Nuxt.js ライブラリ「vue-select-image」を使用してリストから画像を複数選択できるようにする

ライブラリ「vue-select-image」をインストールすると、リストから画像を複数選択することが可能です。ここでは、nuxt.jsで vue-select-imageを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in nuxtapp
? Project name nuxtapp
? Project description My transcendent Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
🎉 Successfully created project nuxtapp
※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-select-imageインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-select-imagevue-select-image使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueSelectImage from 'vue-select-image'
require('vue-select-image/dist/vue-select-image.css')
Vue.use(VueSelectImage)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<vue-select-image
:dataImages="dataImages"
:is-multiple="true"
:selectedImages="initialSelected"
@onselectmultipleimage="onSelectMultipleImage">
</vue-select-image>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
components: {
Logo
},
data() {
return {
dataImages:[{
id: '1',
src: 'https://unsplash.it/200?random',
alt: 'Alt Image 1'
}, {
id: '2',
src: 'https://unsplash.it/200?random',
alt: 'Alt Image 2'
}, {
id: '2',
src: 'https://unsplash.it/200?random',
alt: 'Alt Image 2',
disabled: true
}]
};
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 70px;
}
</style>
起動します
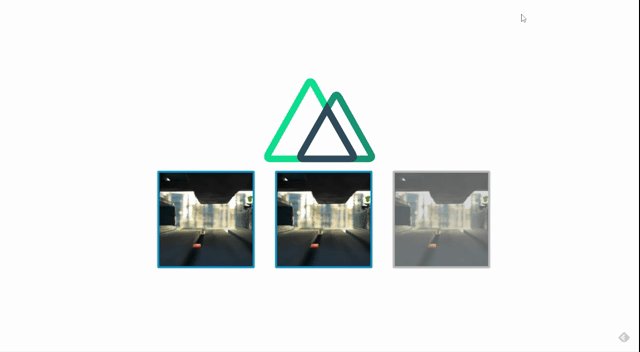
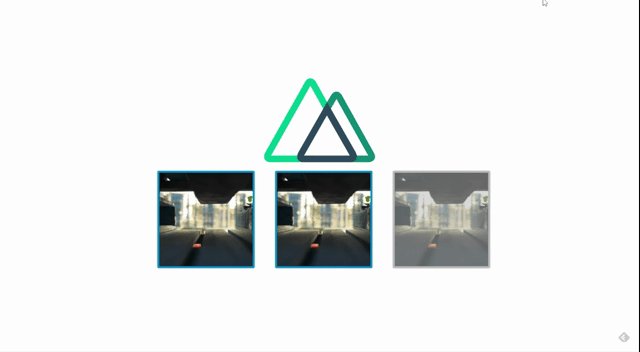
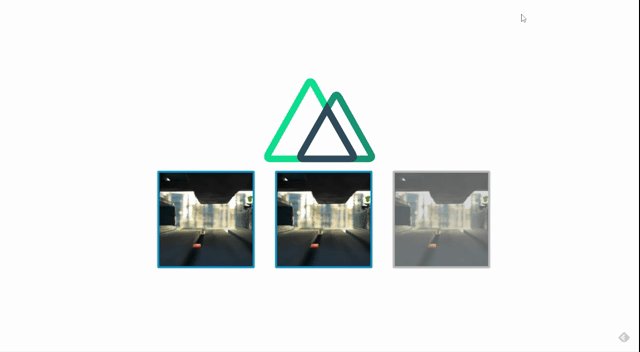
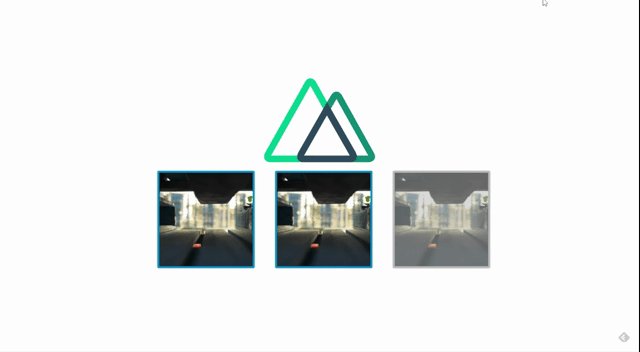
yarn devブラウザから http://プライベートIP:3000にアクセスすると、リストから画像を複数選択できることが確認できます。

-
前の記事

CentOS 8にTerraformをインストールする手順 2020.06.18
-
次の記事

vagrantで構築したcentos8でrootユーザーになる 2020.06.18







コメントを書く