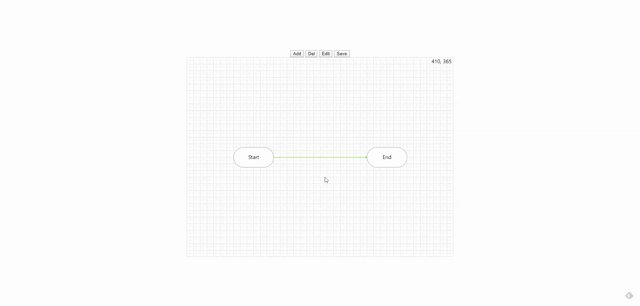
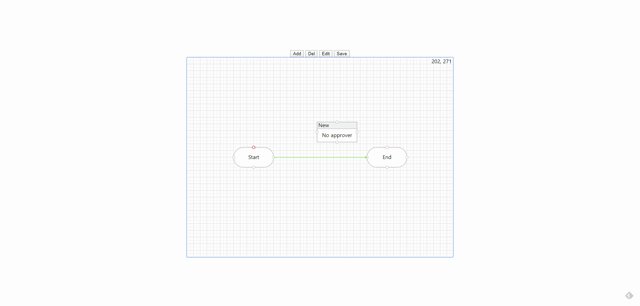
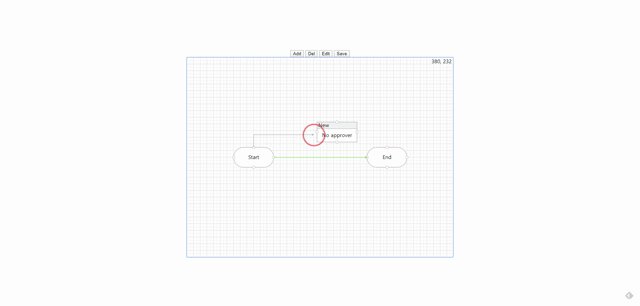
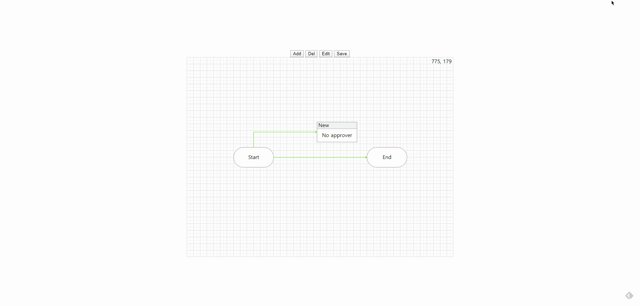
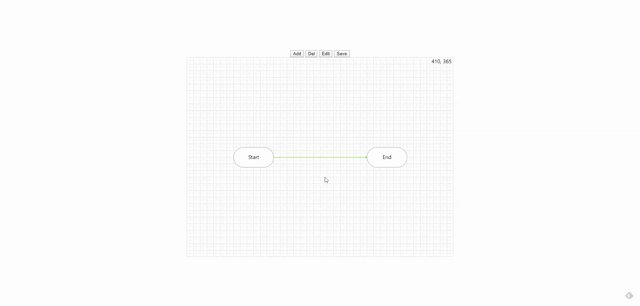
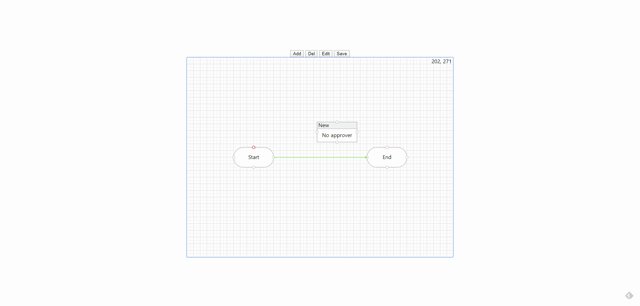
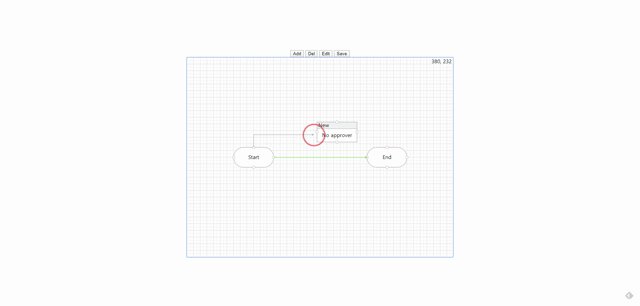
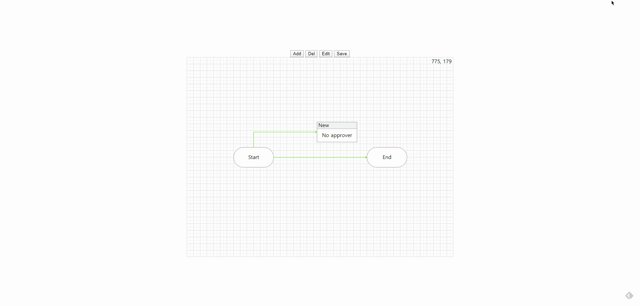
yarn devブラウザから http://プライベートIP:3000にアクセスすると、 サイト上でフローチャートを作成されていることが確認できます。

-
前の記事

linux httpやhttpsで接続しているクライアント情報を確認するコマンド 2020.04.20
-
次の記事

迷惑・詐欺メールの報告 2020.04.20







コメントを書く