Nuxt.js ライブラリ「v-spotlight」を使用して画像をスポットライト表示する
- 作成日 2020.05.14
- 更新日 2020.12.25
- nuxt.js
- nuxt.js, v-spotlight, インストール, ライブラリ

ライブラリ「v-spotlight」をインストールすると、画像をスポットライト表示することできます。ここでは、nuxt.jsで v-spotlight を利用するための手順と簡単な使い方を記述してます。
環境
- OS ubuntu20.04
- node v12.16.1
- npm 6.14.2
- Nuxt.js v2.12.0
Nuxt.js環境構築
下記のコマンドで構築。ここでは、nuxtappという名前でプロジェクトを作成してます。
npx create-nuxt-app nuxtappここでは、下記の設定で構築してます。
create-nuxt-app v2.15.0
✨ Generating Nuxt.js project in testnuxt
? Project name nuxtapp
? Project description My doozie Nuxt.js project
? Author name
? Choose programming language JavaScript
? Choose the package manager Yarn
? Choose UI framework None
? Choose custom server framework None (Recommended)
? Choose Nuxt.js modules (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Choose linting tools ESLint
? Choose test framework None
? Choose rendering mode Universal (SSR)
? Choose development tools (Press <space> to select, <a> to toggle all, <i> to invert selection)
yarn run v1.22.4※yarnをインスールしているので、ここではnpmではなくyarnを選択してます。
## yarnのインスールは下記コマンド
npm install -g yarn外部IP許可
localhostではなくプライベートIPを利用して接続して確認したいので、作成したプロジェクトnuxtappの配下にあるpackage.jsonに下記を追加します。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},v-spotlightインストール
下記のコマンドでインストールします。
## 作成したプロジェクトに移動
cd nuxtapp
## インストール
yarn add v-spotlightv-spotlight使い方
plugins配下にplugin.jsを作成し、下記の通りに編集します。
import Vue from 'vue'
import VSpotlight from 'v-spotlight'
Vue.component('v-spotlight', VSpotlight)
プロジェクト配下にあるnuxt.config.jsに下記のコードを追加します。
plugins: [
{
src: '@/plugins/plugin',
mode: 'client'
}
],pages配下にあるindex.vueを下記の通りに編集します。
<template>
<div class="container">
<div>
<logo />
<v-spotlight background="'https://cdn.pixabay.com/photo/2020/03/18/05/29/swimming-pool-4942724_960_720.jpg'"></v-spotlight>
</div>
</div>
</template>
<script>
import Logo from '~/components/Logo.vue'
export default {
name: 'Nuxttest',
components: {
Logo
},
data () {
return {
}
}
}
</script>
<style>
.container {
margin: 0 auto;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.spotlight[data-v-60ffb0e1]{
position: relative !important;
}
</style>
起動します
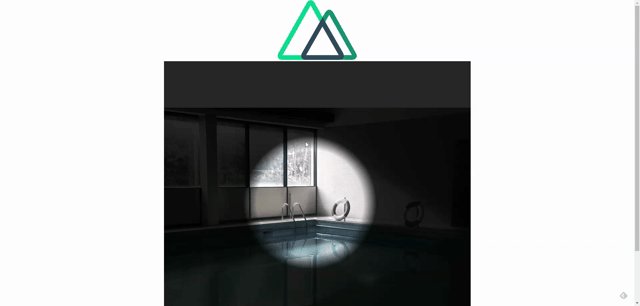
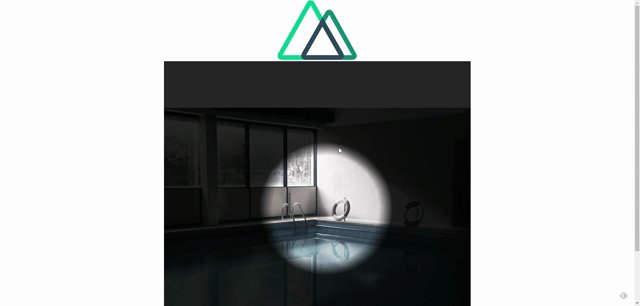
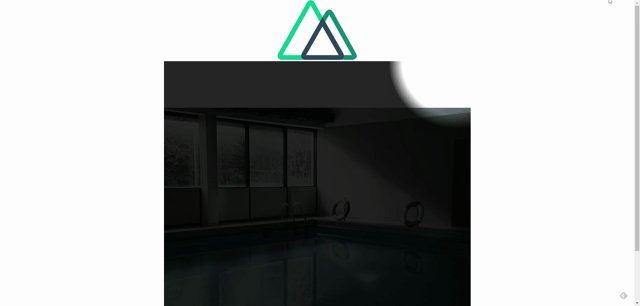
yarn devブラウザから http://プライベートIP:3000にアクセスすると、画像がスポットライト表示されていることが確認できます。

-
前の記事

Laravel7 vue.jsを使用する手順 2020.05.13
-
次の記事

CentOS8にMongoDBをインストールする手順 2020.05.14







コメントを書く