Nuxt.js サーバーのIPアドレス(V4)一覧を表示するサンプル

Nuxt.jsでサーバーのIPを確認するためのサンプルコードです。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.12.1
- Nuxt.js v2.10.2
Nuxt.js環境構築
ip-getという名前でプロジェクトを作成
npx create-nuxt-app ip-getUI frameworkにBuefyを使用してます。
? Choose the package manager Yarn
? Choose UI framework Buefy
? Choose custom server framework None (Recommended)IPアドレス取得
IPアドレスを取得するサンプルコードです。
layouts配下のdefault.vueの scoriptタグ を下記のように編集します。
<script>
export default {
data () {
return {
items: [
{
title: 'Home',
icon: 'home',
to: { name: 'index' }
},
{
title: 'ip',
icon: 'lightbulb',
to: { name: 'ip' }
}
]
}
}
}
</script>pages配下にip.vueを追加し、下記のコードで編集します。
<template>
<b-table :data="items" :columns="columns"></b-table>
</template>
<script>
var os = require('os');
export default {
data() {
return{
items: [],
columns: [
{
field: 'name',
label: 'name',
width: '150',
},
{
field: 'address',
label: 'address',
width: '150',
}
]
}
},
async asyncData({ app }) {
var ip = []
var net = os.networkInterfaces();
for (var dev in net) {
net[dev].forEach(function(details){
if (!details.internal){
switch(details.family){
case "IPv4":
ip.push({name:dev, address:details.address});
break;
}
}
});
}
return { items: ip };
}
}
</script>yarn devで起動します。
※今回は、package managerにyarnを選択してます。
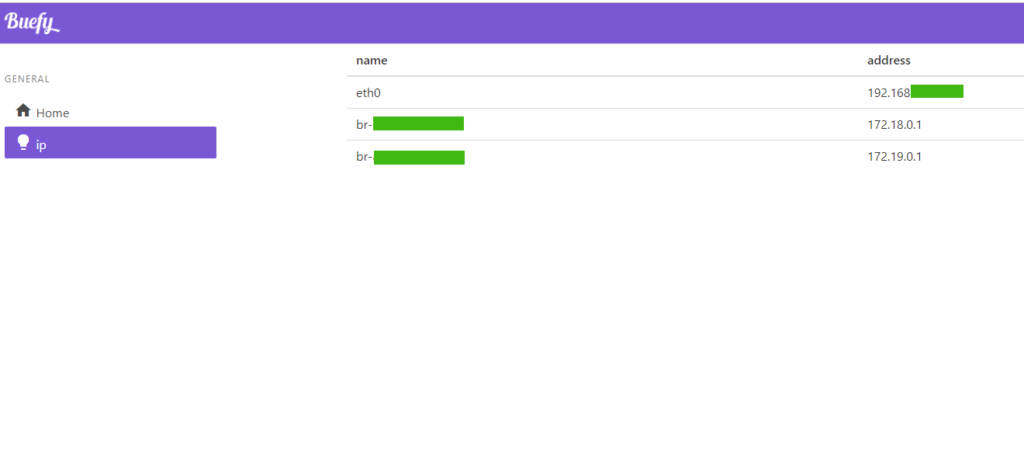
ブラウザから http://プライベートIP:3000 にアクセスしてipを選択するとサーバーマシンのIPアドレスが取得されます。
※外部IPから接続できるように設定する方法はこちら

-
前の記事

Vue.js vue-qriouslyを使用して簡単にバーコードを作成 2020.01.26
-
次の記事

React.js Notificationを簡単に実装できるreact-notification-systemの使い方 2020.01.28










コメントを書く