Nuxt.js ライブラリ「vue-modaltor」を使用してモーダルを作成する

ライブラリ「vue-modaltor」をインストールすると、モーダルを作成することが可能です。ここでは、vue-modaltorを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Stream release 8
- node V14.15.1
- npm 6.14.8
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-modaltorインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-modaltorvue-modaltor使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueModalTor from "vue-modaltor/dist/vue-modaltor.common.js"
import "vue-modaltor/dist/vue-modaltor.css"
Vue.use(VueModalTor, {
bgPanel: "#7957d5"
})プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<vue-modaltor :visible="open" @hideModal="hideModal">
<template #body>
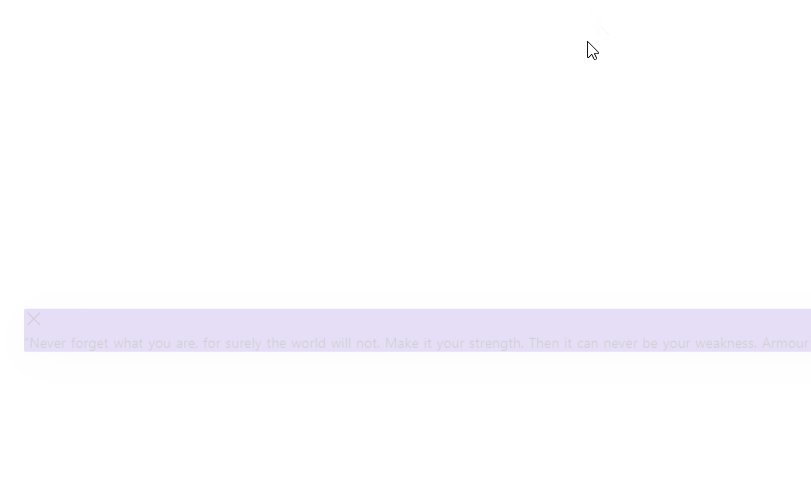
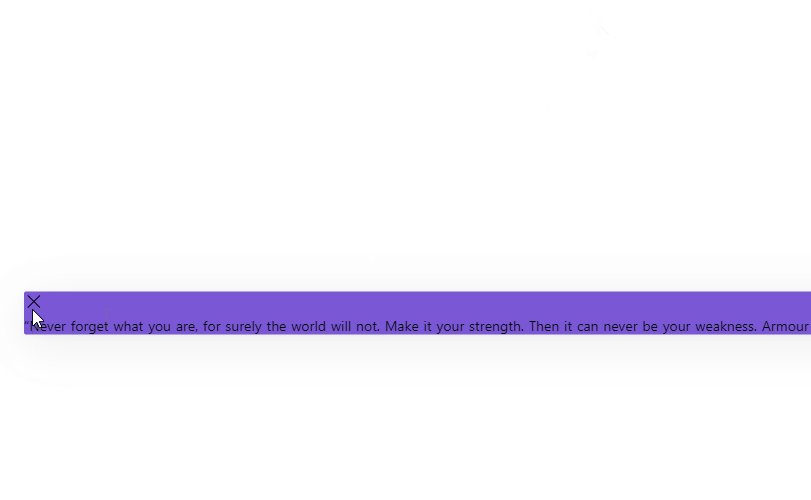
<p>
“Never forget what you are, for surely the world will not. Make it
your strength. Then it can never be your weakness. Armour yourself in
it, and it will never be used to hurt you. ” ― George R.R. Martin, A
Game of Thrones.
</p>
</template>
</vue-modaltor>
<button @click="open = true">modal-basic</button>
</div>
</template>
<script>
export default {
data() {
return {
open: false
};
},
methods: {
hideModal() {
this.open = false;
},
},
};
</script>
<style>
.container {
margin: 0 auto;
margin-top: 200px;
min-height: 80vh;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
width: 500px;
}
</style>
起動します
yarn devブラウザから http://プライベートIP:3000にアクセスすると、モーダルが作成されていることが確認できます。

-
前の記事

python numpyで二次元配列を作成する 2021.05.30
-
次の記事

typescript interface同士を結合する 2021.05.30









コメントを書く