Nuxt.js ライブラリ「vue-snip」を使用して行を指定して切り捨てる

ライブラリ「vue-snip」をインストールすると、行を指定して切り捨てることが可能です。ここでは、nuxt.jsでvue-snipを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-snipインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-snipvue-snip使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueSnip from 'vue-snip'
Vue.use(VueSnip)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<p v-snip="3">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</template>
<script>
export default {
data() {
return {
value: 20
};
}
};
</script>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
min-height: 80vh;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
width: 500px;
}
</style>起動します
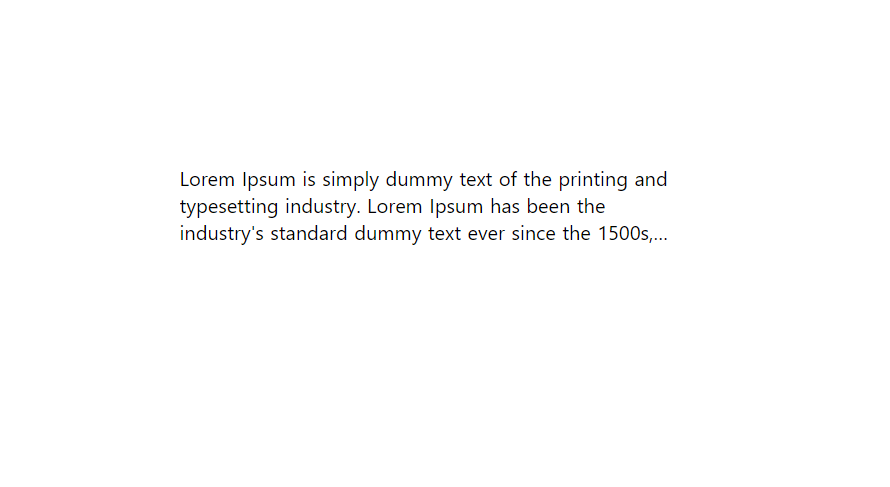
yarn devブラウザから http://プライベートIP:3000にアクセスすると、行を指定して切り捨てされていることが確認できます。

-
前の記事

Ruby 二次元ハッシュの各値を取得する 2021.05.28
-
次の記事

go言語 フォルダとファイルを削除する 2021.05.29







コメントを書く