Nuxt.js ライブラリ「vue-tipp」をインストールしてボタンにツールチップを表示する

ライブラリ「vue-tippy」をインストールすると、ボタンにツールチップを表示することが簡単に可能です。ここでは、nuxt.jsでvue-tippyを利用するための手順と簡単な使い方を記述してます。
環境
- OS CentOS Linux release 8.0.1905 (Core)
- node V12.16.3
- npm 6.14.4
- nuxt 2.12.2
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},vue-tippyインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add vue-tippyvue-tippy使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VueTippy, { TippyComponent } from 'vue-tippy'
import "tippy.js/themes/light.css";
import "tippy.js/themes/light-border.css";
import "tippy.js/themes/google.css";
import "tippy.js/themes/translucent.css";
Vue.use(VueTippy)
Vue.component("tippy", TippyComponent)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<button class="btn" content="I'm the default tooltip!" v-tippy>
Try me!
</button>
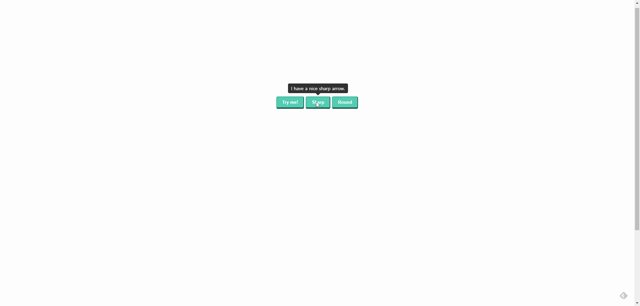
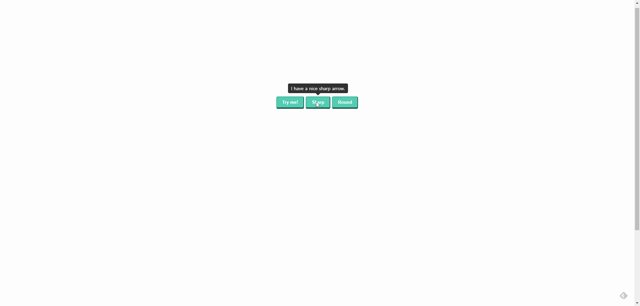
<button class="btn" content="I have a nice sharp arrow." v-tippy='{ arrow : true }'>
Sharp
</button>
<button class="btn" content="I have a nice round arrow."
v-tippy='{ arrow : true, arrowType : "round" }'>
Round
</button>
</div>
</template>
<script>
export default {
components: {
},
data() {
return {
}
}
}
</script>
<style lang="scss">
.container {
margin-top: 300px;
min-height: 100vh;
justify-content: center;
align-items: center;
text-align: center;
font-size: 15px;
}
.btn {
background-color: #4dc0b5;
color: #fff;
font-weight: 700;
padding: .5rem 1rem;
border-bottom-width: 4px;
border-color: #38a89d;
border-radius: .25rem;
}
</style>起動します
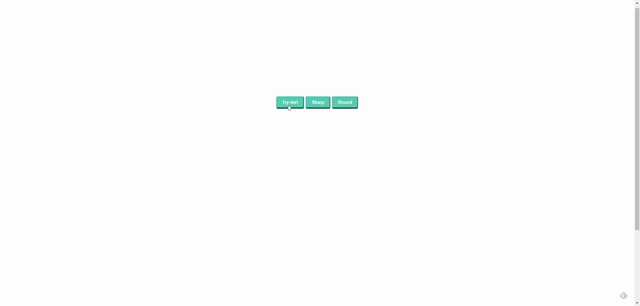
yarn devブラウザから http://プライベートIP:3000にアクセスすると、ボタンにツールチップが表示されていることが確認できます。

-
前の記事

Virtual Boxにubuntu20.04.1をインストールする 2020.08.15
-
次の記事

jquery closestメソッドを使って指定した要素以外のクリックイベントを判別する 2020.08.16







コメントを書く