Nuxt.js ライブラリ「vue-eva-input」を使用してデザイン性の高い入力フォームを実装する
- 作成日 2020.06.22
- 更新日 2020.07.17
- nuxt.js
- nuxt.js, vue-eva-input, ライブラリ

ライブラリ「vue-eva-input」をインストールすると、デザイン性の高い入力フォームを実装することが可能です。ここでは、nuxt.jsでvue-eva-inputを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My transcendent Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
🎉 Successfully created project nuxtapp
※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-eva-inputインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-eva-inputvue-eva-input使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueEvaInput from 'vue-eva-input'
Vue.use(VueEvaInput)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
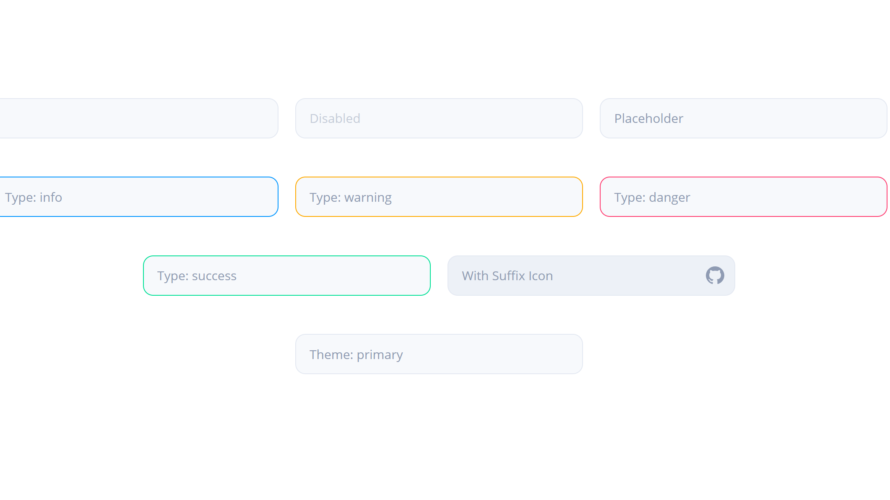
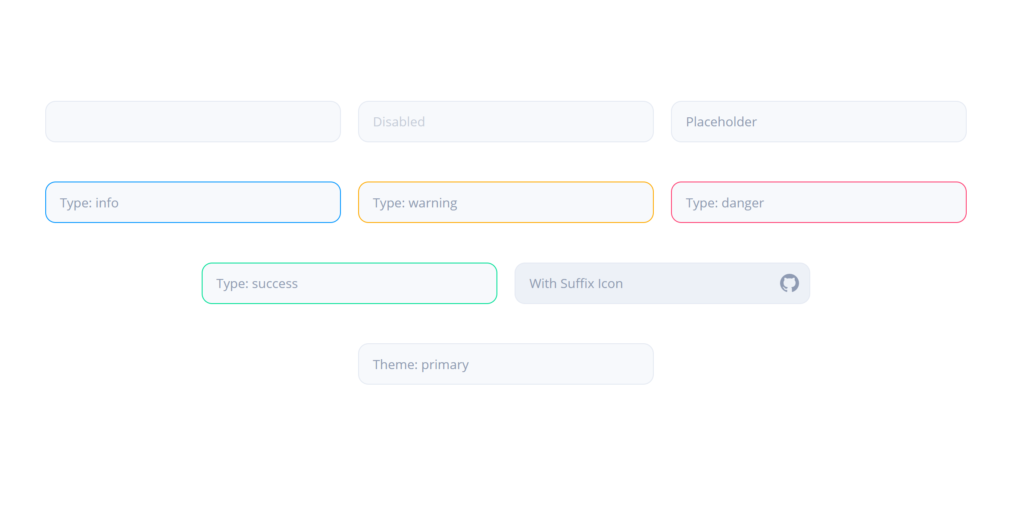
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<eva-input v-model="inputValue"/>
<eva-input disabled placeholder="Disabled" v-model="inputValue"/>
<eva-input placeholder="Placeholder" v-model="inputValue"/>
<eva-input placeholder="Type: info" status="info" v-model="inputValue"/>
<eva-input placeholder="Type: warning" status="warning" v-model="inputValue"/>
<eva-input placeholder="Type: danger" status="danger" v-model="inputValue"/>
<eva-input placeholder="Type: success" status="success" v-model="inputValue"/>
<eva-input placeholder="With Suffix Icon" suffix-icon="github" v-model="inputValue"/>
<div class="primary">
<eva-input placeholder="Theme: primary" v-model="inputValue"/>
</div>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
data() {
return {
inputValue: ""
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 70px;
}
</style>
起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、デザイン性の高い入力フォームが実装されていることが確認できます。

-
前の記事

linux バックアップファイルを少し簡単に作成する 2020.06.21
-
次の記事

Laravel7 複数のカラムを指定してorder byを実行する手順 2020.06.22







コメントを書く