Nuxt.js vue-pollを使用して投票ツールを実装する

ライブラリ「vue-poll」をインストールすると、投票形式のアンケートを簡単に実装することできます。ここでは、nuxt.jsでvue-pollを利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu19.10
- node v12.13.0
- npm 6.13.7
- Nuxt.js v2.11.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtapp下記の設定で構築してます。
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My laudable Nuxt.js project
? Author name taro
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.19.1外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクト配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-pollインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-pollvue-poll使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VuePoll from 'vue-poll
Vue.component('vue-poll', VuePoll)プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<vue-poll v-bind="options" @addvote="addVote" />
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
options: {
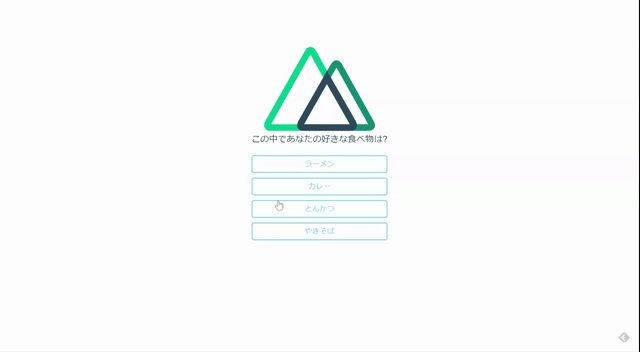
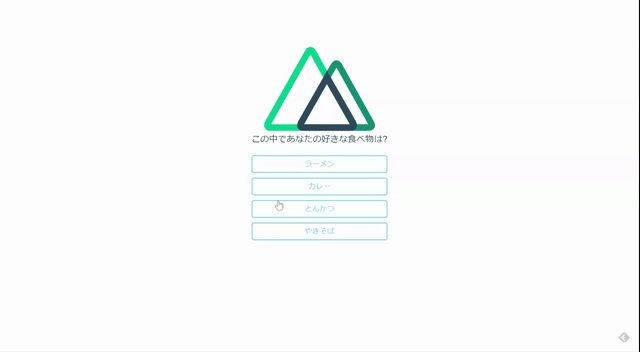
question: 'この中であなたの好きな食べ物は?',
answers: [
{ value: 1, text: 'ラーメン', votes: 50 },
{ value: 2, text: 'カレー', votes: 30 },
{ value: 3, text: 'とんかつ', votes: 10 },
{ value: 4, text: 'やきそば', votes: 5 }
]
}
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 20vh;
margin-top: 100px;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
</style>起動します
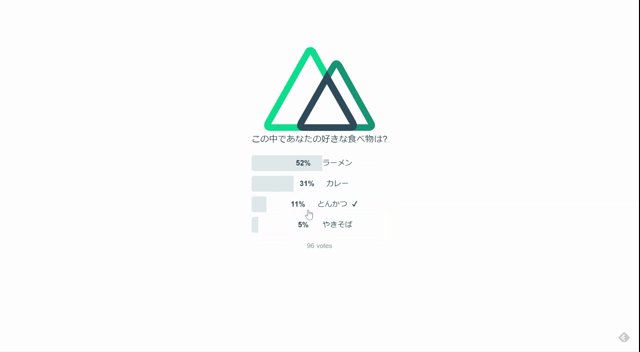
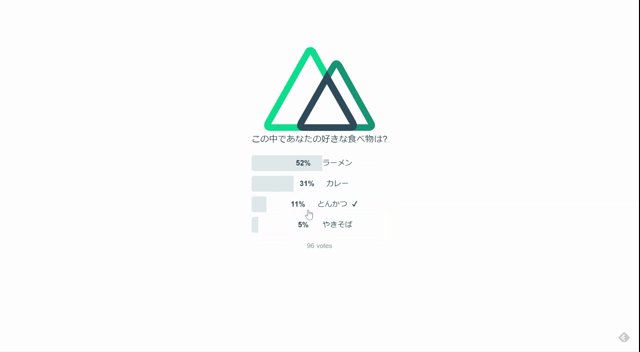
yarn devブラウザから http://プライベートIP:3000にアクセスすると、設定した初期値と項目が投票形式で表示されていることが確認できます。

-
前の記事

Vue.js error: Parsing error: Unterminated string constantが発生した場合の対処法 2020.02.20
-
次の記事

Vue.js vue-accessibility-toolbarを利用してアクセシビリティツールバーを表示する 2020.02.20










コメントを書く